【Web开发和HTTP协议】
1. Web开发概述
1.1 web概述
万维网(英语:World Wide Web)亦作WWW、Web、全球广域网,是一个透过互联网访问的,由许多互相链接的超文本组成的信息系统。英国科学家蒂姆·伯纳斯-李于1989年发明了万维网。1990年他在瑞士CERN的工作期间编写了第一个网页浏览器。网页浏览器于1991年1月向其他研究机构发行,并于同年8月向公众开放。
万维网是信息时代发展的核心,也是数十亿人在互联网上进行交互的主要工具。网页主要是文本文件格式化和超文本置标语言(HTML)。除了格式化文字之外,网页还可能包含图片、视频、声音和软件组件,这些组件会在用户的网页浏览器中呈现为多媒体内容的连贯页面。
蒂姆·伯纳斯-李的另一个才华横溢的突破是将超文本嫁接到因特网上。在他的《编织万维网》一书中解释,他曾多次向技术社群的成员暗示这两种技术结合是可行的,但是却没有任何人接受他的建议,他最后只好自己解决了这个计划。他发明了三项关键技术:
-
一个全球网络资源唯一认证的系统,统一资源标志符(URI)
-
超文本标记语言(HTML)
-
超文本传输协议(HTTP)
1.2 B/S架构的诞生
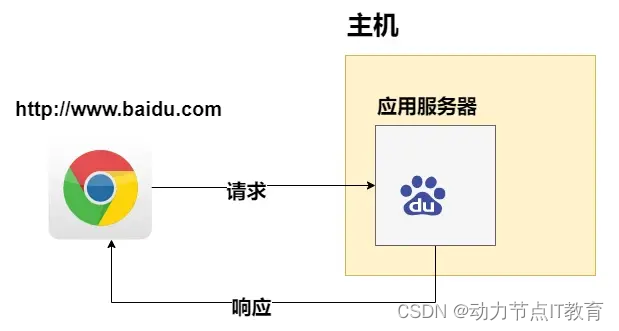
B是浏览器(Web Browser)的缩写。S是(Application Server)应用服务器的缩写
网页浏览器(英语:Web Browser,常简称为浏览器)是一种用于检索并展示万维网信息资源的应用程序。这些信息资源可为网页、图片、影音或其他内容,它们由统一资源标志符标识。信息资源中的超链接可使用户方便地浏览相关信息。网页浏览器虽然主要用于使用万维网,但也可用于获取专用网络中网页服务器之信息或文件系统内之文件。
蒂姆·伯纳斯-李于1990年发明了第一个网页浏览器WorldWideWeb。然后伯纳斯-李雇用了妮可拉·佩洛编写LMB浏览器,能在哑终端上显示网页,于1991年发行。
1993年,马克·安德森发布Mosaic——“世界上最流行的浏览器”,进一步推动了浏览器的创新,这使得万维网更易于使用。安德森的浏览器引发了1990年代的互联网热潮。安德森是NCSA中Mosaic团队的领导者,他不久后辞职并成立了自己的公司——Netscape,发布了受Mosaic影响的Netscape Navigator。Netscape Navigator很快便成为世界上最流行的浏览器,市占率一度达到90%。也标志着BS架构的时代到来。
作为应对,错失了互联网浪潮的微软匆促购入了Spyglass公司的技术,发布Internet Explorer。这引发了第一轮浏览器大战。因捆绑于Windows,Internet Explorer于网页浏览器市场获取了主导地位,其市占率于2002年达到最高时超过95%。
1.3 web通信
Web通信采用B/S模式,即浏览器服务器通信。通过超文本传输协议(HTTP,HyperText Transfer Protocol)进行通信。通过浏览器地址栏编写 URL,向服务器发送一个请求,服务器端对该请求做出相应的处理,处理完毕后会向浏览器作出一个响应,将数据发送给浏览器。浏览器做出响应渲染呈现在用户浏览器界面。

