以下学习 朔宁夫 开发课 。(Python)
一 基本使用
创建超级用户 terminal //
python manage.py createsuperuser
访问地址 //Log in | Django site admin![]() http://127.0.0.1:8000/admin/login/?next=/admin/
http://127.0.0.1:8000/admin/login/?next=/admin/
superuserr login
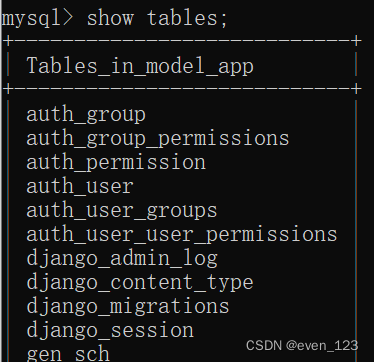
django自带admin功能。其中group与permission可见是两张manyTOmanyField关系的表 //

setting中的时区主要用于记录admin_log。

以下延用model_app
model_app admin.py //
from django.contrib import admin
from model_app.models import Course, Student, Relation
models = [
Course, Student, Relation,
]
admin.site.register(models)再回到8000端口的admin页面即可见上述自己选择性注册的一些表。默认为objectname+编号,models定义类时作注释可改变展示的字段:
class Student(models.Model):
xxx
def __str__(self):
return self.name
class Relation(models.Model):
xxx
def __str__(self):
return f"{self.student.name} - {self.course.name}"
model中注释meta可修改admin页面表名的展示方式,attribute中指定verbose_name可对属性名注释:
class Course(models.Model):
name = models.CharField(max_length=32, verbose_name="showASKECHENG")
class Meta:
verbose_name = "课程"
verbose_name_plural = verbose_name + 'Ss'二 后台管理权限
dmin页面,可在group中将一些table&读写状态作组合,所得group即不同程度的权限,可赋给某个新建的user。
三 分页器
使用方法:
from django.core.paginator import Paginator
实例化分页器对象:
paginator = Paginator(数据源,每页最多显示的条数)
演示:
terminal // python manage.py startapp page_app
setting // install
total url//
path('page/', include('page_app.urls', namespace="page")),models //
from django.db import models
class Index(models.Model):
name = models.CharField(max_length=32, verbose_name="statistical index")
category = models.CharField(max_length=32, verbose_name="application field")
preference = models.FloatField(verbose_name="subjective recommendation degree")
description = models.CharField(max_length=128, verbose_name="brief documentation", null=True)
def __str__(self):
return f"{self.name}_{self.category}"
class Meta:
verbose_name = "Index"
verbose_name_plural = verbose_name + 'es'
@classmethod
def get_list(cls, **kwargs):
filters = {}
return cls.objects.filter(**filters) # objects.all()注册表单到admin主页,添加测试数据//
from django.contrib import admin
from page_app.models import Index
models = [
Index,
]
admin.site.register(models)views //
from django.shortcuts import render
from django.core.paginator import Paginator, InvalidPage
from djangoProject.settings import PAGE_SIZE
from page_app.models import Index
def list_index(request):
page_num = request.GET.get("page_num", default=1) # 页码 可以通过/?page=k传参,路由与视图函数不必维护param
indexes = Index.get_list() # <queryset>
paginator = Paginator(indexes, PAGE_SIZE)
try:
data = paginator.page(page_num)
except InvalidPage:
data = paginator.page(1)
return render(request, "staticindex.html", {"data": data, "paginator": paginator})
# 记得不要locals().减少缓存中的数据量。
setting //
# 设置分页大小
PAGE_SIZE = 3templates //
<body>
<table>
<thead>
<tr>
<th>Name</th>
<th>Category</th>
<th>Personal Preference</th>
<th>Description</th>
</tr>
</thead>
<tbody>
{% for i in data %}
<tr>
<td>{{ i.name }}</td>
<td>{{ i.category }}</td>
<td>{{ i.preference }}</td>
<td>{{ i.description }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<center>
<a href="{% url 'page:list' %}">First</a> <!-- OR , EQUAL, %}?page_num=1-->
{% if data.has_previous %}
<a href="{% url 'page:list'%}?page_num{{ data.previous_page_number }}">Previous</a>
{% else %}
<a href="javascript:alert('No previous.')">Next</a>
{% endif %}
{% if data.has_next %}
<a href="{% url 'page:list' %}?page_num={{ data.next_page_number }}">Next</a>
{% else %}
<a href="javascript:alert('WE reached the End of Universe.')">Next</a>
{% endif %}
<a href="{% url 'page:list' %}?page_num={{ paginator.num_pages }}">Last</a>
</center>
</body>sub urls //
from django.urls import path
from .views import *
app_name = "page"
urlpatterns = [
path('indexes/', list_index, name="list"),
]
分页前,可传参查询页面:

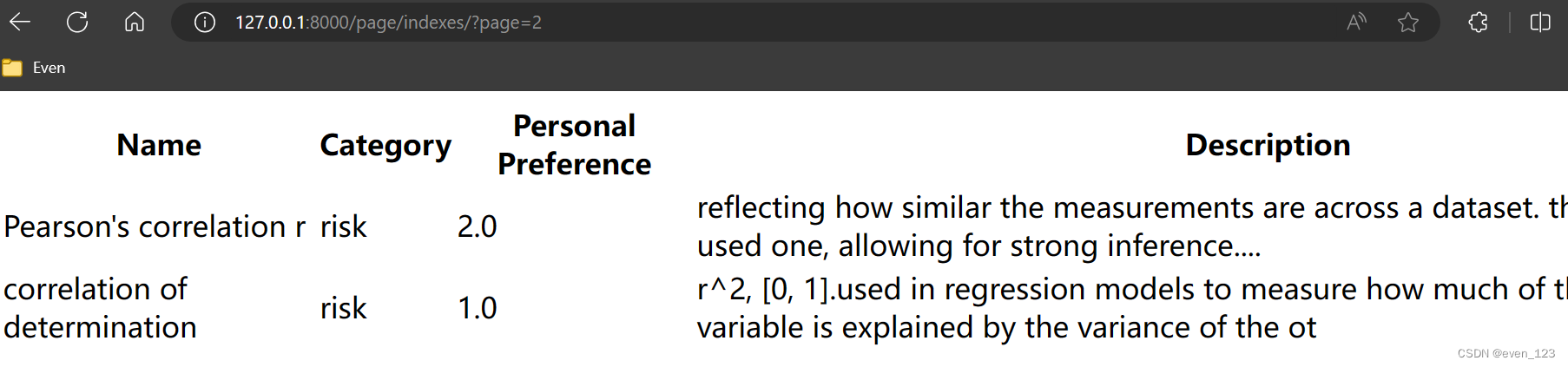
分页后: