接口获取数据oldArr
[
{
"deptCode": "01",
"parentCode": "000",
"sortKey": 4,
"deptName": "办公室(党委办公室、董事会办公室)",
"children": [
{
"deptCode": "0101a",
"parentCode": "01",
"sortKey": 999,
"deptName": "董事监事"
},
{
"deptCode": "0104",
"parentCode": "01",
"sortKey": 999,
"deptName": "总部"
},
{
"deptCode": "0100",
"parentCode": "01",
"sortKey": 999,
"deptName": "公司领导"
},
{
"deptCode": "0107",
"parentCode": "01",
"sortKey": 999,
"deptName": "汽车队"
}
]
}
]
处理后的数据newArr
[
{
"label": "全部部门",
"value": "0"
},
{
"label": "办公室(党委办公室、董事会办公室)",
"value": "01",
"children": [
{
"label": "全部部门",
"value": "0"
},
{
"label": "董事监事",
"value": "0101a"
},
{
"label": "总部",
"value": "0104"
},
{
"label": "公司领导",
"value": "0100"
},
{
"label": "汽车队",
"value": "0107"
}
]
}
]
处理方法formaterDe
this.newArr = this.formaterDe(this.oldArr)
formaterDe(arr = [], key = 'deptName', keys = 'deptCode') {
return [{ label: key == 'deptName' ? "全部部门" : '全部员工', value: "0" }, ...(arr.map(a => {
let obj = {};
obj.label = a[key];
obj.value = `${a[keys]}`;
if (a.children) obj.children = this.formaterDe(a.children);
return obj;
}))];
},
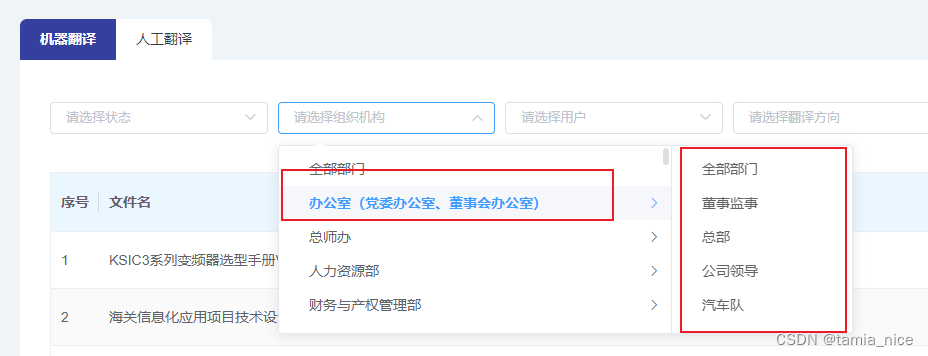
效果图







![第一个Python程序_获取网页 HTML 信息[Python爬虫学习笔记]](https://img-blog.csdnimg.cn/img_convert/4aba5bc1617222a7fe9282b011c3b444.png)