存在于 web 应用服务器可供外界访问的资源就是 web 资源,它分为如下两种:
-
静态资源:指 web 页面中供人们浏览的数据始终是不变。比如:HTML、CSS、JS、图片、多媒体。
-
动态资源:指 web 页面中供人们浏览的数据是由程序产生的,不同时间点访问web 页面看到的内容各不相同。比如:JSP/Servlet、ASP、PHP。
2.WEB开发基石-HTTP协议
2.1 HTTP协议背景 ip dns ftp
超文本传输协议(英语:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。
设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。通过HTTP或者HTTPS协议请求的资源由统一资源标识符(Uniform Resource Identifiers,URI)来标识。
HTTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核子研究组织(CERN)所发起。HTTP的标准制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的 RFC 2616,定义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1。
2014年12月,互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)工作小组将HTTP/2标准提议递交至IESG进行讨论,于2015年2月17日被批准。HTTP/2标准于2015年5月以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。
2.2 HTTP协议概述
HTTP是一个客户端(用户)和服务端(网站)之间请求和应答的标准,通常使用TCP协议。通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如HTML文件和图像。我们称这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道(tunnel)。
尽管TCP/IP协议是互联网上最流行的应用,但是在HTTP协议中并没有规定它必须使用或它支持的层。事实上HTTP可以在任何互联网协议或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用,所以其在TCP/IP协议族使用TCP作为其传输层。
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
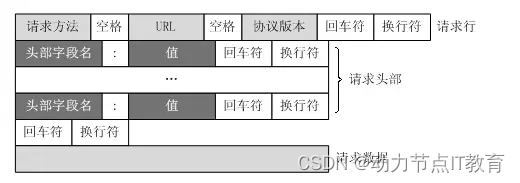
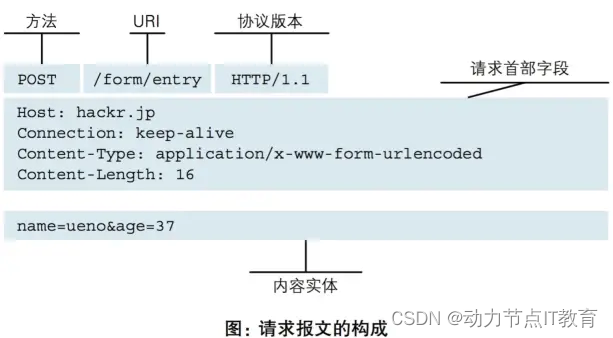
2.3 HTTP请求协议
2.3.1 格式


2.3.2 代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:9999/test" method="post">
<input type="text" name="username"> </br>
<button>提交</button>
</form>
</body>
</html>
package com.powernode.server;
import java.io.*;
import java.net.ServerSocket;
import java.net.Socket;
public class HttpRequestDataFormat {
public static void main(String[] args) throws IOException {
//1. 创建服务
ServerSocket server = new ServerSocket(9999);
//2. 监听客户端请求
while(true){
Socket client = server.accept();
// 获取请求数据
InputStream in = client.getInputStream();
byte[] b = new byte[1024];
int len = -1;
while ((len = in.read(b)) != -1){
System.out.print(new String(b,0,len));
}
in.close();
}
}
}

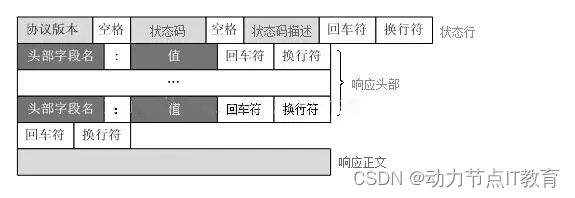
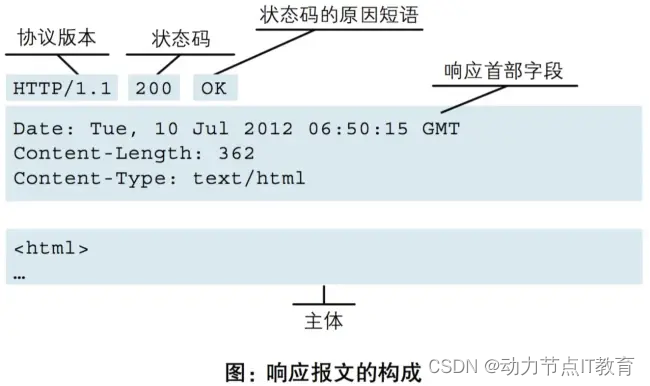
2.4 HTTP响应协议
2.4.1 格式


2.4.2 代码示例
package com.powernode.server;
import java.io.*;
import java.net.ServerSocket;
import java.net.Socket;
/*
* 根据请求的路径,查找到相应的资源 将资源放回给浏览器
* 1. 规定资源文件夹
* 2. 根据请求的路径去资源文件夹查找文件
* 3. 将资源文件使用流数据 返回给浏览器
* 注意:
* 资源文件夹路径 : D:\webapps
*
*
*/
public class MyServer {
// 资源目录 根目录
static final String BASE_PATH = "D:\\webapps";
public static void main(String[] args) throws Exception {
//1. 创建服务
ServerSocket server = new ServerSocket(9999);
//2. 监听客户端请求
while(true){
Socket client = server.accept();
// 获取请求数据
InputStream inputStream = client.getInputStream();
BufferedReader br = new BufferedReader(new InputStreamReader(inputStream));
// 根据请求路径 查找资源 : 请求路径在 请求行中
// 读取请求行 请求方法 资源路径 协议
String requestLine = br.readLine();
// 根据空格进行分割
String[] line = requestLine.split(" ");
// 请求方法
String method = line[0];
// 资源路径
// /test?name=123 test 去掉 ? 后面 ? 后面是查询参数
String path = line[1]; // /test/xxx
// 找到 ? 索引
int index = path.indexOf("?");
// 不带查询参数的资源路径
// 由于 网络路径的分隔是 / 但是 磁盘路径的分隔是 \\
// 将网络路径 / 转化为 \\
if (index != -1){
path = path.substring(0,index);
}
// 将网络路径转化为 磁盘路径
path = path.replaceAll("\\/", "\\\\");
// 文件绝对路径 : BASE_PATH + path
path = BASE_PATH + path;
// 资源绝对路径
File file = new File(path);
// 使用输出流 将数据输出
/**
* 1. 将磁盘文件读取到内存中
* 2. 将内存中的数据 利用网络进行输出
*/
//1. 输入流
FileReader fis = new FileReader(file);
BufferedReader reader = new BufferedReader(fis);
//2. 循环读写
/*
* 写数据 给浏览器 必须遵循HTTP协议 返回数据 属于 响应
* 响应行
* 响应头
* 空行
* 响应体
* */
// 输出流 要向客户端的网络输出
// 跟 客户端绑定的输出流
OutputStream outputStream = client.getOutputStream();
BufferedWriter bw = new BufferedWriter(new OutputStreamWriter(outputStream));
// 响应行
bw.write("HTTP/1.1 200 OK");
//换行
bw.newLine();
//响应头
// key:value 换行
bw.write("Content-Type:text/html;charset=utf-8");
bw.newLine();
//空行
bw.newLine();
bw.flush();
//响应体 : 响应体就是具体的文件数据
//循环 读 和 输出
String data = null;
while ((data = reader.readLine()) != null){
bw.write(data);
bw.newLine();
bw.flush();
}
bw.close();
reader.close();
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello Client!</h1>
</body>
</html>

3.应用服务器
3.1 应用服务器的诞生
应用程序服务器(英语:application server)是一种软件框架,提供一个应用程序执行的环境。用于为应用程序提供安全、数据、事务支持、负载平衡大型分布式系统管理等服务。
这个名词最初是用来讨论主从式架构系统时,用来区分数据库服务器、文件服务器等的不同。但现今常指能运行Web应用程序的Web服务器。
为什么会出现应用服务器呢?从程序复用性及架构角度思考。
3.2 Tomcat应用服务器
3.2.1 Tomcat应用服务器概述
Tomcat 服务器是一个免费的开放源代码的 Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试 JSP 程序的首选。对于一个初学者来说,可以这样认为,当在一台机器上配置好 Apache 服务器,可利用它响应 HTML(标准通用标记语言下的一个应用)页面的访问请求。实际上 Tomcat 部分是 Apache 服务器的扩展,但它是独立运行的,所以当你运行 tomcat 时,它实际上作为一个与 Apache 独立的进程单独运行的。另外,Tomcat 和 IIS 等 Web 服务器一样,具有处理 HTML 页面的功能,另外它还是一个 Servlet 和 JSP 容器,独立的 Servlet 容器是 Tomcat 的默认模式。不过,Tomcat 处理静态 HTML 的能力不如 Apache 服务器。目前 Tomcat 最新版本为10。
官网:https://tomcat.apache.org/

