第一章 浏览器和浏览器内核
浏览器的内核是浏览器的最核心的部件。
1.浏览器
1.1 浏览器发展简介
- 80年代后期90年代初期:由Berners-Lee 发明,诞生了世界上第一个浏览器 WorldWideWeb,后改名为 Nexus;并于1991年公布源代码,这个版本功能非常简单,只支持文本、简单的样式表、电影、声音和图片
- 1993:由Marc Andreessen 领导团队开发了Mosaic浏览器,后来的改名 Netscape ,这个版本也很简单,只能显示简单的静态 HTML 元素,没有 js 和 css 。
- 1995:微软IE 浏览器被推出,第一次浏览器大战拉开帷幕,大战的结果是网景浏览器消亡。
- 1998:网景成立 Mozilla 基金会,开始了Netscape的凤凰涅槃,开始开发火狐Firefox浏览器。开始了第二次浏览器大战的帷幕。
- 2003:基于webkit内核的苹果浏览器Safari 浏览器发布。
- 2004:FireFox 浏览器1.0版本发布(开源项目),网景公司主导开发,Mozilla 基金会推动,第二次浏览器大战进入白热化。
- 2005:苹果公司开源 Safari 浏览器中非常重要部件webkit源码,发起了WebKit的开源项目,特别是值得一提的是对移动版的意义非常重大,推出了Safari移动版,拉开了浏览器的一个新的序幕,成为一个重要的里程碑。
- 2008:Chromium 被创建,以苹果开源项目 WebKit 作为内核,目标是创建一个快速、支持众多操作系统的浏览器。
- 2009:Chrome 发布,以 Chromium 稳定版本作为基础,发布chrome浏览器。
经过上面的发展,浏览器在桌面系统的市场形成了三足鼎立的形式,微软IE、Mozilla的火狐、谷歌的chrome(起源于webkit内核的Blink内核)构成了最流行的浏览器,占总份额的90%以上。而在移动端市场则是另一番情形,由于苹果的ios系统和谷歌的andriod的系统站领先地位。而其对应的浏览器Safari和Andriod的浏览器也是最流行的。
1.2 浏览器特性
浏览器功能包括:网络、资源管理、网页浏览、多页面管理、插件和扩展、书签管理、历史记录管理、设置管理、下载管理、账户和同步、安全机制、隐私管理、外观主题、开发者工具等。
在桌面和移动操作系统领域,对浏览器的支持如下表所示:

