< ! DOCTYPE html>
< html>
< head>
< style>
#mydiv {
width : 200px;
height : 200px;
background- color: red;
position : absolute;
cursor : move;
}
< / style> |
< / head>
< body>
< div id= "mydiv" > 拖拽我< / div>
< script>
var mydiv = document. getElementById ( 'mydiv' ) ;
var x = 0 , y = 0 ;
var limitX = window. innerWidth - 200 ;
var limitY = window. innerHeight - 200 ;
mydiv. onmousedown = function ( e ) {
x = e. clientX - mydiv. getBoundingClientRect ( ) . left;
y = e. clientY - mydiv. getBoundingClientRect ( ) . top;
document. onmousemove = function ( e ) {
var newX = e. clientX - x;
var newY = e. clientY - y;
if ( newX < 0 ) newX = 0 ;
if ( newY < 0 ) newY = 0 ;
if ( newX > limitX) newX = limitX;
if ( newY > limitY) newY = limitY;
mydiv. style. left = newX + 'px' ;
mydiv. style. top = newY + 'px' ;
} ;
document. onmouseup = function ( ) {
document. onmousemove = null ;
} ;
} ;
< / script>
< / body>
< / html>
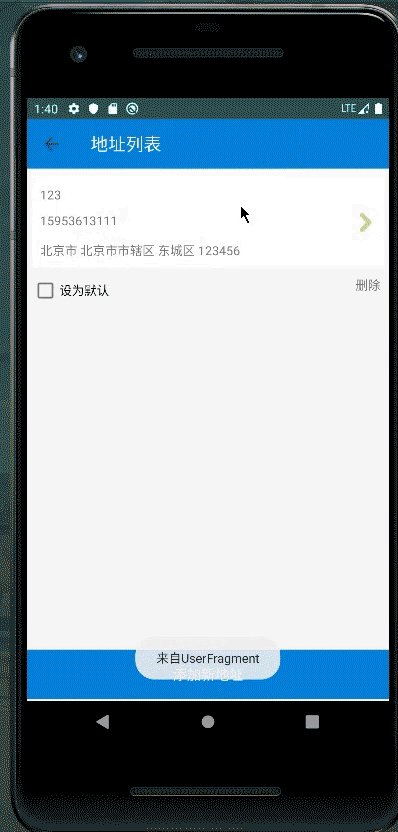
< template>
< div class = "drag-box" >
< div id= "dragContent" >
< div class = "drag-home" >
< div class = "drag-title" v- show= "titleVisible" >
软< br> 键< br> 盘
< / div>
< div class = "drag-switch" >
< div class = "message" >
< div class = "name" > 液压支架< / div>
< div class = "info" > 当前操作: 前立柱升< / div>
< div class = "info" > 当前操作: 前立柱升< / div>
< / div>
< div class = "drag-button" >
< div class = "menu" >
< el- button type= "primary" round> 采煤机< / el- button>
< el- button type= "success" round> 液压知己< / el- button>
< el- button type= "info" round> 总控开关< / el- button>
< / div>
< div class = "stats" >
< el- button type= "success" round v- for = "(item, index) in 9" : key= "index" style= "width: 8rem;" > 按钮{ { item } } < / el- button>
< i v- for = "item in 9" : key= "item" > < / i>
< / div>
< div class = "submit" >
< el- button type= "primary" round> 启动< / el- button>
< el- button type= "success" round> 停止< / el- button>
< / div>
< / div>
< / div>
< / div>
< / div>
< / div>
< / template>
< script>
import { reactive, toRefs, onBeforeMount, onMounted, getCurrentInstance } from 'vue'
export default {
components : { } ,
setup ( ) {
const state = reactive ( {
rightDistance : '' ,
leftWidth : '' ,
maxWidth : '' ,
titleVisible : false
} )
onBeforeMount ( ( ) => {
} )
onMounted ( ( ) => {
var dragContent = document. getElementById ( 'dragContent' ) ;
var x = 0 , y = 0 ;
var limitX = window. innerWidth - 400 ;
state. maxWidth = limitX
var limitY = window. innerHeight - 600 ;
var box = document. getElementById ( "dragContent" )
box. addEventListener ( 'mouseover' , ( ) => {
if ( state. drightDistance == 0 ) {
box. style. left = ` ${ state. maxWidth / 10 } rem ` . style. transitionDuration = '1s'
setTimeout ( ( ) => {
state. titleVisible = false
} , 300 )
} else {
box. style. transitionDuration = '0s'
}
} )
box. addEventListener ( 'mouseout' , ( ) => {
if ( state. drightDistance == 0 ) {
box. style. left = ` ${ state. maxWidth / 10 + 40 } rem ` . style. transitionDuration = '1s'
setTimeout ( ( ) => {
state. titleVisible = true
} , 300 )
} else {
box. style. transitionDuration = '0s'
}
} ) ;
dragContent. onmousedown = ( e ) => {
x = e. clientX - dragContent. getBoundingClientRect ( ) . left;
y = e. clientY - dragContent. getBoundingClientRect ( ) . top;
document. onmousemove = function ( e ) {
var newX = e. clientX - x;
var newY = e. clientY - y;
if ( newX < 0 ) newX = 0 ;
if ( newY < 0 ) newY = 0 ;
if ( newX > limitX) newX = limitX;
if ( newY > limitY) newY = limitY;
dragContent. style. left = newX + 'px' ;
dragContent. style. top = newY + 'px' ;
state. leftWidth = newX
state. drightDistance = limitX - newX
} ;
document. onmouseup = ( ) => {
document. onmousemove = null ;
console. log ( '当前坐标点' , state. drightDistance)
if ( state. drightDistance == 0 ) {
}
}
}
} )
return {
... toRefs ( state) ,
}
}
}
< / script>
< style lang= "scss" scoped>
. drag- box {
width : 100 % ;
height : 100vh;
overflow : hidden;
position : absolute;
}
#dragContent {
width : 400px;
height : 600px;
position : absolute;
right : 8rem;
top : 50 % ;
cursor : move;
. drag- home {
height : 100 % ;
position : relative;
background- color: #091659 ;
border- radius: 3rem;
. drag- title {
position : absolute;
left : - 4rem;
top : calc ( 50 % - 8rem) ;
font- size: 2rem;
width : 4rem;
height : 16rem;
background : #0b133d;
display : flex;
align- items: center;
justify- content: center;
border- radius: 1rem 0 0 1rem
}
. drag- switch {
height : 100 % ;
position : relative;
. message {
text- align: left;
padding : 2rem;
. name {
font- size: 2 . 5rem;
margin : 0 . 5rem 0 ;
}
. info {
font- size: 1 . 4rem;
margin : 0 . 3rem 0 ;
}
}
. drag- button {
height : 80 % ;
background : #22387b;
position : absolute;
bottom : 0 ;
width : 90 % ;
left : 5 % ;
border- radius: 2rem;
. menu {
margin : 1rem 0 ;
height : 10 % ;
}
. stats {
height : 75 % ;
justify- content: space- around;
align- content: start;
display : flex;
flex- wrap: wrap;
. el- button {
margin : 1rem 0 ;
}
. el- button+ . el- button {
margin- left: unset;
}
i {
margin : 1rem 0 ;
width : 8rem;
}
}
. submit {
height : 15 % ;
}
}
}
}
}
< / style>