当前最新版本是 Tomcat10,我们课程中使用 Tomcat9。Tomcat7 支持Servlet3.0,而 Tomcat6 只支持 Servlet2.5!
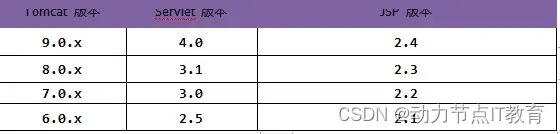
Servlet,JSP 规范与 Tomcat 版本的对应

3.2.2 Tomcat下载、安装、启动
1.官方下载地址:http://tomcat.apache.org
2.Tomcat 分为安装版和解压版:
安装版是.exe 形式的安装包,双击安装到我们的电脑上,一台电脑上只能安装一个,用的比较少。
解压版,即绿色版,解压后直接使用,解压份数无限制,用的比较多。注意要解压到一个没有中文及空格的文件夹中。例如:D:\soft\tomcat\apache-tomcat-7.0.78
3.启动 Tomcat 服务器:
A.启动前必须配置 JAVA_HOME 环境变量,变量值为 JDK 安装目录。因为 Tomcat 程序本身是用 java 写的,需要用到 JDK。
B.进入到 Tomcat 解压目录下的 bin\startup.bat, 双击可启动 Tomcat 服务器

C.进入到 Tomcat 解压目录下的 bin\shutdown.bat 双击即可关闭 Tomcat 服务器
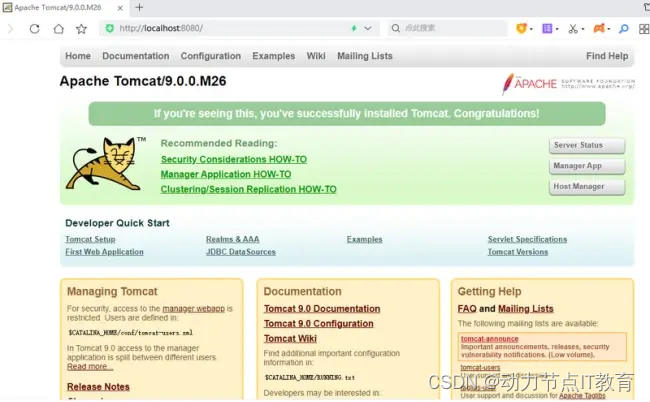
D.启动完成后可以在浏览器地址栏输入:http://localhost:8080 来检查 Tomcat 是否
启动成功,如果看到如下页面。则恭喜你成功了

4.启动问题:如果启动有问题,首先检查 JAVA_HOME 环境变量配置是否正确,再检查8080 端口是否被别的应用程序占用。(Tomcat 默认使用端口号为 8080)
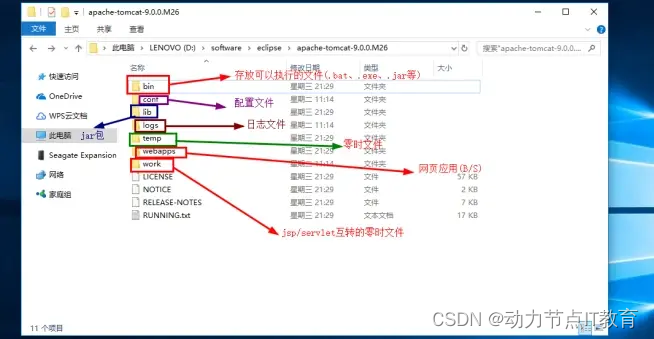
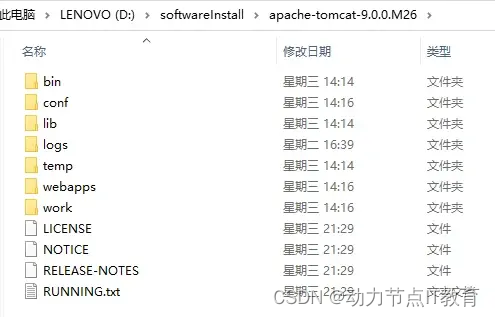
3.2.3 Tomcat目录结构

