任务描述
知识点:
- MySQL数据库安装与使用
重 点:
- 基于CentOS系统,安装MySQL数据库
内 容:
- 安装MySQL数据库
- 修改root用户密码
任务指导
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件之一。
安装MySQL数据库,需要以下几步:
- 关闭防火墙;
- 关闭selinux;
- 配置ntp服务;
- 主机同步中心时间可以使用阿里云时钟服务;
- 卸载老版本的MySQL;
- 离线安装MySQL;
- 配置MySQL(启动MySql并查看启动状态、修改字符集等);
- 重启MySQL;
- 首次登录并修改密码。
任务实现
1. 卸载老版本的MySQL(在master节点上执行以下操作)
- 首先执行命令【# rpm -qa|grep mariadb 】查看是否有mariadb的安装包,没有可以无视;

- 接下来,执行【# rpm -e --nodeps mariadb-libs】删除它。

- 删除原有安装:先删除服务器上相关的依赖,否则安装会冲突。如果没有相关依赖,可以忽视,如果存在,则需要进行删除。
# rpm -qa |grep mysql
# rpm -qa |grep MySQL
# rpm -qa |grep mariadb2. 离线安装MySQL
实验所需安装包均放入/home/software/mysql目录下,如没有请手动下载RPM安装包。
在https://dev.mysql.com/downloads/mysql/选择为Red Hat Enterprise Linux 7 / Oracle Linux 7 ,把os的版本选择为all。 直接下载mysql-5.7.28-1.el7.x86_64.rpm-bundle.tar,所有的rpm包都在里面,然后rpm命令安装。
- 解压压缩包:
# cd /home/software/mysql
# tar -xvf mysql-5.7.28-1.el7.x86_64.rpm-bundle.tar解压后如图所示:

- 使用rpm命令安装MySQL(一条命令即可解决)
# rpm -ivh mysql-community-* --nodeps --force或逐个安装:
rpm -ivh mysql-community-client-5.7.28-1.el7.x86_64.rpm --nodeps --force
rpm -ivh mysql-community-common-5.7.28-1.el7.x86_64.rpm --nodeps --force
rpm -ivh mysql-community-devel-5.7.28-1.el7.x86_64.rpm --nodeps --force
rpm -ivh mysql-community-embedded-5.7.28-1.el7.x86_64.rpm --nodeps --force
rpm -ivh mysql-community-embedded-compat-5.7.28-1.el7.x86_64.rpm --nodeps --force
rpm -ivh mysql-community-embedded-devel-5.7.28-1.el7.x86_64.rpm --nodeps --force
rpm -ivh mysql-community-libs-5.7.28-1.el7.x86_64.rpm --nodeps --force
rpm -ivh mysql-community-libs-compat-5.7.28-1.el7.x86_64.rpm --nodeps --force
rpm -ivh mysql-community-server-5.7.28-1.el7.x86_64.rpm --nodeps --force
rpm -ivh mysql-community-test-5.7.28-1.el7.x86_64.rpm --nodeps --force- 启动MySql并查看启动状态
# systemctl start mysqld
# systemctl status mysqld- 修改字符集
当我们在mysql数据中存储中文数据或查询中文数据时,有时可能会显示乱码状态,此情况为mysql数据库中的编码格式的问题,为保证mysql数据库中存储的中文数据显示正常,需要通过修改my.cnf文件,将字符集改为UTF-8,命令如下;
通过修改my.cnf文件,将字符集改为UTF-8,命令如下;
# vim /etc/my.cnf 在my.cnf文件的【mysqld】部分添加以下内容;
character-set-server=utf8在文件末尾新增【client】段,并在【client】段添加以下内容;
[client]
default-character-set=utf8
修改好之后,重启mysqld服务,命令如下;
# systemctl restart mysqld 3. 登录MySQL
注意:首次登录需要从/var/log/mysqld.log中查看root密码:
# grep "temporary password" /var/log/mysqld.log![]()
使用查询到的密码登录MySQL。
# mysql -uroot -p
密码:输入查询到的密码首次登录后,要求必需立刻修改密码,通过show variables命令,查看密码策略,效果如下所示;
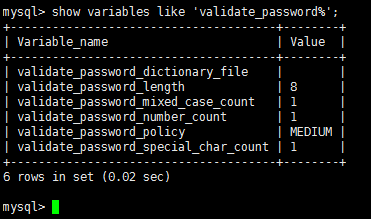
mysql> show variables like 'validate_password%';如出现:You must reset your password using ALTER USER statement before executing this statement
提示我们首次登录需要立即修改密码,修改密码后即可查看!

