天下事有难易乎? 为之,则难者亦易矣;不为, 则易者亦难矣。人之为学有难易乎? 学之,则难者亦易矣;不学,则易者亦难矣。
async 函数 和promise then的规则一样
async function fun() {
//1.如果返回一个非promise,返回的是一个成功的promise值
// return 1
//2.如果返回一个promise,返回的状态值就是promise值
return new Promise((reslove, rejcet) => {
// reslove('ok')
// rejcet('error')
throw '错误'
})
}
console.log(fun());
//await 表达式 右边一般是promise 对象也可以是其他值
//必须写在async 函数 。async函数里面没有await
//如果await promise 异常可以用try cath 捕获
async function func() {
let a = await 100
console.log(a);
let p = new Promise((reslove, reject) => {
// reslove('helloWorld')
reject('err')
})
try {
await p
} catch (e) {
console.log(e);
}
}
func()
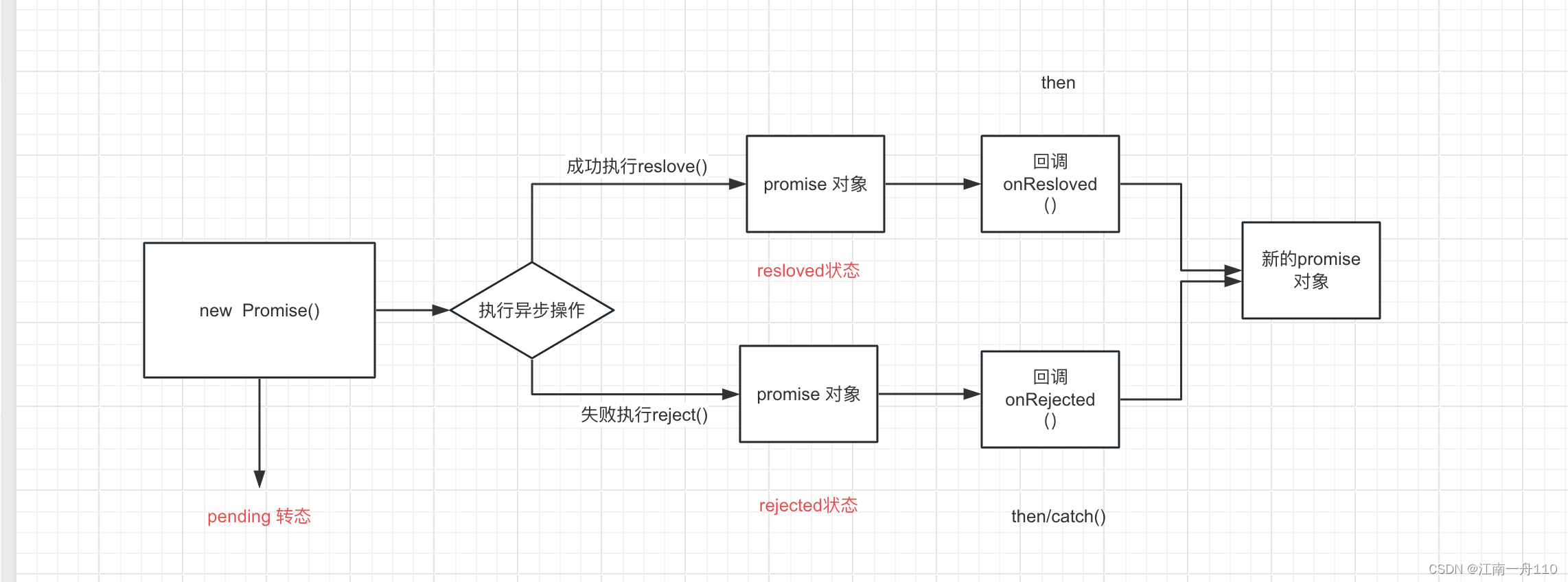
1,如何使用promise

1.Promise 构造函数:new Promise(executor)
Promise() 只能通过 new 运算符来构造。如果尝试在没有使用 new 的情况下调用它,会抛出 TypeError 异常。
1.executor 执行器函数:(resolve,reject)=>{}
2.resolve 函数:内部定义成功时候调用values=>{}
3.reject 函数:内部定义失败时候调用error=>{}
备注:executor 会在Promise内部同步调用,异步调用在回调函数里面
let p = new Promise((resolve, reject) => {
//同步调用
console.log('调用了额');
})
console.log('外部');
</script>
2.Promise.prototype.then()
Promise 实例的 then() 方法最多接受两个参数:用于 Promise 兑现和拒绝情况的回调函数。它立即返回一个等效的 Promise 对象,允许你链接到其他 Promise 方法,从而实现链式调用。
then(onFulfilled) onFulfilled 成功回调
then(onFulfilled, onRejected) onRejected失败回调
以下: Promise 对象(称之为 p)
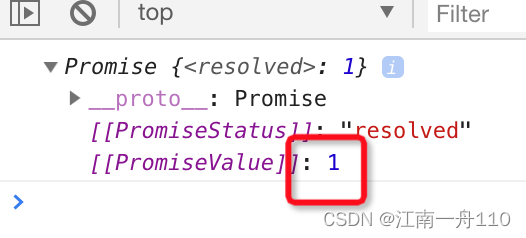
1.返回一个值:p 以该返回值作为其兑现值。
let p = new Promise((resolve, reject) => {
//同步调用
resolve(1)
})
console.log(p);


2.没有返回任何值:p 以 undefined 作为其兑现值。

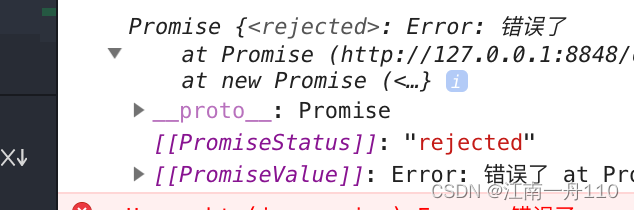
3.抛出一个错误:p 抛出的错误作为其拒绝值。
let p = new Promise((resolve, reject) => {
//同步调用
throw new Error('错误了')
})
console.log(p);

4.返回一个已兑现的 Promise 对象:p 以该 Promise 的值作为其兑现值。
5.返回一个已拒绝的 Promise 对象:p 以该 Promise 的值作为其拒绝值。
6.返回另一个待定的 Promise 对象:p 保持待定状态,并在该 Promise 对象被兑现/拒绝后立即以该 Promise 的值作为其兑现/拒绝值。
3.Promise.prototype.catch() 失败的回调
Promise 实例的 catch() 方法用于注册一个在 promise 被拒绝时调用的函数。它会立即返回一个等效的 Promise 对象,这可以允许你链式调用其他 promise 的方法。此方法是 Promise.prototype.then(undefined, onRejected) 的一种简写形式。
catch 方法用于在 Promise 链进行错误处理
let p = new Promise((resolve, reject) => {
//同步调用
reject('错误')
})
p.catch(err => {
console.log(err);
})
4.Promise.reject()
Promise.reject() 静态方法返回一个已拒绝(rejected)的 Promise 对象,拒绝原因为给定的参数
let p2 = Promise.reject('1')
let p3 = Promise.reject(new Promise((resolve, reject) => {
resolve('ok')
}))
//无论传什么类型都返回失败的结果
5、Promise.resolve() 接受一个参数,返回成功或者失败的promise,
备注 :传入的是非promise值,结果一直是成功、传入的是promise对象,promise参数结果的值,决定其最终结果值:
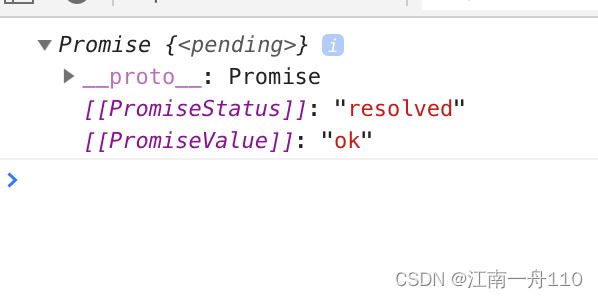
let p = Promise.resolve('1')
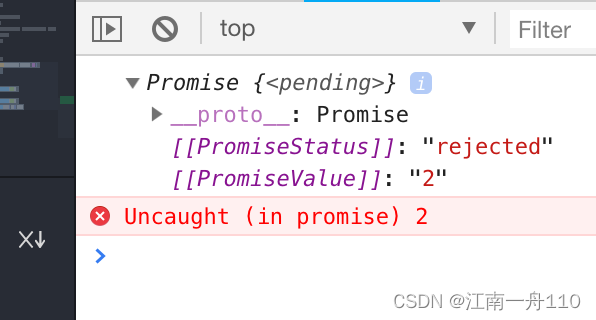
console.log(p);
let p2 = Promise.resolve(new Promise((reslove, reject) => {
// reslove('ok')
reject('no')
}))
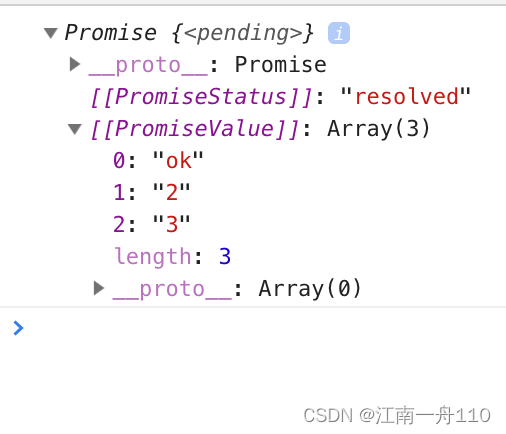
5、Promise.all()
Promise.all() 静态方法接受一个 Promise 可迭代对象作为输入,并返回一个 Promise。当所有输入的 Promise 都被兑现时,返回的 Promise 也将被兑现(即使传入的是一个空的可迭代对象),并返回一个包含所有兑现值的数组。如果输入的任何 Promise 被拒绝,则返回的 Promise 将被拒绝,并带有第一个被拒绝的原因。
备注:都是成为未成功,有一个失败为失败类似&&运算
let p1 = new Promise((reslove, reject) => {
reslove('ok')
})
let p2 = Promise.resolve('2')
let p3 = Promise.resolve('3')
let p = Promise.all([p1, p2, p3])
console.log(p);