1.3 HTML
HTML是一种超文本标记语言,用于网页的创建和其他信息在浏览器中显示。HTML5技术在2012年由两大组织WHATWG和W3C推荐为候选规范,是一系列新技术的集合具有构建思想的前瞻性。
HTML5类别:10个大类别,每个类别由众多技术或者规范组成。
- 离线:Application cache、Local Storage、Index DB、在线/离线事件
- 存储:Application cache、Local Storage、Index DB 等
- 连接:Web Sockets、Server-sent 事件
- 文件访问:File API、File System、File Writer、ProgressEvents
- 语义:各种新的元素,包括 Media、structural、国际化、Link relation、属性、form 类型、microdata 等方面
- 音频和视频:HTML5 Video、Web Audio、WebRTC、Video track 等
- 3D和图形:Canvas 2D、3D CSS 变换、WebGL、SVG等
- 展示:CSS 2D/3D变换、转换(transition)、WebFonts等
- 性能:Web Worker、HTTP caching等
- 其他:触控和鼠标、Shadow DOM、CSS masking 等
HTML早期网页内容是静态的,随着javaScript语言的诞生,可以进行动态的进行内容的更新。 JavaScript 语言是 EMCAScript 规范的一种实现,最初用于网页的脚本语言还有 JScript,标准化组织制定脚本语言的规范 EMCAScript 。特别是HTML5阶段,很多规范规范都是基于javascript语言来定义的。另一个革命性的成果是CSS级联样式表的引入,使得内容和显示分离,极大的提升了显示效果和开发效率。
伴随HTML的技术的另一个技术是HTTP,这是一种构建在TCP/IP之上的的应用层协议,用于传输HTML文本和所涉及的各种资源,宝库图片和多媒体等,随后产生安全版的HTTP,即HTTPS,它在HTTP之下加入SSL /TLS,用于安全地传输数据。
1.4 用户代理
