浏览器中把HTML转为PDF的几种方式
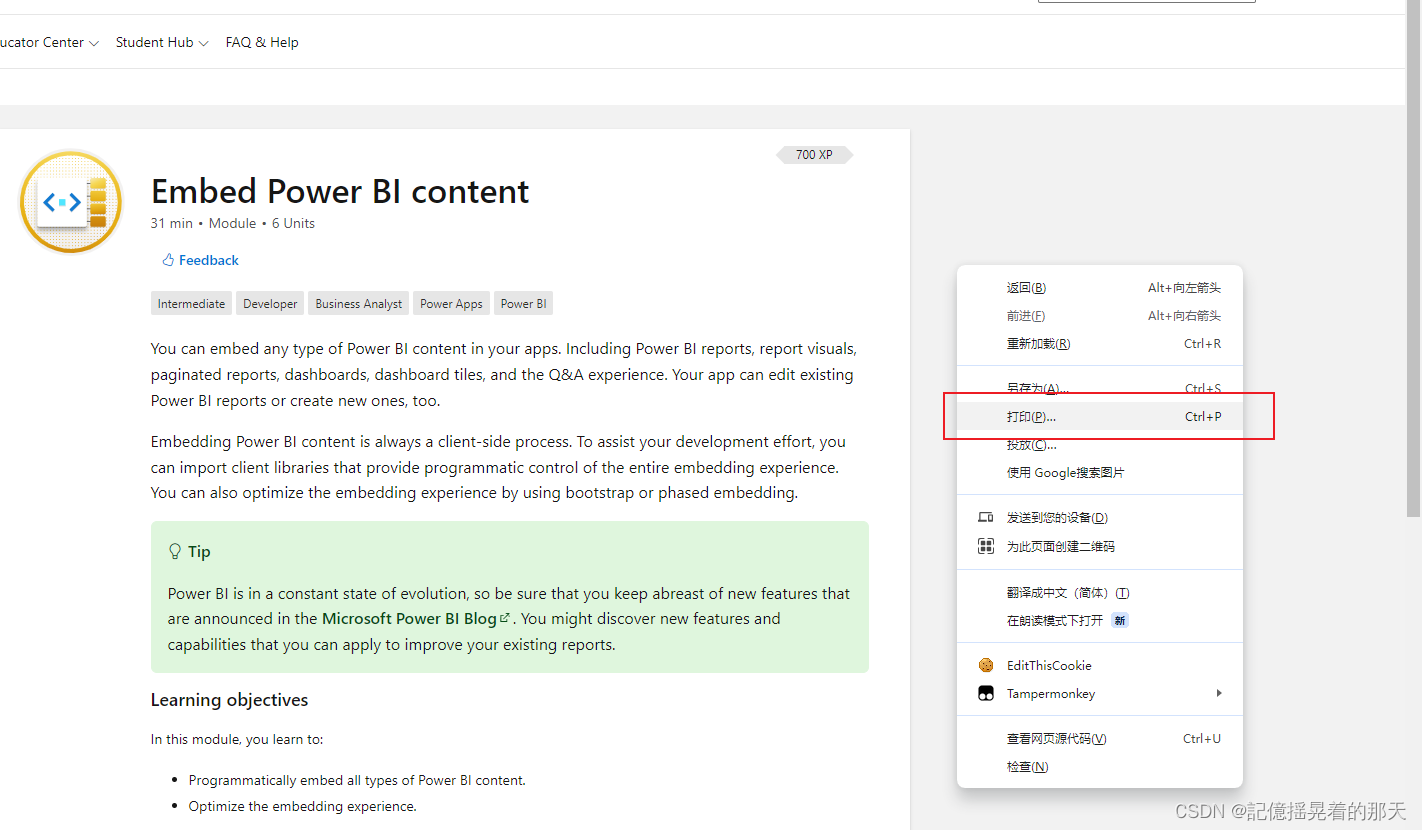
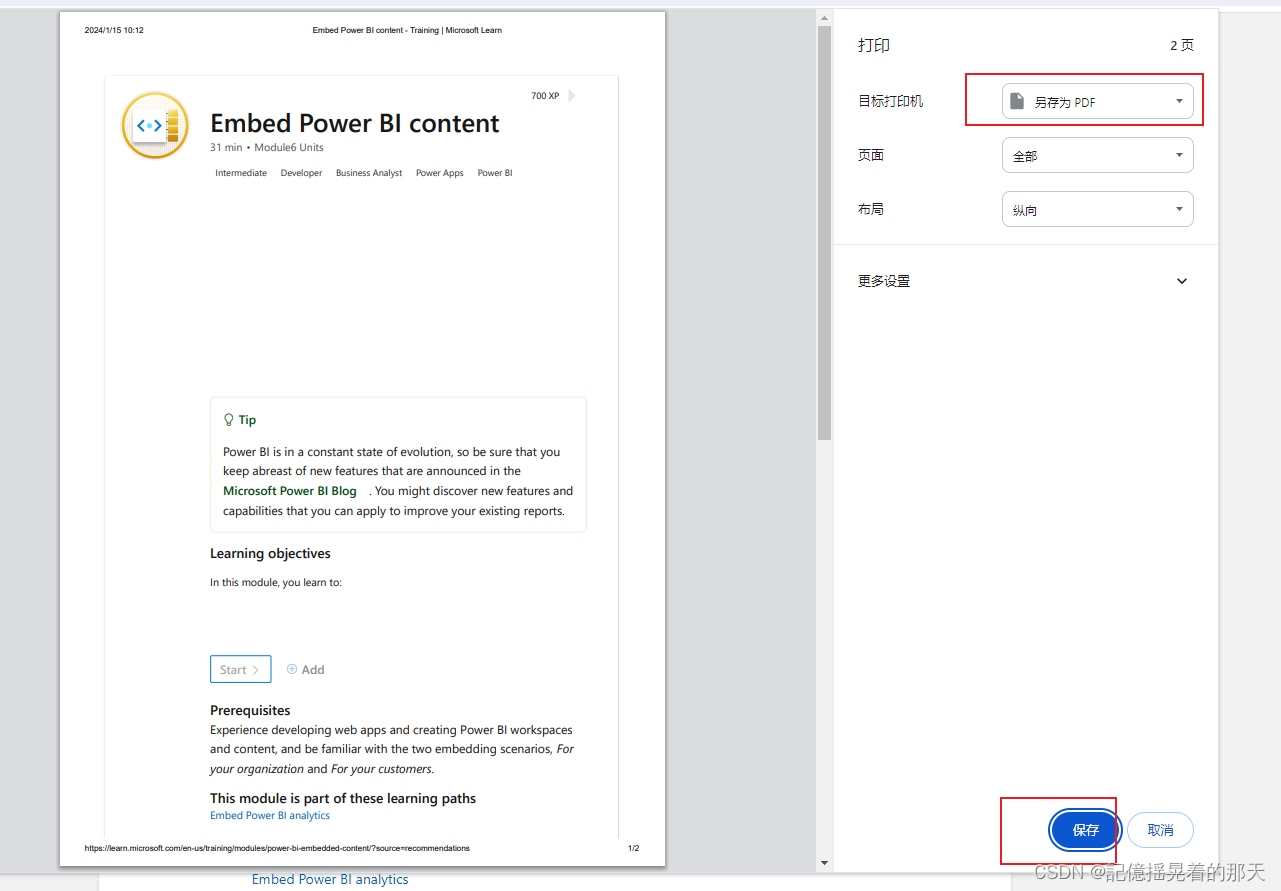
打印
操作步骤
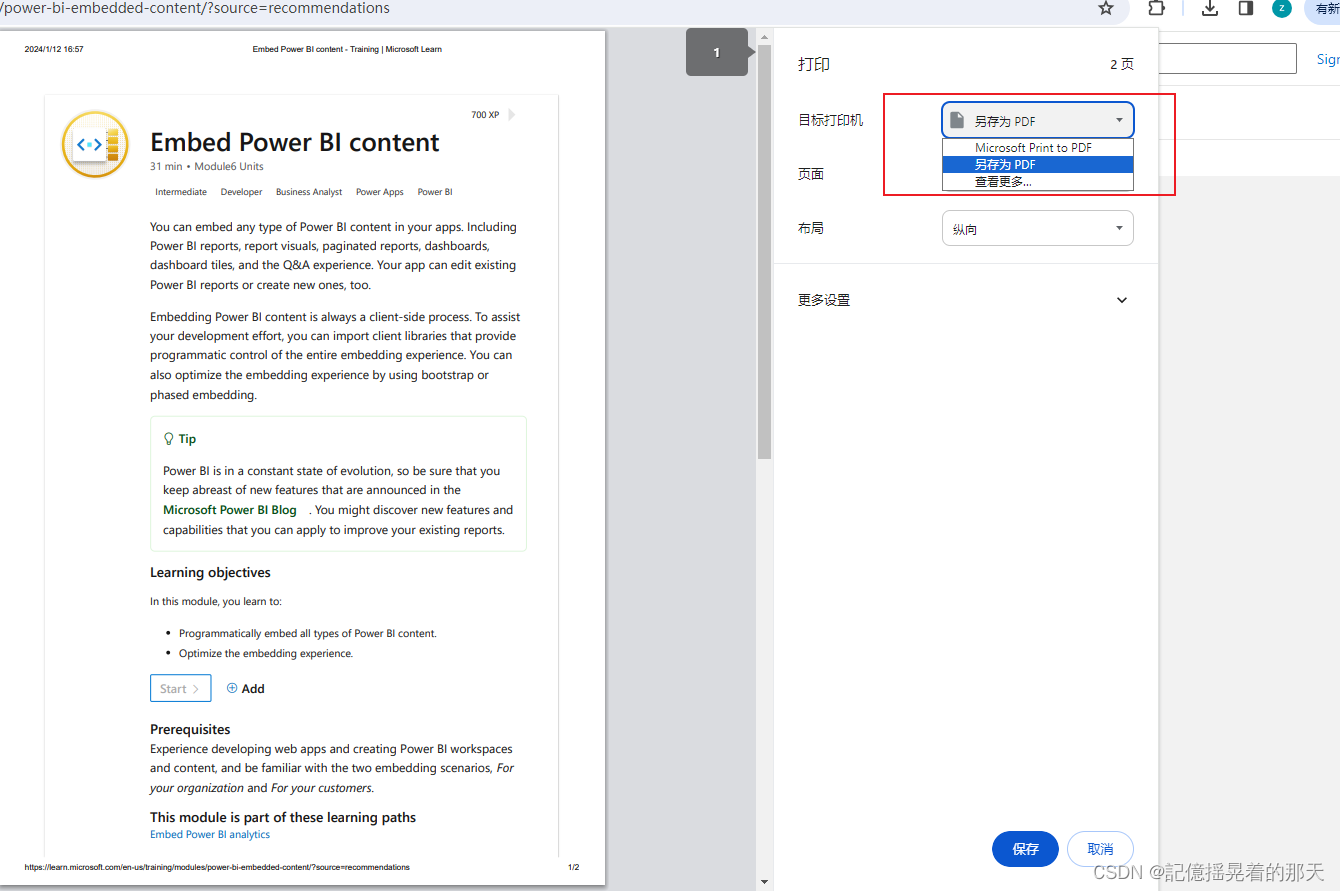
 另存为pdf
另存为pdf

优点
简便易用: 浏览器自带的打印功能通常是用户界面友好的,不需要额外的插件或工具,用户只需点击几下即可完成转换。
跨平台支持: 大多数现代浏览器都支持这种方式,而且通常在不同操作系统上表现一致,从而实现跨平台的HTML到PDF的转换。
无需安装插件: 由于是浏览器自带功能,不需要用户安装任何额外的插件或软件,减少了使用的复杂性。
实时预览: 在打印设置中,用户通常可以实时预览PDF的生成效果,从而可以进行调整和确认。
链接可点击:

缺点
限制样式和布局: 浏览器打印功能转换的PDF可能对一些特殊样式和布局支持不够好,导致最终的PDF与原HTML在外观上有一些差异。