3.2.3.1 bin
该目录下存放二进制可执行文件,有 startup.bat 和 shutdown.bat 文件(其余文件无需理会),startup.bat 用来启动 Tomcat,但需要先配置JAVA_HOME 环境变量才能启动,shutdown.bat 用来停止 Tomcat
3.2.3.2 conf
这是一个非常非常重要的目录,这个目录下有四个最为重要的文件:
server.xml:配置整个服务器信息。例如修改端口号,添加虚拟主机等;以后会详细介绍这个文件;
端口配置:
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
context.xml:容器默认配置
<?xml version="1.0" encoding="UTF-8"?>
<!-- The contents of this file will be loaded for each web application -->
<Context>
<!-- Default set of monitored resources. If one of these changes, the -->
<!-- web application will be reloaded. -->
<WatchedResource>WEB-INF/web.xml</WatchedResource>
<WatchedResource>WEB-INF/tomcat-web.xml</WatchedResource>
<WatchedResource>${catalina.base}/conf/web.xml</WatchedResource>
<!-- Uncomment this to disable session persistence across Tomcat restarts -->
<!--
<Manager pathname="" />
-->
</Context>
web.xml : 服务器自身的默认servlet、支持的媒体类型映射、欢迎页面等配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- ======================== Introduction ============================== -->
<!-- This document defines default values for *all* web applications -->
<!-- loaded into this instance of Tomcat. As each application is -->
<!-- deployed, this file is processed, followed by the -->
<!-- "/WEB-INF/web.xml" deployment descriptor from your own -->
<!-- applications. -->
<!-- -->
<!-- “雷锋” servlet配置 -->
<servlet>
<servlet-name>default</servlet-name>
<servlet-class>org.apache.catalina.servlets.DefaultServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>0</param-value>
</init-param>
<init-param>
<param-name>listings</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet>
<servlet-name>jsp</servlet-name>
<servlet-class>org.apache.jasper.servlet.JspServlet</servlet-class>
<init-param>
<param-name>fork</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>xpoweredBy</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>3</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- The mappings for the JSP servlet -->
<servlet-mapping>
<servlet-name>jsp</servlet-name>
<url-pattern>*.jsp</url-pattern>
<url-pattern>*.jspx</url-pattern>
</servlet-mapping>
<!-- session有效期 -->
<session-config>
<session-timeout>30</session-timeout>
</session-config>
<!-- 媒体映射类型 -->
<mime-mapping>
<extension>jpg</extension>
<mime-type>image/jpeg</mime-type>
</mime-mapping>
<!-- 欢迎页面 -->
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
3.2.3.3 lib
Tomcat 的类库,里面是tomcat运行时需要的相关 jar 文件

3.2.3.4 logs
这个目录中都是日志文件,记录了 Tomcat 启动和关闭的信息,如果启动 Tomcat 时有错误,那么异常也会记录在日志文件中。
3.2.3.5 temp
存放 Tomcat 的临时文件,这个目录下的东西可以在停止 Tomcat 后删除!
3.2.3.6 webapps
存放 web 项目的目录,其中每个文件夹都是一个项目;如果这个目录下已经存在了目录,那么都是 tomcat 自带的项目。其中 ROOT 是一个特殊的项目,在地址栏中没有给出项目目录时,对应的就是 ROOT 项目。
http://localhost:8080/examples,进入示例项目。其中 examples 就是项目名,即文
件夹的名字。
3.2.3.7 work
运行时生成的文件,最终运行的文件都在这里。通过 webapps 中的项目生成的!可以把这个目录下的内容删除,再次运行时会生再次生成 work 目录。当客户端用户访问一个 JSP 文件时,Tomcat 会通过 JSP 生成 Java 文
件,然后再编译 Java 文件生成 class 文件,生成的 java 和 class 文件都会存放到这个目录下。
3.2.4 创建静态web应用
创建静态 web 应用并访问的步骤如下:
1.在 tomcat 的 webapps 下创建一个 hello 目录;
2.在 webapps\hello\下创建 hello.html,内容如下:

