本章内容
目录
- 1 外层“文件”说明
- 2 各个“文件夹”说明
接着上一节的内容,我们继续这一节的内容–工程目录文件解析。打开上一节已经建好的工程 react-demo,详细的来了解一些里面的文件。
1 外层“文件”说明

-
.gitignore — 当我们使用 git 的时候,希望把代码传上去,但有些特殊的文件又不想传上去,这个时候我们可以通过在这个文件里面配置,从而实现某些文件在 git 提交的时候被忽略
-
package.json — 用来管理各个“依赖包”。在项目开发过程中,可能会需要引入一些第三方模块的“依赖”,而这些“依赖”统一放在这里进行管理
-
package-lock.json — 这是 package 的“锁文件”。可以帮助我们在安装“第三方包”的具体版本,以便保持团队编程的一致性
-
README.md — 项目说明文件。可以使用一些 markdown 语法来写一些项目说明
2 各个“文件夹”说明
-
node_modules — 这个文件夹用于存放项目的“依赖包”。一般不动里面的代码

-
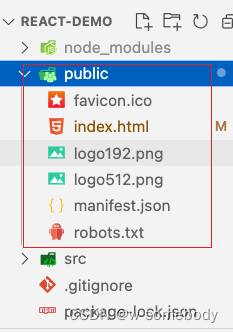
pulic — 放置 HTML模版文件、页面的图标图片等
① favicon.icon — 页面图标,即浏览器中页面标签前边的小图标
② index.html — 项目的首页 HTML 模版.下面是模版的具体代码及注释说明
③ manifest.json — 当你的 web app 用于移动设备或者桌面时,此文件用于定义一些元数据(设置桌面展示图标、对应网址、主题色等),具体说明可见这里
④ logo192.png & logo512.png — manifest文件中所用的图标图片
⑤ robots.txt — 网站所有者使用 /robots.txt 文件向网络机器人提供有关其网站的说明.即“机器人排除协议”,具体可见这里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<!-- 下边这行代码意思是:
如果网页把这个 script 给禁掉了,那么需要给用户一个提示说,
“你应该允许你的网页去解析 JavaScript”。
这是一段容错的代码,可以使代码的“健壮性”更强。
-->
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>

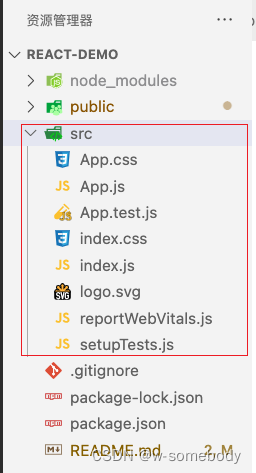
- src — 源代码所放置的目录。我们开发时,主要是在这里面去编写我们的代码
① index.js — 项目的“入口文件”, 下面是代码说明
② App.js — App 页面的代码可以在这里写
③ App.css — App页面的样式文件。可以根据项目开发需要进行删除或者修改
④ App.test.js — 自动化测试文件,可以做一些“自动化测试”。可以根据项目开发需要进行删除或者修改
⑤ index.css — 样式文件。可以根据项目开发需要进行删除或者修改
⑥ logo.svg — 图标。可以根据项目开发需要进行删除或者修改
⑦ reportWebVitals.js — 监测应用程序性能时,记录结果的文件
⑧ setupTest.js — jest 的自动化测试文件
// index.js 文件内容
import React from 'react'; // 引入 react
import ReactDOM from 'react-dom/client';// 引入 react-dom
import './index.css'; // 引入样式文件。在react可以通过这样的方式进行 css和js的分离,然后通过“模块”的方式嵌入到 js中
import App from './App'; // 后边的 ./App 其实是 ./App.js 的缩写。后缀可以省略,因为“脚手架工具”本身就会去当前目录下优先寻找后缀为 .js 的 App 文件并引入
import reportWebVitals from './reportWebVitals';// 测量应用程序中的性能时,用于记录其结果
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
到此,本章内容结束!