有限定制选项: 浏览器自带的打印功能提供的选项相对有限,用户不能太灵活地定制生成的PDF,特定的需求可能无法满足。
依赖浏览器版本: 不同浏览器版本的打印功能可能存在一些差异,用户需要确保使用的浏览器版本支持所需的功能。
性能: 对于大型或复杂的HTML页面,使用浏览器自带的打印功能可能会导致性能问题,生成PDF的过程可能较慢。
转换工具 - 离线
比如使用:https://www.html-to-pdf.net/
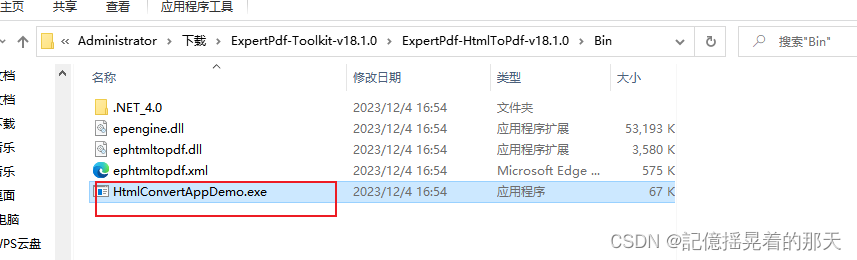
 下载下来找到对应exe文件,点开。
下载下来找到对应exe文件,点开。

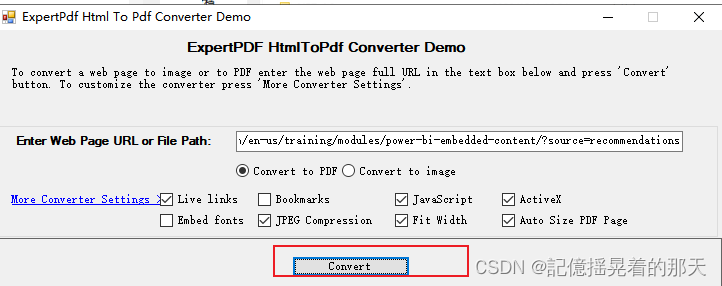
操作步骤
复制url,点击Convert按钮

效果如下:

优点
无浏览器限制: 不受浏览器版本或类型的限制,因此更稳定和可靠。用户无需担心不同浏览器之间的兼容性问题。
链接可点击:

缺点
学习曲线: 一些工具可能具有更复杂的界面和更多的设置选项,需要用户花一些时间来学习和熟悉操作。