3.启动 tomcat;
4.打开浏览器访问 http://localhost:8080/hello/hello.html

5.在同一个教室内,大家可以通过:http://192.168.137.1:8080/hello/hello.html这个地址访问服务。
具体ip查看: cmd—>ipconfig
-
查看下请求与响应的信息
-
静态web应用于动态web应用
静态应用:数据在html页面写死
动态应用:页面中的数据是从数据库中获取
8、tomcat闪退问题:
-
tomcat软件存放在中文目录下
-
计算机名为中文
-
jdk配置问题:必须配置JAVA_HOME、不要去配置classpath
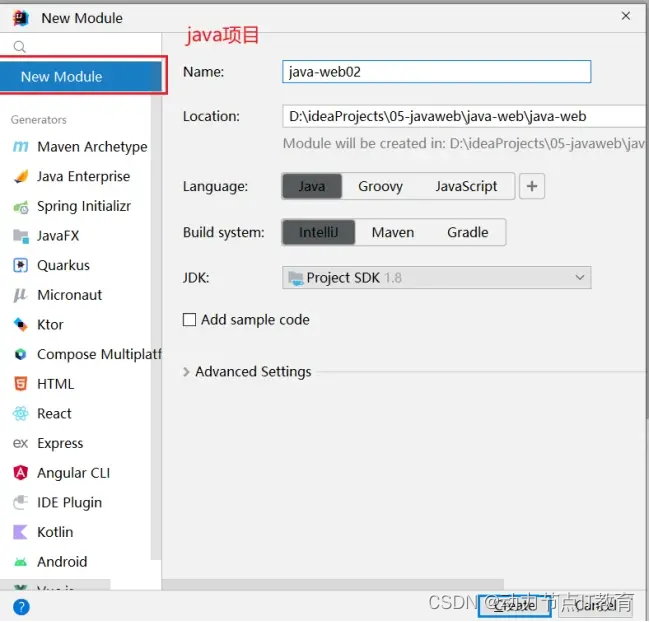
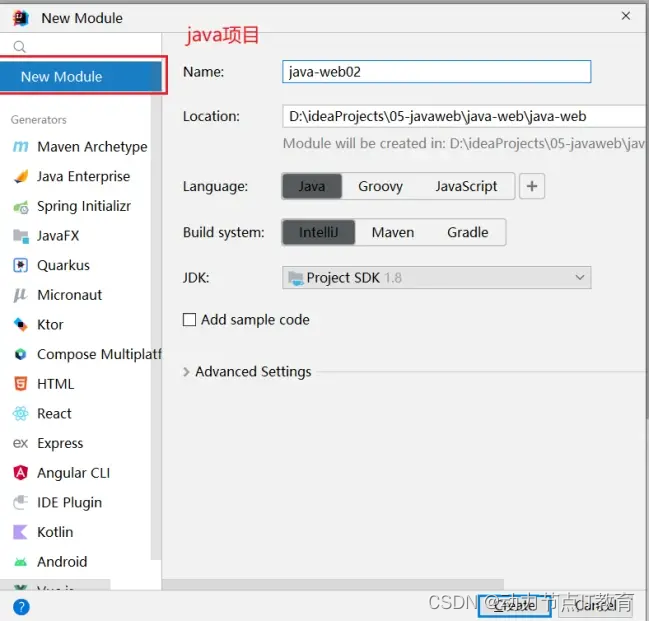
4.IDEA与Tomcat
给 IDEA配置 Tomcat 服务器后,我们可以把服务器的启动和停止交给 IDEA来管理,简化我们开发,提高开发效率。
4.1 IDEA集成Tomcat
4.1.1 在磁盘的某个根目录解压tomcat

