1、简介
自动生成一个express搭建的项目结构
官网:Express 应用生成器
2,使用
2.1全局安装,使用管理员打开命令窗口

2.2、安装express
# 全局安装express
npm install -g express
# 全局安装express脚手架
npm install -g express-generator2.3,使用 express -v 查看是否安装成功

3、创建项目
# 创建项目
express -e 项目名
4、去到创建的项目 npm i 安装依赖

5、启动项目 npm start

6、查看是否启动成功 http://127.0.0.1:3000/

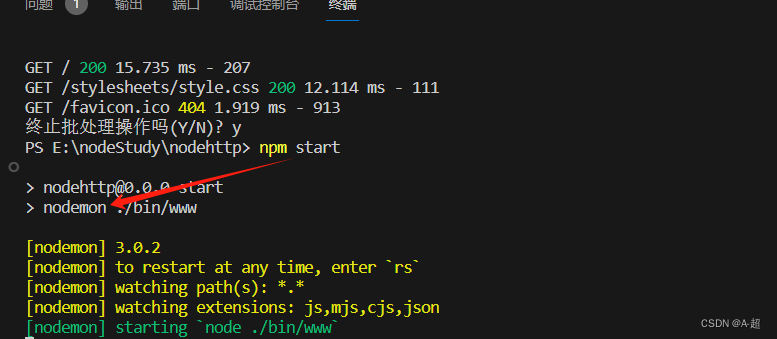
7、如果全局安装了 nodemon ,可以设置热更新,即每次保存代码自动重启服务
没安装的可以看这:nodemon(自动重启 node 应用程序)的安装与使用-CSDN博客
打开的项目的package.json,在node 改成 nodemon
// "scripts": {
// "start": "node ./bin/www"
// },
"scripts": {
"start": "nodemon ./bin/www"
},
然后重启服务:npm start