难用,体验查。
在线转换工具
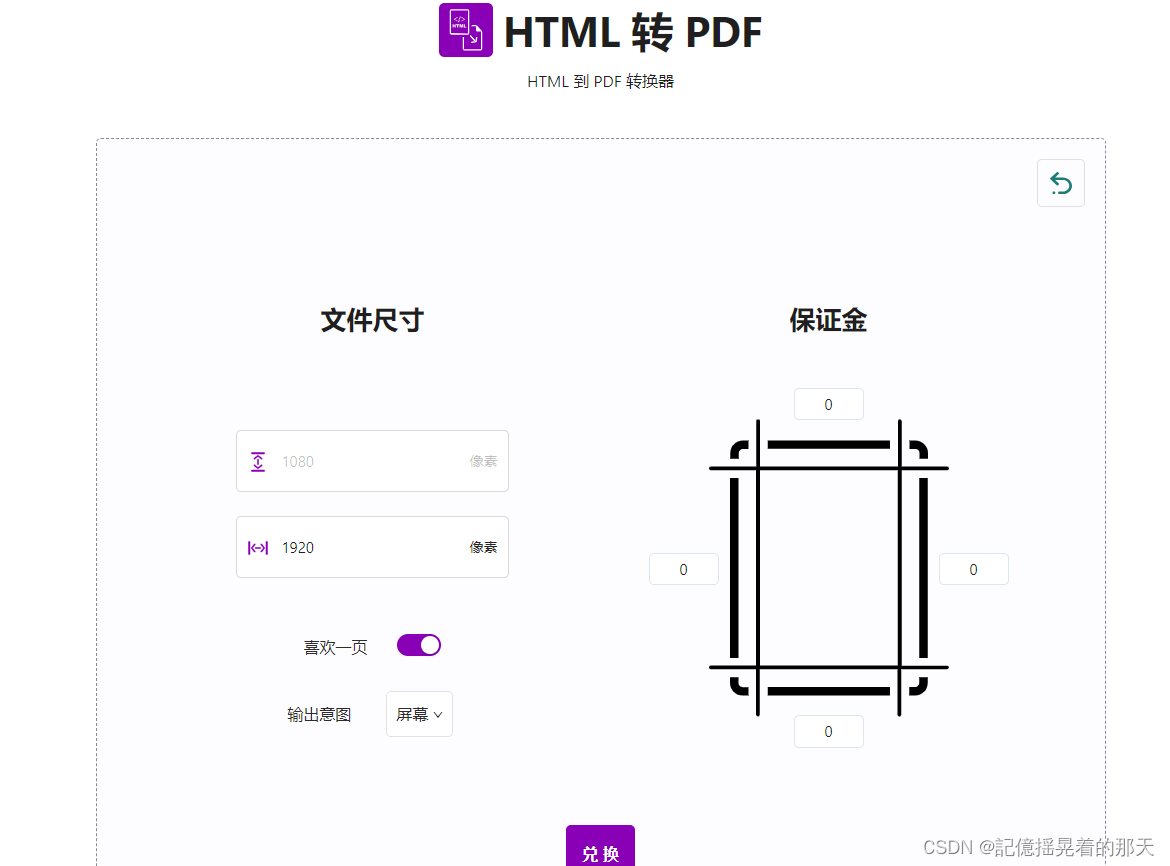
比如:https://avepdf.com/zh/html-to-pdf


优点
高度定制: 转换工具通常提供更丰富的选项和定制功能,允许用户更精确地控制PDF的生成,包括页面尺寸、分辨率、压缩级别等。
无浏览器限制: 不受浏览器版本或类型的限制,因此更稳定和可靠。用户无需担心不同浏览器之间的兼容性问题。
体验好。
缺点
付费服务: 大多数专业的HTML到PDF转换工具可能是付费的,尤其是对于一些高级功能和服务,可能需要订阅或购买许可证。
学习曲线: 一些工具可能具有更复杂的界面和更多的设置选项,需要用户花一些时间来学习和熟悉操作。
依赖于服务可用性: 如果使用在线服务,转换工具的可用性可能受到服务提供商的影响,如果服务出现故障或维护,用户可能暂时无法进行转换。
可能涉及隐私问题: 对于包含敏感信息的HTML内容,使用在线转换服务可能涉及隐私问题,用户需要确保选择的服务提供了适当的安全措施。
