pinyin-pro 是一个专业的 JavaScript 中文转拼音的库,具备多音字识别准确、体积轻量、性能优异、功能丰富等特点。
pinyin-pro官网链接:介绍 | pinyin-pro
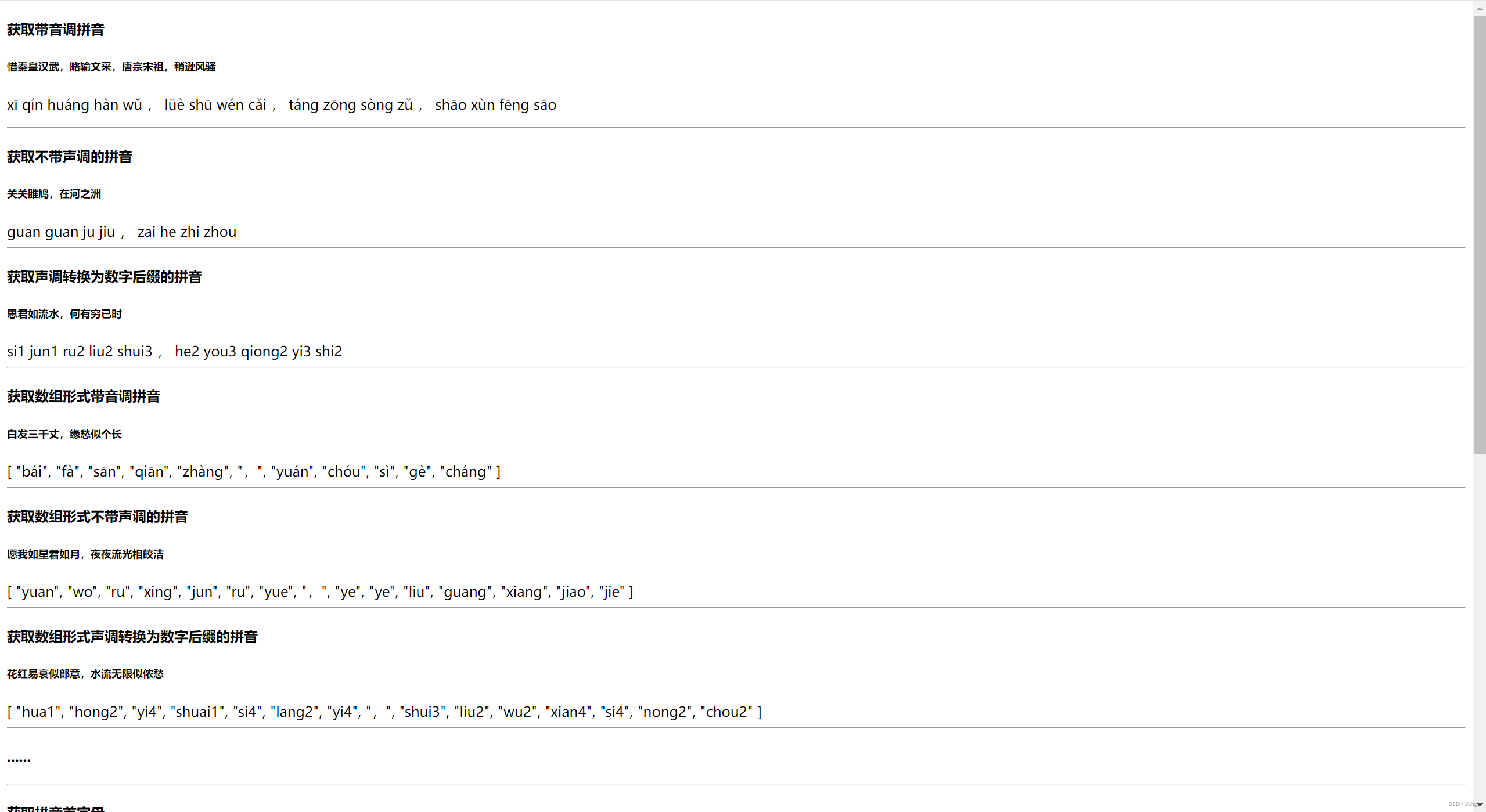
运行展示


pinyin-pro安装命令:
# 选择一个你使用的包管理器进行安装即可
# NPM
$ npm install pinyin-pro --save
# Yarn
$ yarn add pinyin-pro
# pnpm
$ pnpm install pinyin-pro代码部分,自己可参照官网步骤来操作
我写的参考看看就行,主要是自己动手实现你想要的方式
<template>
<div>
<h4>获取带音调拼音</h4>
<h6>惜秦皇汉武,略输文采,唐宗宋祖,稍逊风骚</h6>
<p>{{ pinyin('惜秦皇汉武,略输文采,唐宗宋祖,稍逊风骚') }}</p>
<hr/>
<h4>获取不带声调的拼音</h4>
<h6>关关雎鸠,在河之洲</h6>
{{ pinyin('关关雎鸠,在河之洲', { toneType: 'none' }) }}
<hr/>
<h4>获取声调转换为数字后缀的拼音</h4>
<h6>思君如流水,何有穷已时</h6>
{{ pinyin('思君如流水,何有穷已时', { toneType: 'num' }) }}
<hr/>
<h4>获取数组形式带音调拼音</h4>
<h6>白发三千丈,缘愁似个长</h6>
{{ pinyin('白发三千丈,缘愁似个长', { type: 'array' }) }}
<hr/>
<h4>获取数组形式不带声调的拼音</h4>
<h6>愿我如星君如月,夜夜流光相皎洁</h6>
{{ pinyin('愿我如星君如月,夜夜流光相皎洁', { toneType: 'none', type: 'array' }) }}
<hr/>
<h4>获取数组形式声调转换为数字后缀的拼音</h4>
<h6>花红易衰似郎意,水流无限似侬愁</h6>
{{ pinyin('花红易衰似郎意,水流无限似侬愁', { toneType: 'num', type: 'array' }) }}
<hr/>
<h4>......</h4>
<hr/>
<h4>获取拼音首字母</h4>
<h6>夜月一帘幽梦,春风十里柔情</h6>
{{ pinyin('夜月一帘幽梦,春风十里柔情', { pattern: 'first' }) }}
<hr/>
<h4>获取不带音调拼音首字母</h4>
<h6>深知身在情长在,怅望江头江水声</h6>
{{ pinyin('深知身在情长在,怅望江头江水声', { pattern: 'first', toneType: 'none' }) }}
<hr/>
<h4>获取数组形式拼音首字母</h4>
<h6>只愿君心似我心,定不负相思意</h6>
{{ pinyin('只愿君心似我心,定不负相思意', { pattern: 'first', type: 'array' }) }}
<hr/>
<h4>......</h4>
<hr/>
<h4>拼音首字母转成大写</h4>
<h6>众里寻他千百度,蓦然回首,那人却在,灯火阑珊处</h6>
{{ pinyin('众里寻他千百度,蓦然回首,那人却在,灯火阑珊处', { pattern: 'first' }).toUpperCase() }}
<hr/>
<h4>拼音首字母转成小写</h4>
<h6>断无蜂蝶慕幽香,红衣脱尽芳心苦</h6>
{{ pinyin('断无蜂蝶慕幽香,红衣脱尽芳心苦', { pattern: 'first' }).toLowerCase() }}
<hr/>
</div>
</template>
<script setup>
// 千万别忘了引入pinyin-pro这个组件库
import { pinyin } from 'pinyin-pro';
</script>
<style scoped>
</style>我这里用的vue3写的,根据自己框架安装--引入--使用即可