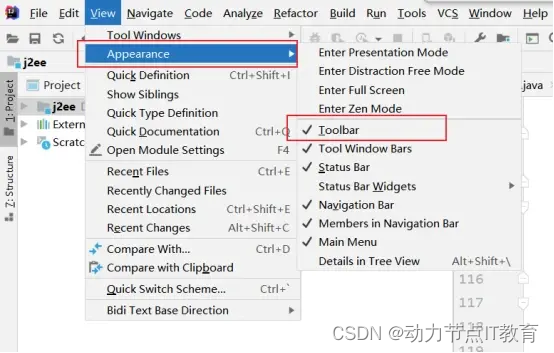
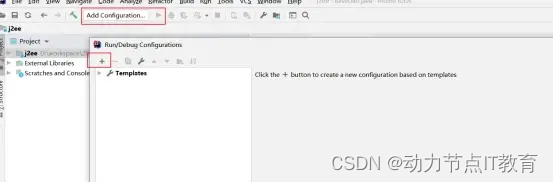
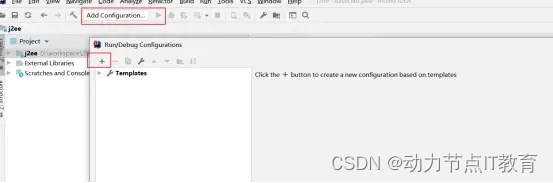
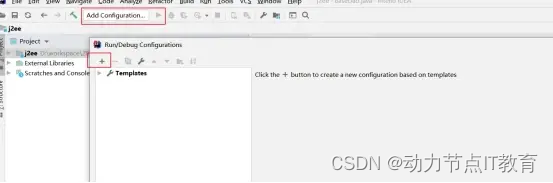
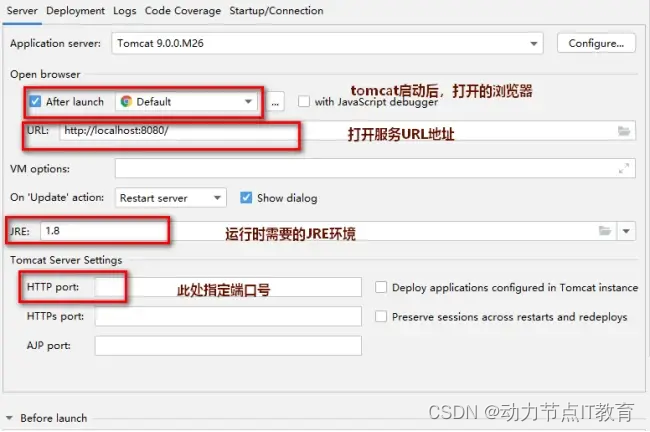
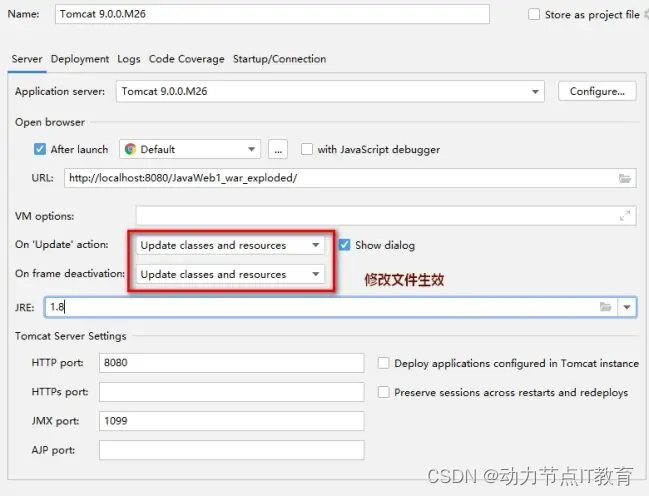
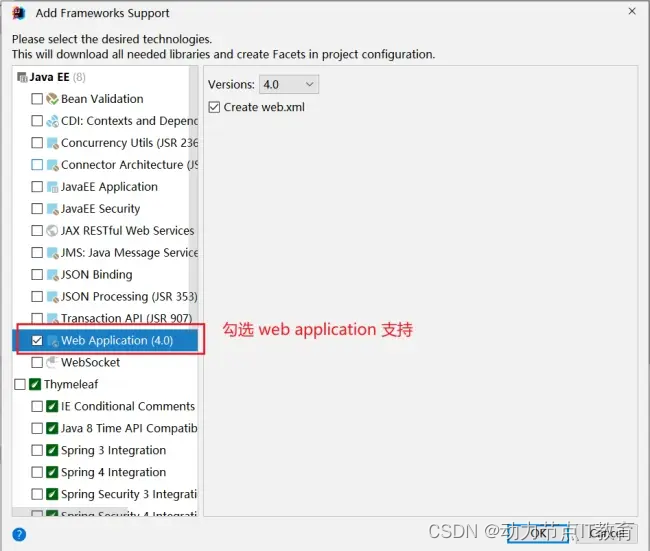