链接不能点击

浏览器插件 - 推荐
比如:https://chrome.google.com/webstore/detail/print-edit-we/olnblpmehglpcallpnbgmikjblmkopia/related?hl=zh-CN

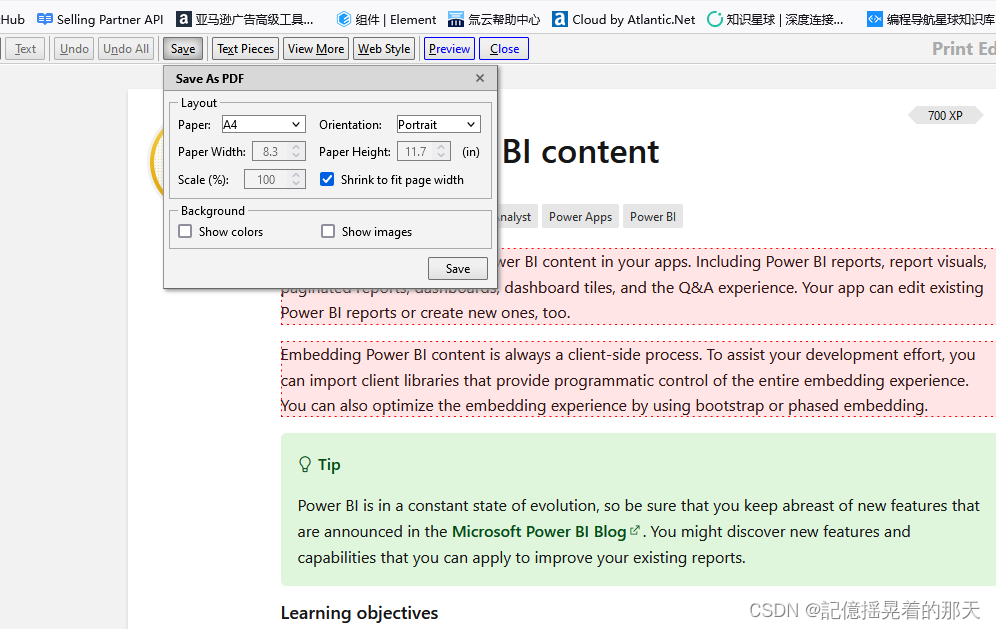
使用步骤
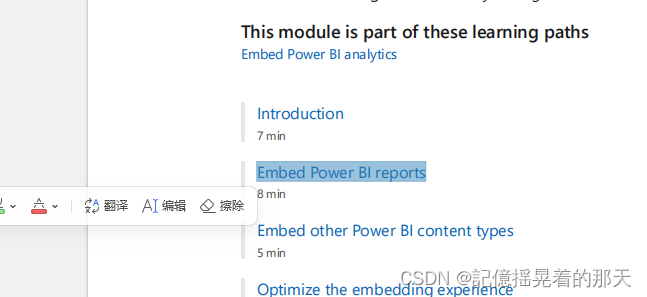
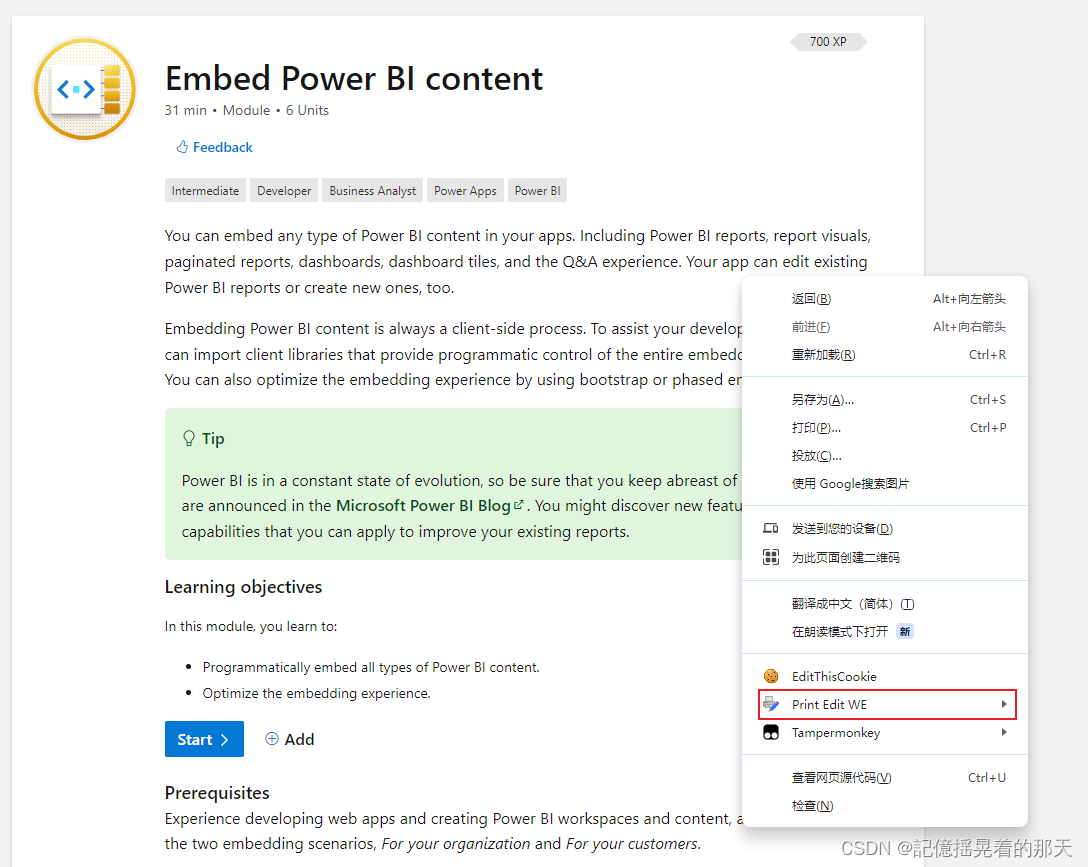
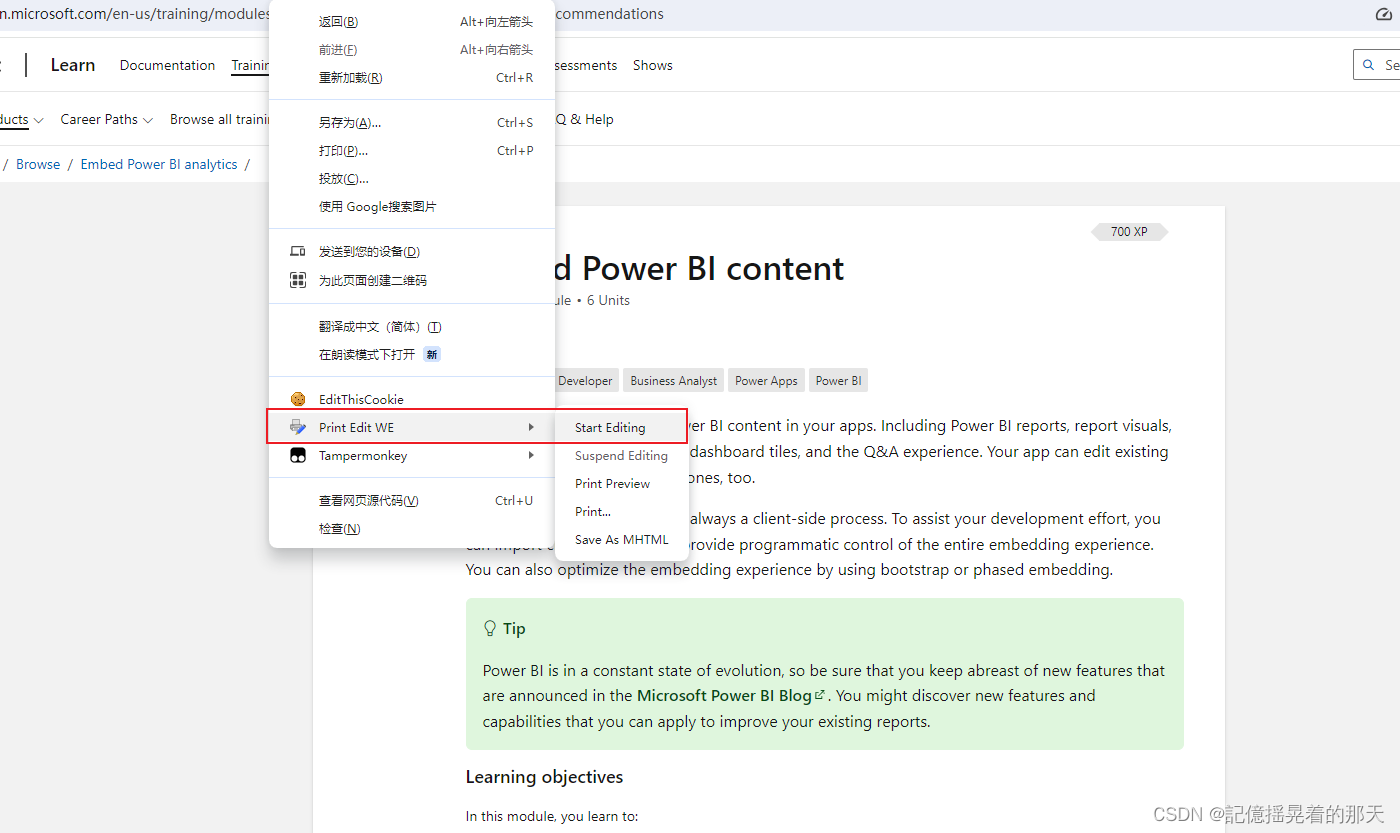
右键

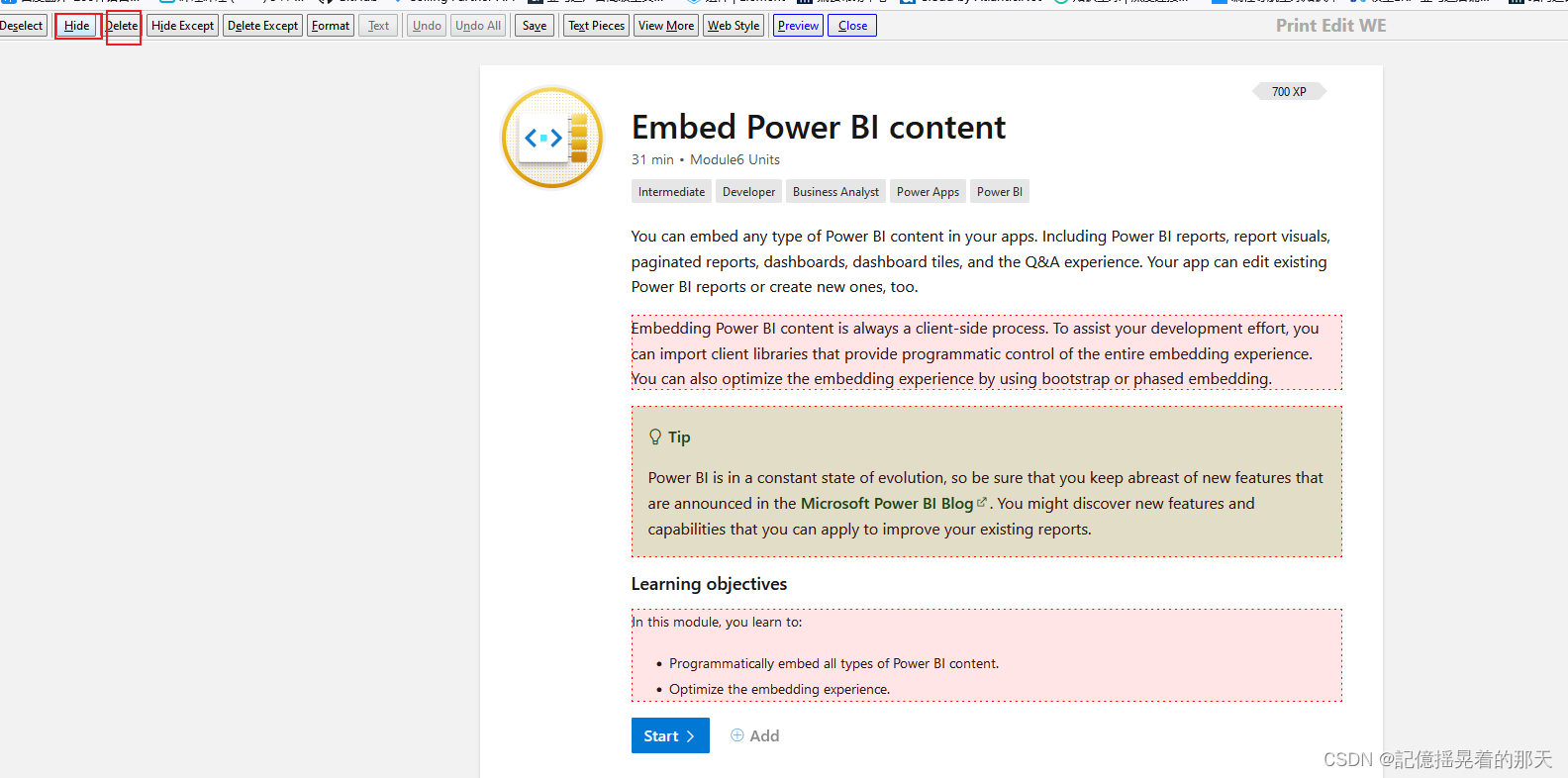
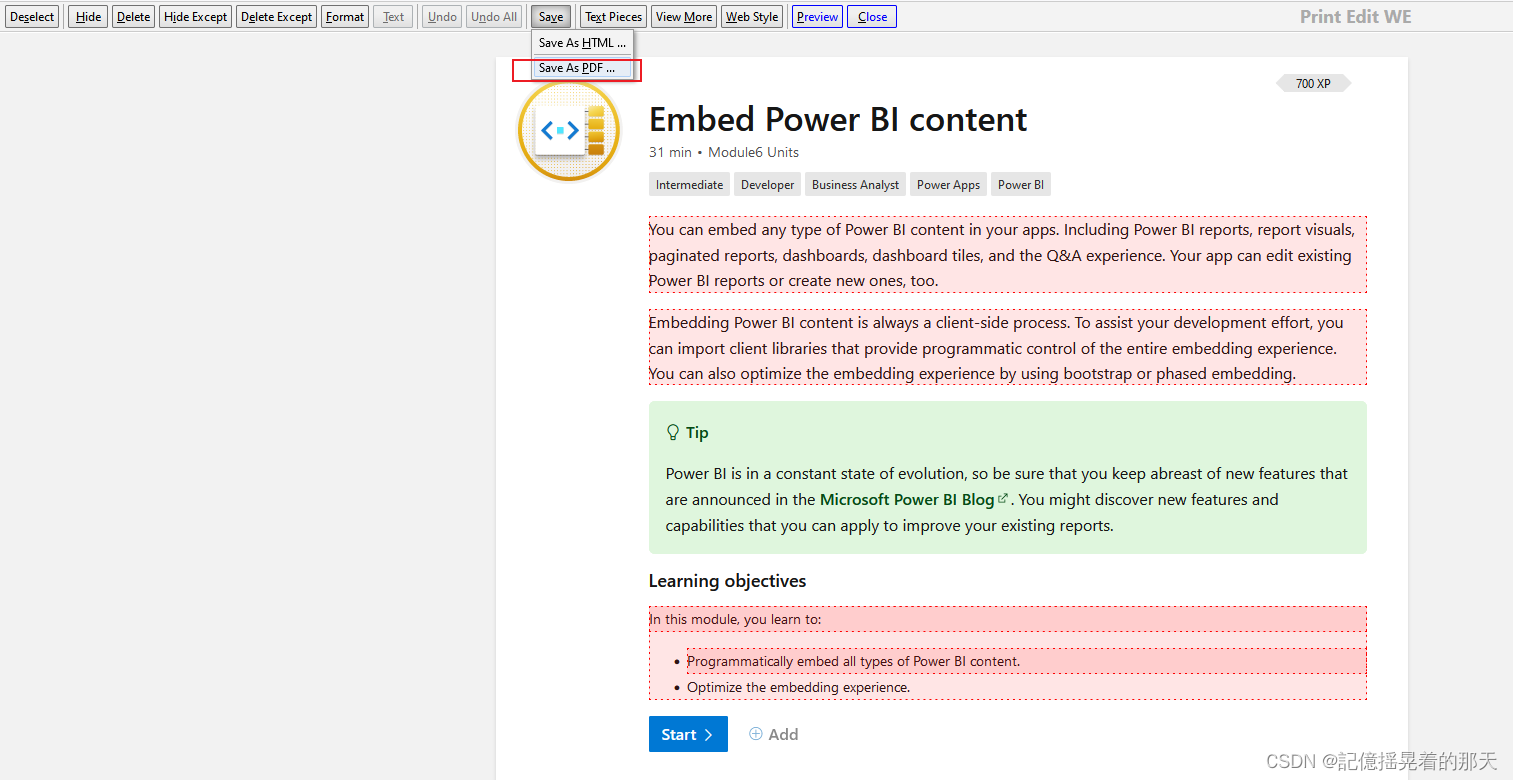
 选择并隐藏或删除不需要的东西,选中之后点击hide或delete去删除不要的东西