User Agent 作用是表明浏览器的身份,网页内容提供商可以根据用户代理为不同的浏览器发送不同的网页内容。用户代理字符串越来越长:某种浏览器的流行,很多内容提供商和网站需要根据流行的浏览器来定制内容,比如说 IE 发现很多内容提供商传给 IE 浏览器的内容没有传给火狐的丰富(虽然 IE 也能支持他们),IE 就将其用户代理添加 "Mozilla" 等相关字符串,表明这是一个可以和 Mozilla 兼容的 IE 浏览器(内容提供商会根据这个 "Mozilla" 字符串将发送给 Firefox 浏览器的呢绒也发送给 IE 浏览器,因为在他们看来这些都是 "Mozilla" 的浏览器)。
各浏览器的代理字符串的设置实例如下:
Mozilla Firefox: Mozilla/1.0(Windows NT 6.1lrv:2.0.1) Gecko/20100101Firefox/4.0.1
IE(IE7): Mozilla/4.0(compatiibale;MSIE7.0;Windows NT 6.0)
Safari: Mozilla/5.0(Linux;Andriod4.0.4;Galaxy Nexus Build/IMM76B) AppleWebKit/535.19(KHTML,Like Gecko)Chrome/18.0.1025.133 Mobile Safar/535.19
2.浏览器内核及特性
2.1 内核和主流内核
浏览器内核(渲染引擎):主要的作用是将页面转化为可视化(准确讲还要加上可听化)的图像结果。渲染就是更具描述或者定义构建数学模型,通过模拟生成图像的过程。浏览器渲染引擎就是能够将 HTML/CSS/JavaScript 文本及其相应的资源文件转换成图像结果的模块。

目前主流的渲染引擎包括Trident、Gecko和Webkit,它们分别是IE、火狐和Chrome的内核。有的渲染引擎可以被多个浏览器所采用。
| Trident | Gecko | WebKit | |
| 基于渲染引擎的浏览器或者 Web 平台 | IE | Firefox | Safari,Chromium/Chrome,Android浏览器,ChromeOS,WebOS等 |
自从WebKit'开源后有很多浏览器,采用其为渲染引擎,特别是在移动领域,更是占据了垄断地位。已经有超过30种浏览器和web平台是基于webkit渲染引擎开发的。Web平台的ChromeOS和WebOS也是基于WebKit开发。利用HTML5的强大能力,具有前瞻性地尝试开发了支持HTML的web操作系统。