let p1 = new Promise((reslove, reject) => {
reslove('ok')
})
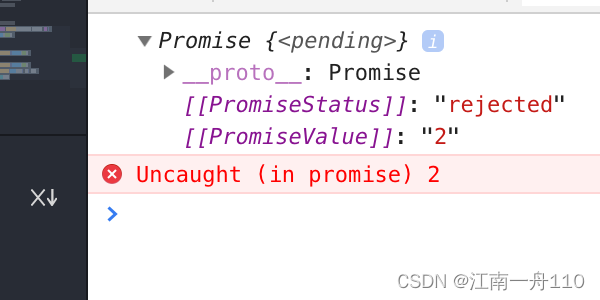
let p2 = Promise.reject('2')
let p3 = Promise.reject('3')
let p = Promise.all([p1, p2, p3])
返回第一个失败的结果作为结果

6、Promise.race()
Promise.race() 静态方法接受一个 promise 可迭代对象作为输入,并返回一个 Promise。这个返回的 promise 会随着第一个 promise 的敲定而敲定。
备注:第一个 promise 的敲定而敲定。
let p1 = new Promise((reslove, reject) => {
reslove('ok')
})
let p2 = Promise.reject('2')
let p3 = Promise.reject('3')
let p = Promise.race([p1, p2, p3])
console.log(p);

let p1 = new Promise((reslove, reject) => {
reslove('ok')
})
let p2 = Promise.reject('2')
let p3 = Promise.reject('3')
let p = Promise.race([p2, p1, p3])
console.log(p);

天下事有难易乎?
为之,则难者亦易矣;不为,
则易者亦难矣。人之为学有难易乎?
学之,则难者亦易矣;不学,则易者亦难矣。
promise 关键问题
1.如何改变promise 的状态?
1.resolve
2.reject
3.抛出异常错误
2.promise 多个成功回调和失败的函数都会回调吗。
如果promise状态改变了,都会执行
3.promise then的结果由什么决定
有then里面回调函数决定
1.返回非Promise 成功 2.返回Promise有Promise决定最后值 3.抛出异常返回失败
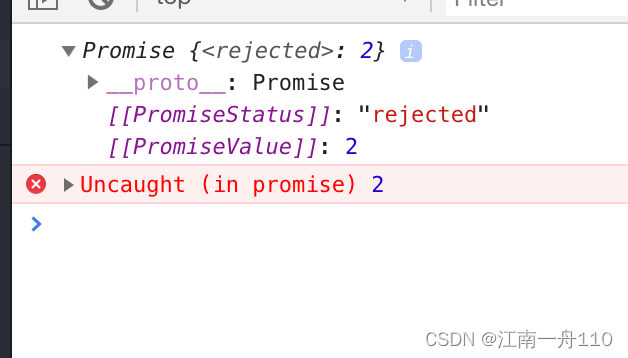
let p2 = p.then(res => {
// console.log('1=>' + res);
// return Promise.resolve(9)
throw '错误哈~'
// return 1
})
console.log(p2);
4、promise 串联多个任务
p.then(res => {
return new Promise((reslove, reject) => {
reslove('ok')
})
}).then(v => {
console.log(v);
}).then(x => {
console.log(x);
})
5、异常穿透catch
p.then(res => {
return new Promise((reslove, reject) => {
reslove('ok')
// reject('err')
})
}).then(v => {
console.log(v);
throw '错误'
}).then(x => {
console.log(x);
}).catch(err => {
console.log('catch ' + err);
})
6、中断promise 链有且只有个方法,返回一个pending 状态的promise
p.then(res => {
return new Promise((reslove, reject) => {
reslove('ok')
// reject('err')
})
}).then(v => {
console.log(v);
return new Promise(() => {})
// throw '错误'
}).then(x => {
console.log(x);
}).catch(err => {
console.log('catch ' + err);
})