选择并隐藏或删除不需要的东西,选中之后点击hide或delete去删除不要的东西
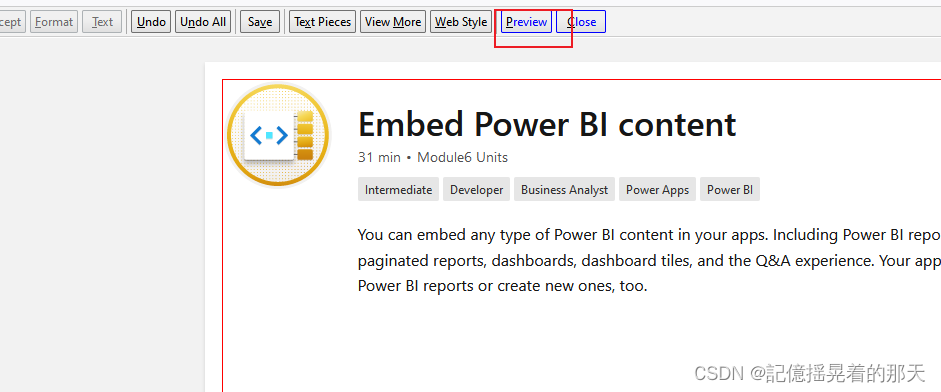
 点击Preview查看预览
点击Preview查看预览
 可以看到我选中隐藏的元素看不到了
可以看到我选中隐藏的元素看不到了

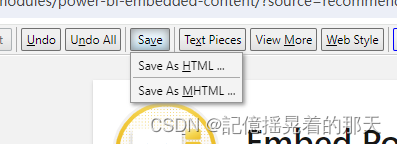
点击Save As Pdf按钮,去保存为PDF,在火狐浏览器是有按钮可以直接转为pdf,在谷歌浏览器并没有这个按钮,可以先点击预览再打印。


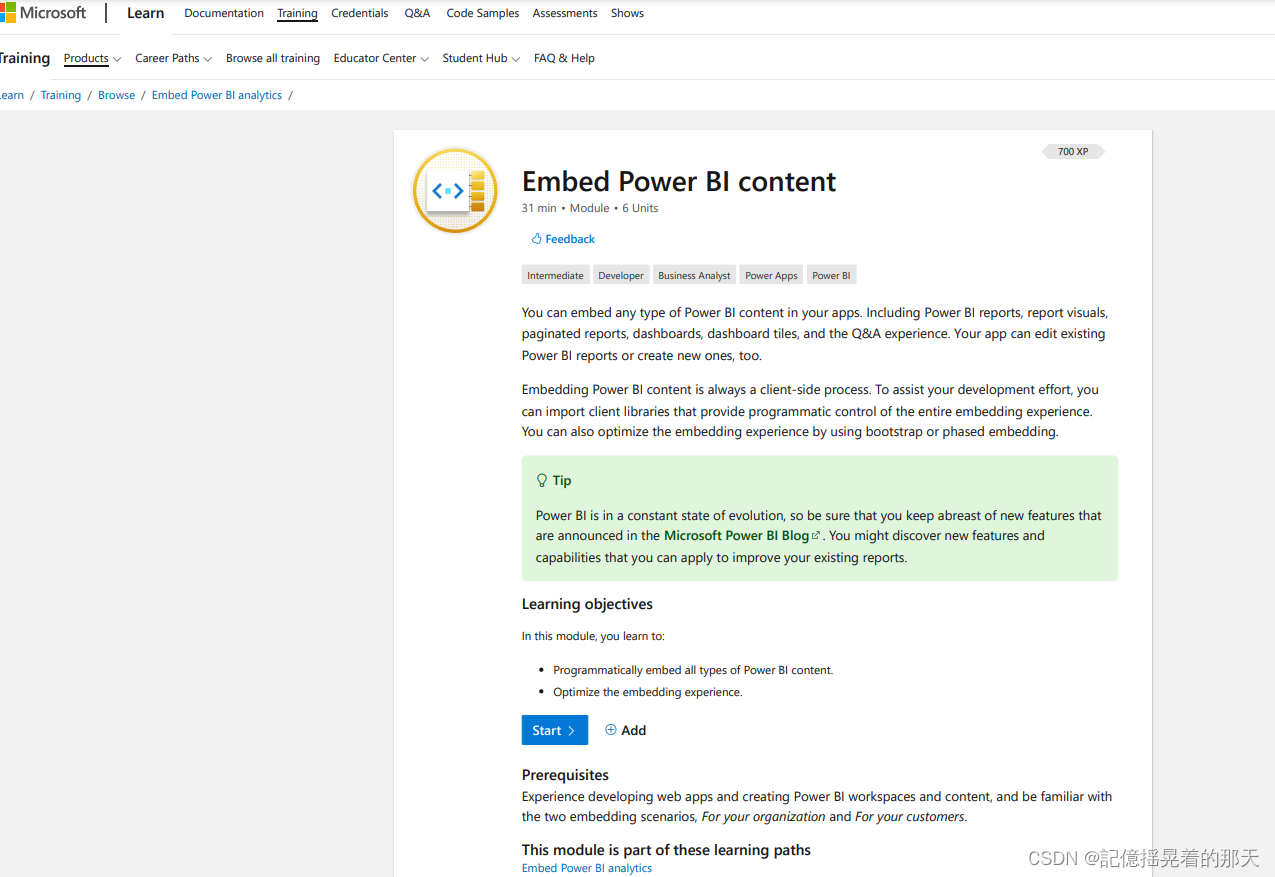
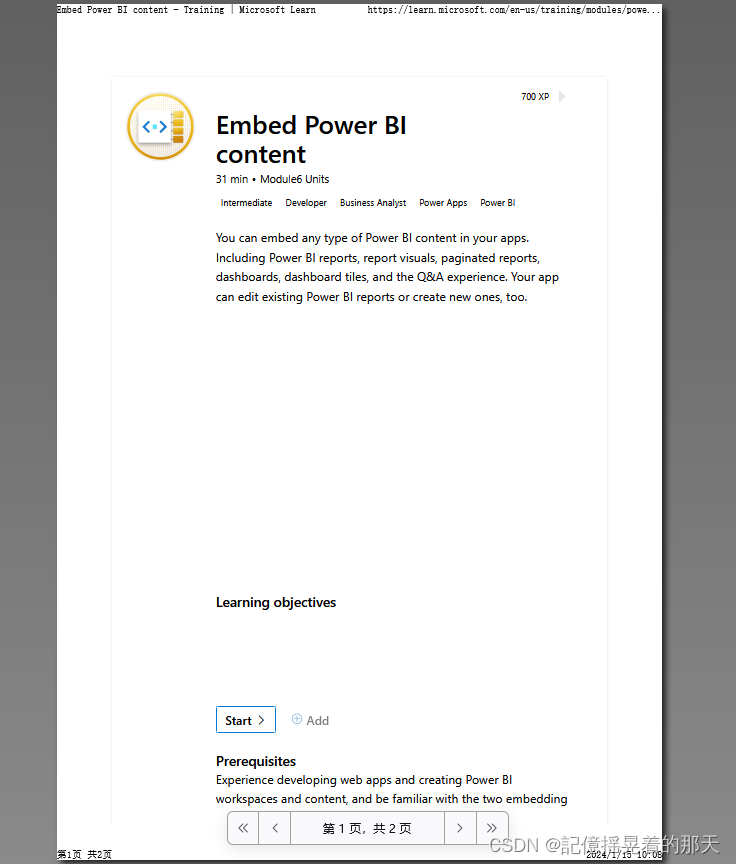
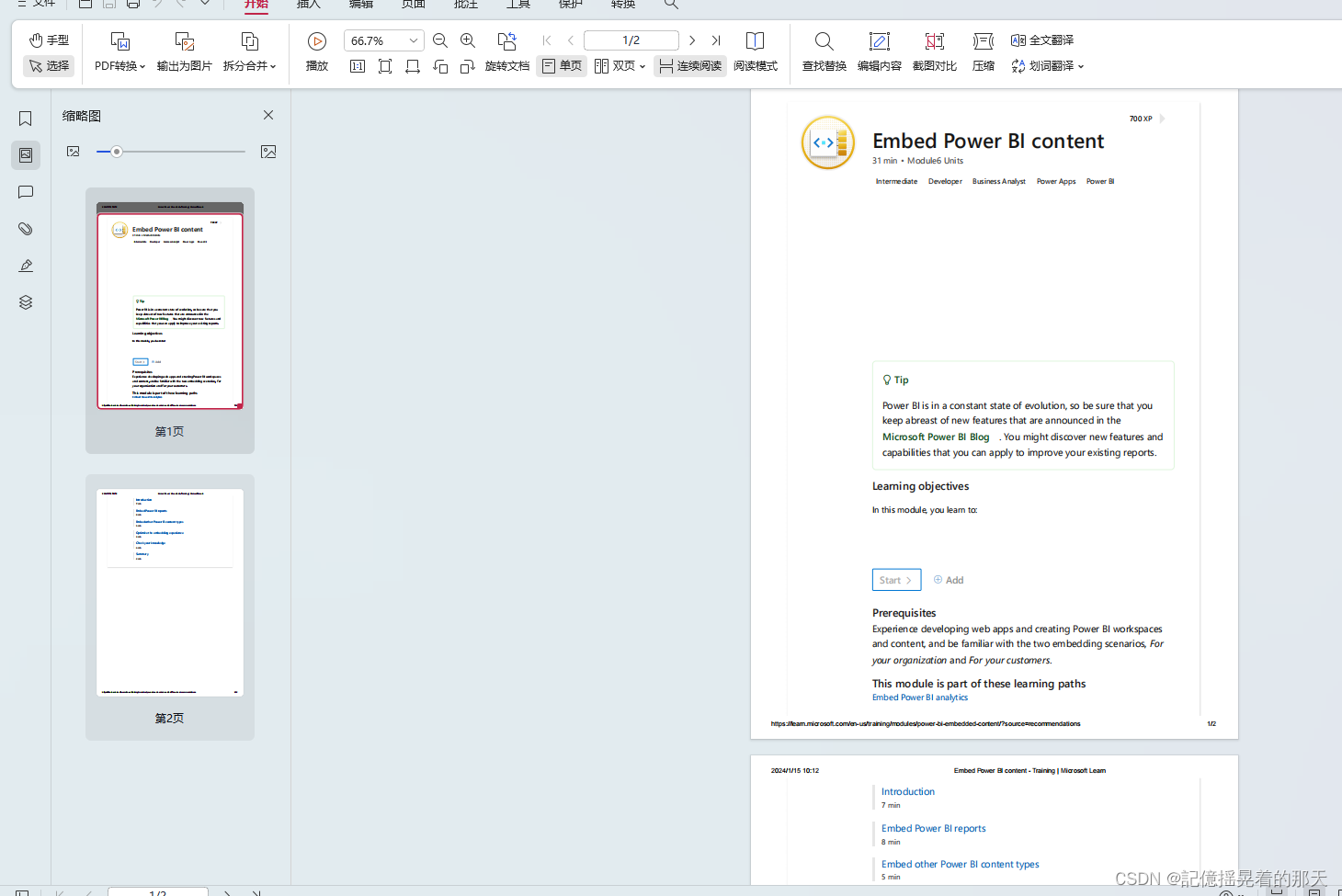
 看下效果如何,下面是用谷歌浏览器的打印方法
看下效果如何,下面是用谷歌浏览器的打印方法


优点
方便性: 安装插件后,转换过程通常是简单直观的,用户可以通过浏览器直接执行操作。