2.2 内核特征
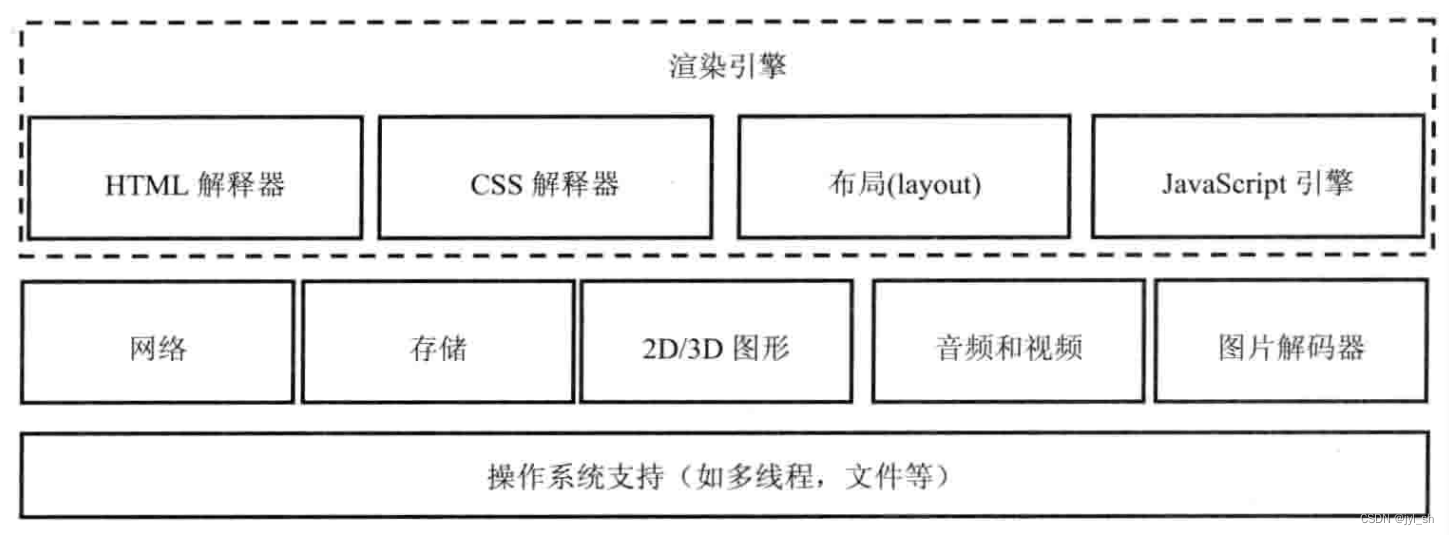
内核主要分为三个层次,最上层为渲染引擎。

浏览器渲染引擎功能模块:
- HTML 解释器:解释 HTML 文本,将 HTML 文本解释成 DOM 树。
- CSS 解释器:级联样式表的解释器,为 DOM 中的各个元素对象计算出样式信息。
- 布局:DOM 创建之后,WebKit 需要将其中的元素对象同样式信息结合起来,计算它们的大小位置等布局信息,形成一个能够表示这所有信息的内部表示模型。
- JavaScript 引擎:JavaScript 引擎能够解释 JavaScript 代码并通过 DOM 接口和 CSSOM 接口来修改网页内容和样式信息,改变渲染结果。
- 绘图:使用图形库将布局计算后的各个网页的节点绘制成图像结果。
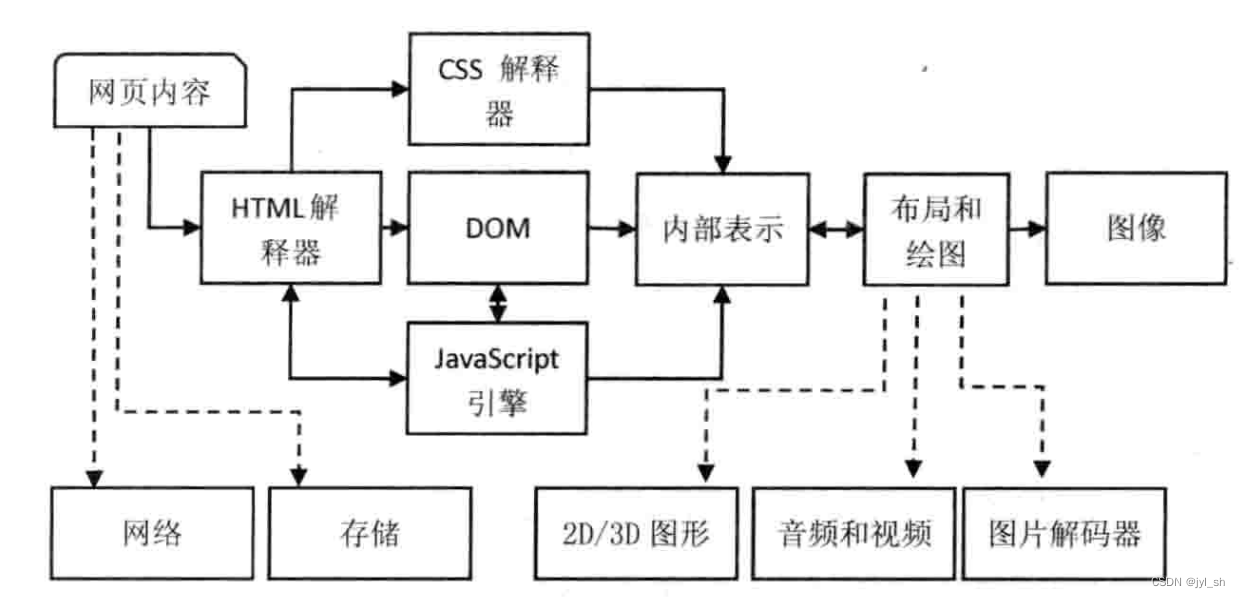
渲染引擎的一般渲染过程:实线表示先后关系,虚线表示在渲染过程中每个阶段可能使用到的其他模块
中间层为基础模块,这层包括网络、存储、2D/3D图形、音频视频和图片解码器等。实际上,渲染引擎还应该包括如何使用这些依赖模块的部分,这部分的工作其实并不少,因为需要使用设计出合适的框架使用它们来高效的渲染网页。
最下层为操作系统的支持层,如线程支持和文件支持等。
有了上面三个层次的模块功能的介绍,下面图所介绍的就是这些模块如何一起工作以完成网页的渲染过程。

首先是网页内容,输入到HTML解释器,HTML解释器在解释它后构建成一颗DOM树,这期间如果遇到JavaScript代码则交给JavaScript引擎去处理,如果网页中包含CSS,则交给CSS解释器去解释。当DOM树建立的时候,渲染引擎接收来自CSS解释器的样式信息,构建一个新的内部绘图模型。该模型由布局模块计算模型内部各个元素的位置和大小信息,最后由绘图模块完成从该模型到图像的绘制。
图中虚线箭头的指向表示在渲染过程中,每个阶段可能使用到其他模块,在网页内容的下载中,需要使用到网路和存储;在计算布局和绘图的时候,需要使用2D/3D的图形模块,同时因为要生成最后的可视化结果,这时需要开始解码音频、视频和图片,同其他内容一起绘制到最后的图像中。
在渲染完成之后,用户可能需要跟渲染的结果进行交互,或者网页自身有动画操作,一般而言,这需要持续的重复渲染过程。