参数解释:
validate_password_dictionary_file 指定密码验证的文件路径;
validate_password_length 密码最小长度;
validate_password_mixed_case_count 密码至少要包含的小写字母个数和大写字母个数;
validate_password_number_count 密码至少要包含的数字个数;
validate_password_policy 密码强度检查等级:0/LOW、1/MEDIUM、2/STRONG,默认为1 注意: 0/LOW:只检查长度; 1/MEDIUM:检查长度、数字、大小写、特殊字符; 2/STRONG:检查长度、数字、大小写、特殊字符字典文件。
validate_password_special_char_count密码至少要包含的特殊字符数
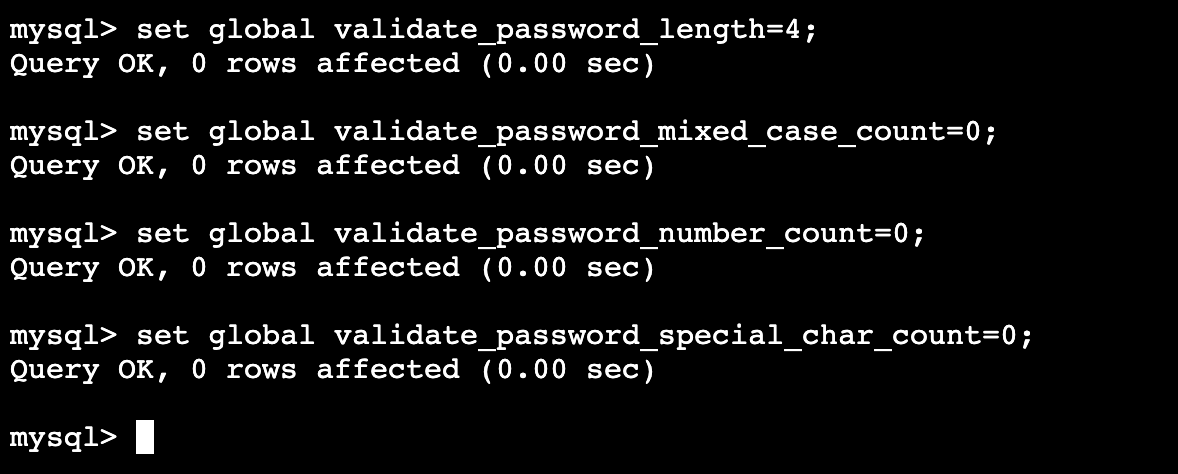
修改密码策略,命令如下:
mysql> set global validate_password_length=4;
mysql> set global validate_password_mixed_case_count=0;
mysql> set global validate_password_number_count=0;
mysql> set global validate_password_special_char_count=0;
mysql> set global validate_password_policy=0;
使用set password命令,修改root密码,效果如下所示;
mysql> set password for 'root'@'localhost'=password('root');
mysql> FLUSH PRIVILEGES;
设置开机启动,命令如下:
# systemctl enable mysqld
# systemctl daemon-reload4. 解决MySQL重启后无法创建“/var/run/mysqld/mysqld.pid”的问题
- 问题描述:
CentOS 7.9机器重启后如果MySQL启动失败,出现以下错误:
[ERROR] /usr/sbin/mysqld: Can’t create/write to file ‘/var/run/mysqld/mysqld.pid’ (Errcode: 2 - No such file or directory)
- 原因分析:
/var/run目录指向/run目录,而/run是一个临时文件系统,存储系统启动以来的信息。当系统重启时,这个目录下的文件应该被删掉或清除。可想而知,CentOS重启后,/var/run/mysqld目录也将消失,而mysql5.x的启动脚本中未自动创建该目录,所以会提示该错误!
- 解决办法:
修改启动脚本,启动时若找不到/var/run/mysqld目录,则自动创建。(推荐)
# vim /etc/init.d/mysqld修改以下两部分内容
第1部分:
mypiddir="/var/run/mysqld"
get_mysql_option mysqld_safe pid-file "$mypiddir/mysqld.pid"
第2部分:
if [ ! -e "$mypiddir" -a ! -h "$mypiddir" ]
then
mkdir -p "$mypiddir" || exit 1
fi
chown -R mysql:mysql "$mypiddir"
修改后重启MySQL即可
# systemctl daemon-reload
# systemctl restart mysqldQ&A:可能遇到的问题及解决方案
任务描述
知识点:
- Hadoop集群问题及解决方案
重 点:
- DataNode无法启动的解决方案
内 容:
- 启动\停止所有服务
- 重新格式化集群
- 检查配置是否有误
任务指导
Hadoop集群搭建过程中,可能遇到的问题,以及如何解决。
- 暂停所有服务;
- 删除相关目录;
- 重新格式化;
- 启动Hadoop集群。
任务实现
1. 如果发生DataNode无法启动的情况,可以通过以下几步进行解决:
- 先执行【stop-all.sh】暂停所有服务;
- 将所有Salve节点上的tmp(即hdfs-site.xml 中指定的dfs.data.dir文件夹,DataNode存放数据块的位置)、logs文件夹删除,然后重新建立tmp、logs文件夹;
- 重新格式化【hadoop namenode –format】;
- 启动【start-all.sh】。
2. 集群启动过程遇到的问题,基本上从以下几个方面解决问题:
- 检查各个XML文件是否配置正确;
- Java环境变量配置是否正确;
- SSH是否无密码互通;
- Hadoop离开安全模式【# hadoop dfsadmin -safemode leave】;
- 重新格式化NameNode节点,并重启。
上一个任务下一个任务