本地转换: 转换过程在用户本地进行,无需上传敏感信息到在线服务,有更好的隐私控制。
自定义选项: 一些插件提供丰富的自定义选项,用户可以根据需要调整生成的PDF。
缺点
局限性: 插件功能可能受限于浏览器的能力,不同浏览器插件的功能差异可能较大。
依赖浏览器: 用户需要使用支持插件的浏览器进行操作,可能不适用于所有平台。
性能: 处理大型或复杂的网页可能导致性能问题。
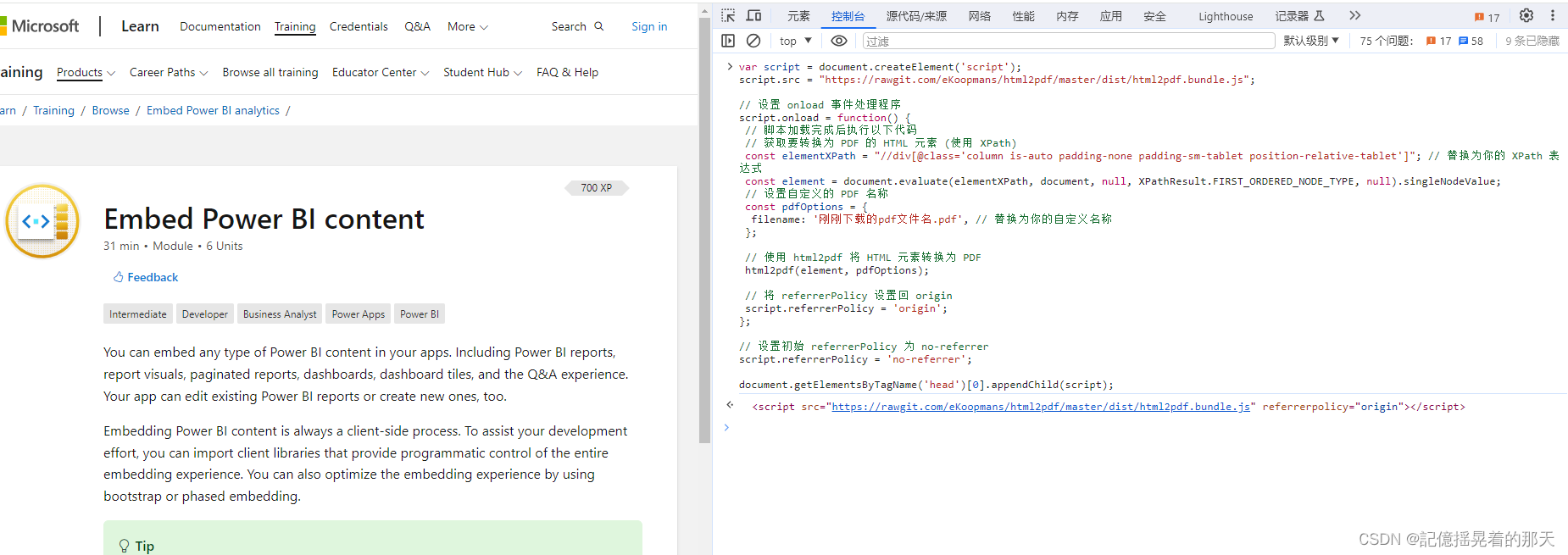
JS代码
比如以下的代码,在浏览器控制台执行
var script = document.createElement('script');
script.src = "https://rawgit.com/eKoopmans/html2pdf/master/dist/html2pdf.bundle.js";
// 设置 onload 事件处理程序
script.onload = function() {
// 脚本加载完成后执行以下代码