3.WebKit 内核
3.1 WebKit介绍
webkit起源于KHTML,是KDE开源项目的KHTML和KJS引擎的一部分。在它的诞生和发展过程中,由两家著名的公司参与开发过程中,造成两次裂变。诞生两个内核webkit和blink,并发展和产生了两个主流的浏览器,分别为safari和chrome
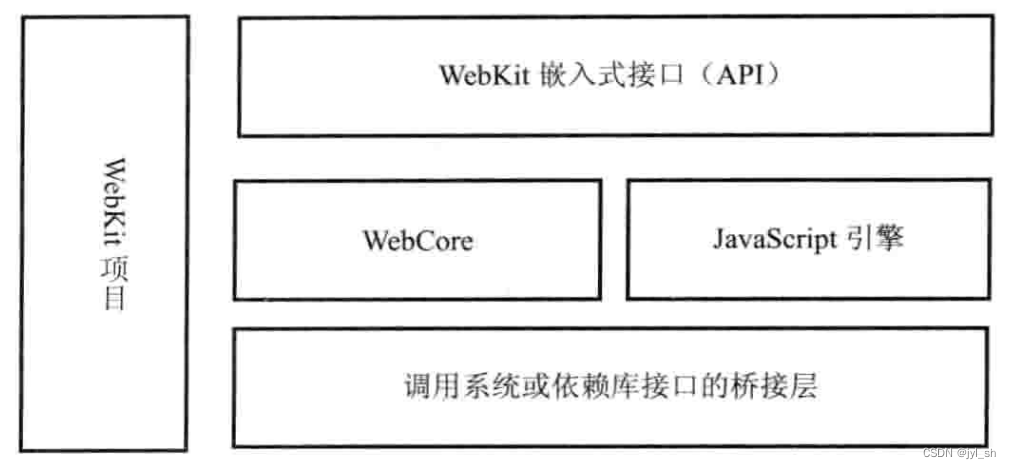
广义 WebKit :WebKit 项目。
狭义 WebKit:WebKit 嵌入式接口,即在 WebCore (包含 HTML 解释器、CSS 解释器和布局等模块)和 JavaScript 引擎之上的一层绑定和嵌入式编程接口,可以被各种浏览器调用。

WebKit 移植(Port):由于各自需求不同,或者操作系统不同,或者依赖的模块不同(如 2D 图形库,有 CG、skia、cairo、Qt等),操作系统的开发者必然需要 WebKit 设计和定义一套灵活的框架系统,不同厂商基于框架系统完成基于自身操作系统和依赖模块的实现。WebKit 每个移植的实现都不同,对 HTML5 规范的支持也不尽相同。
3.2 WebKit和WebKit2
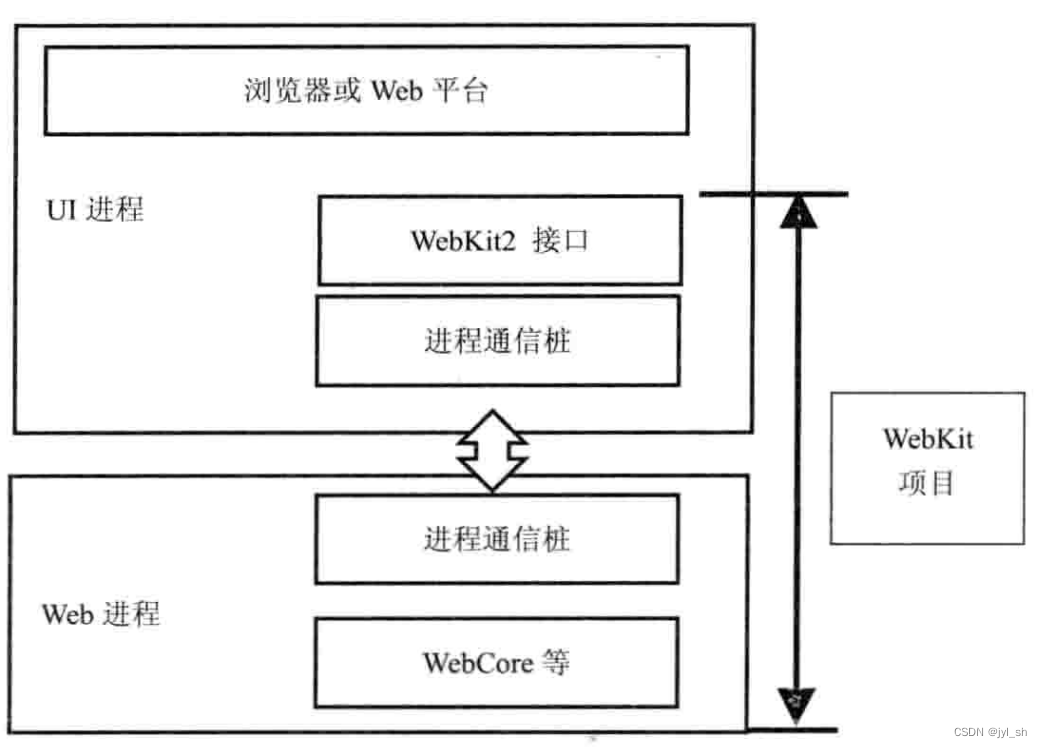
WebKit2:一组支持新架构的全新绑定和接口层,该接口和调用者代码与网页渲染工作代码不在同一个进程。

WebKit2至少有两个进程,其一是UI进程,即WebKit2绑定和接口所在的进程,位于浏览器或者web平台的UI进程;其二是Web进程,也就是网页渲染所在的进程。
3.3 Chromium 内核:Blink
Blink内核,2013年4月从 WebKit 复制出来并独立运作。独立后谷歌对webkit进行了如下的改动增强:
(1)移除了Chromium浏览器所需要之外的其他移植代码。
(2)实现跨进程的iframe,允许网页嵌入其他页面,并为iframe创建一个单独的沙箱来规避存在的潜在的安全问题。
(3) 重新整理和修改webkit关于网络方面的接口,在blink中做了大的调整。
(4)将DOM树引入JavaScript引擎中,降低JavaScript引擎访问DOM树的代价,提升访问速
(5)针对各种技术的性能优化,包括但不限于图形、JavaScript引擎、内存使用、编译的二进制文件大小等。