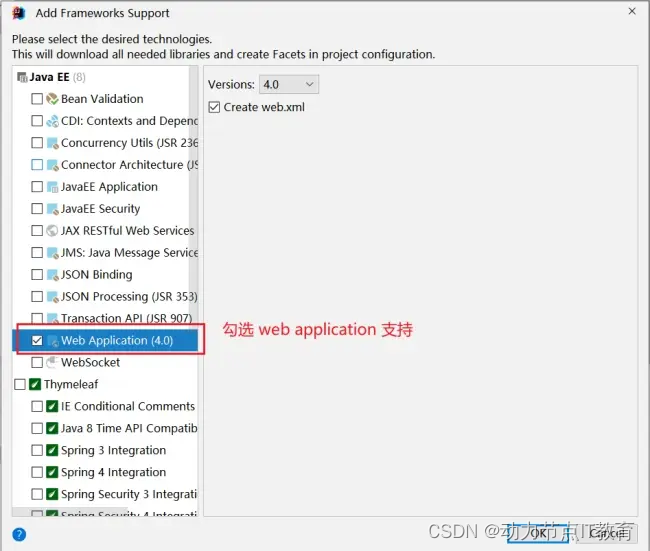
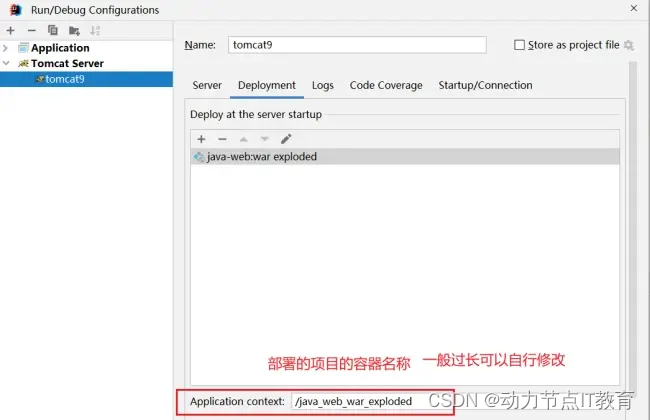
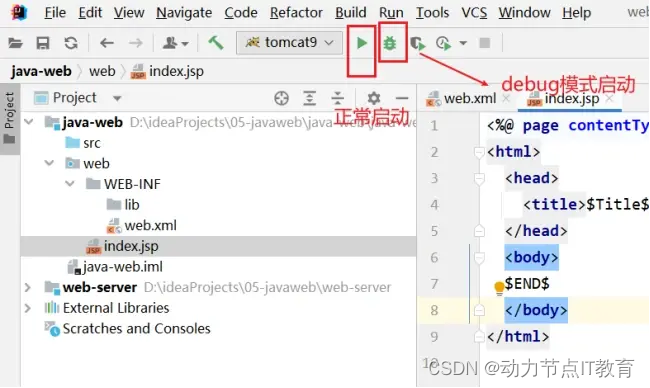
4.1.2 在IDEA中配置tomcat






















![elasticsearch[二]-DSL查询语法:全文检索、精准查询(term/range)、地理坐标查询(矩阵、范围)、复合查询(相关性算法)、布尔查询](https://img-blog.csdnimg.cn/img_convert/260b5435f62f0ff7a04038cc594cac72.png)