// 获取要转换为 PDF 的 HTML 元素 (使用 XPath)
const elementXPath = "//div[@class='column is-auto padding-none padding-sm-tablet position-relative-tablet']"; // 替换为你的 XPath 表达式
const element = document.evaluate(elementXPath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
// 设置自定义的 PDF 名称
const pdfOptions = {
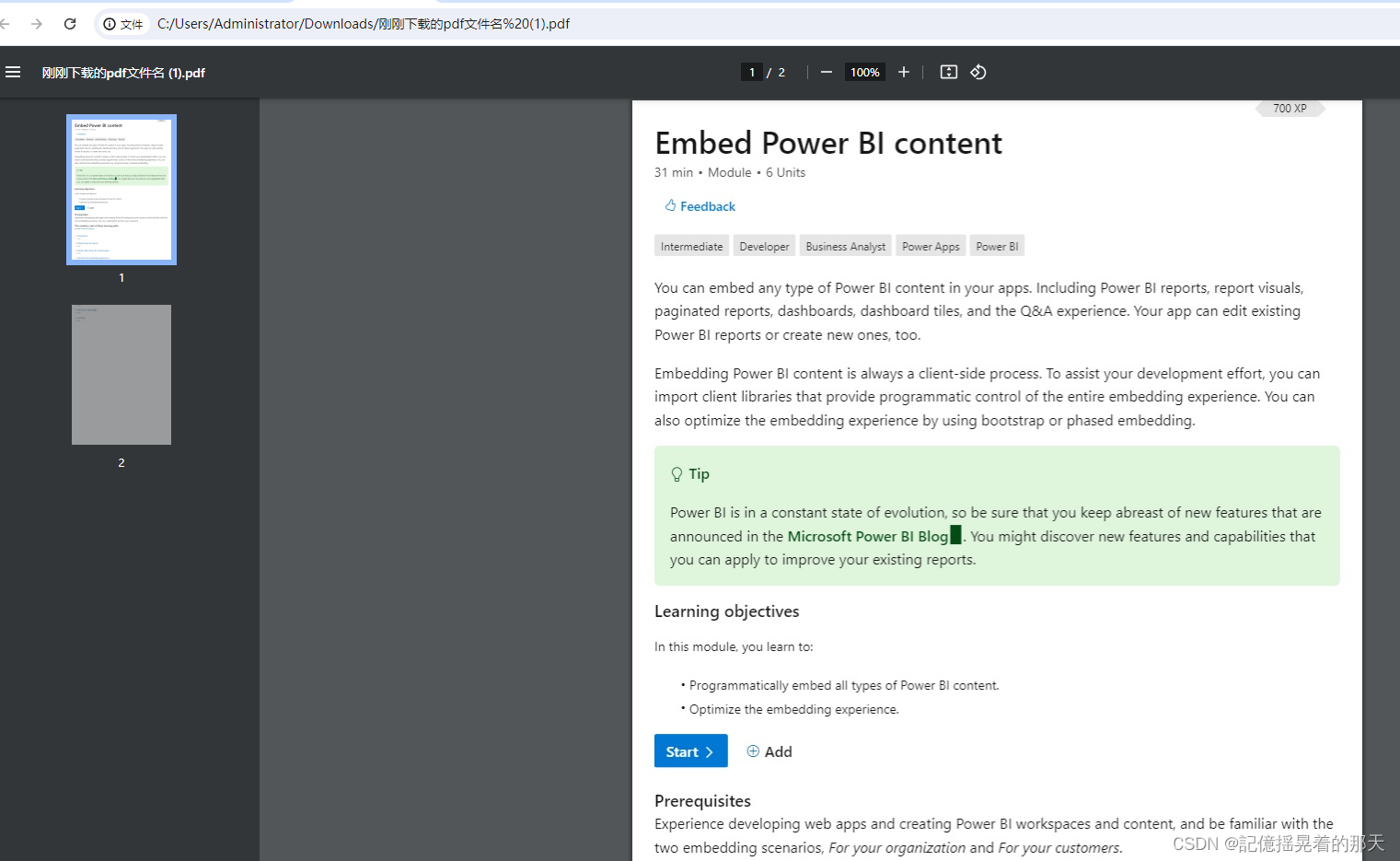
filename: '刚刚下载的pdf文件名.pdf', // 替换为你的自定义名称
};
// 使用 html2pdf 将 HTML 元素转换为 PDF
html2pdf(element, pdfOptions);
// 将 referrerPolicy 设置回 origin
script.referrerPolicy = 'origin';
};
// 设置初始 referrerPolicy 为 no-referrer
script.referrerPolicy = 'no-referrer';
document.getElementsByTagName('head')[0].appendChild(script);


优点
自定义性: 通过代码实现,你可以更灵活地自定义转换过程,包括选择要转换的元素、设置PDF选项等。
独立性: 不依赖于特定的浏览器插件或平台,适用于各种环境和应用场景。
集成性: 可以轻松集成到Web应用程序中,通过脚本控制转换过程。
缺点
开发复杂性: 实现HTML转PDF的代码可能相对复杂,特别是对于处理复杂页面、样式和布局的情况。
性能问题: 处理大型或复杂的HTML页面可能导致性能问题,尤其是在客户端设备上。
维护问题: 需要定期更新和维护代码以适应可能发生的浏览器变化和新技术。