目录
首先: 封装一个request请求的js文件,用的是Promise
然后: 请求编写
原理:首先在页面加载完成以后发送一次请求数据,由于请求的数据会反复使用,直接把他抽离到外面,以后直接调用。在使用async和await异步的方式接收请求的数据。最后在设置页面的宽高,并设置触底之后在发送一次请求即可。
组件代码
request代码

首先: 封装一个request请求的js文件,用的是Promise

然后: 请求编写

原理:首先在页面加载完成以后发送一次请求数据,由于请求的数据会反复使用,直接把他抽离到外面,以后直接调用。在使用async和await异步的方式接收请求的数据。最后在设置页面的宽高,并设置触底之后在发送一次请求即可。

组件代码
<!--pages/seven/seven.wxml-->
<navigation-bar title="旅途" back="{{false}}" color="black" background="#FFF"></navigation-bar>
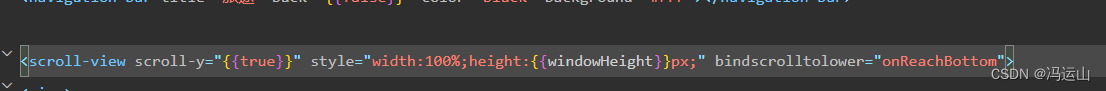
<scroll-view scroll-y="{{true}}" style="width:100%;height:{{windowHeight}}px;" bindscrolltolower="onReachBottom">
<view>
<view>
<block wx:for="{{houselist}}" wx:key="item.data.houseId">
<view>{{item.data.houseName}}</view>
<image src="{{item.data.image.url}}"></image>
</block>
</view>
</view>
</scroll-view>// pages/seven/seven.js
import { myRequest } from "../../services/request/index"
const systemInfo = wx.getSystemInfoSync();
const windowHeight = systemInfo.windowHeight;
Page({
/**
* 页面的初始数据
*/
data: {
windowHeight:windowHeight,
houselist:[],
allCities:{},
currentPage:1
},
/**
* 生命周期函数--监听页面加载
*/
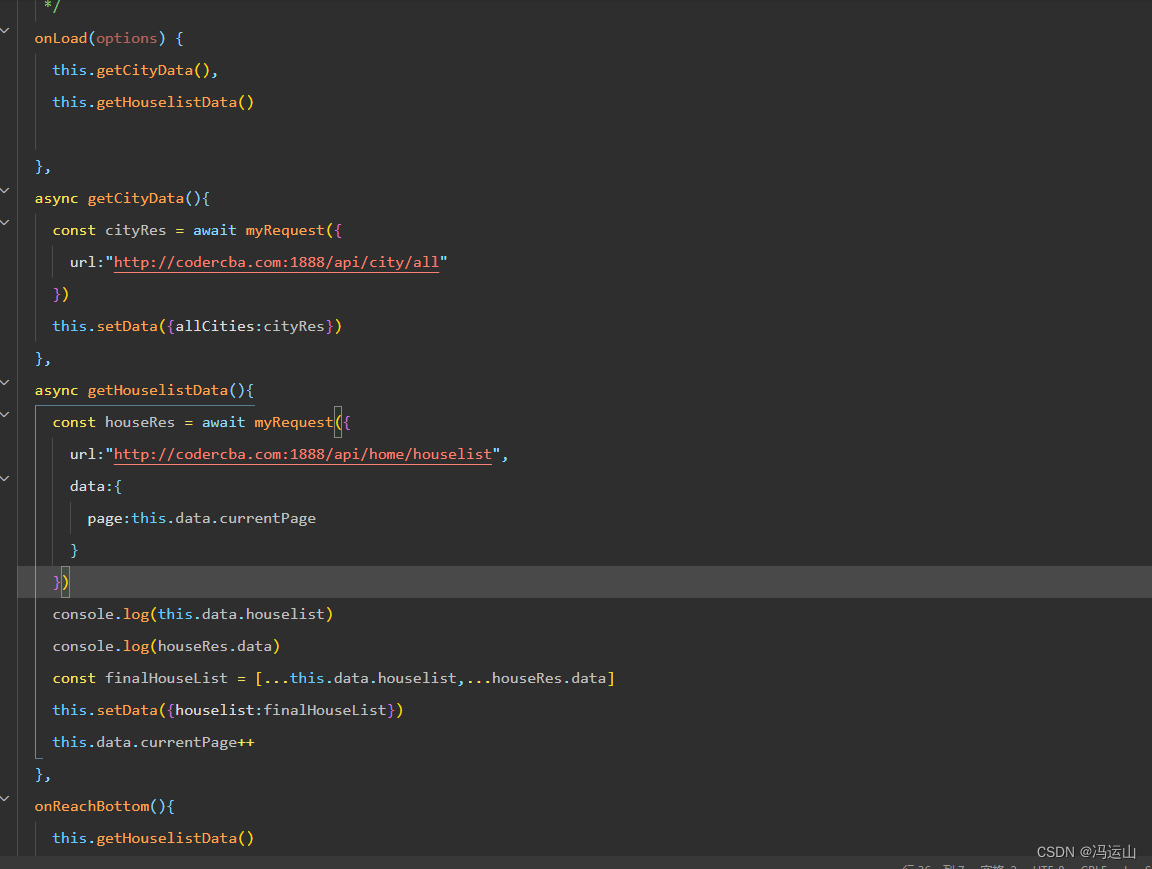
onLoad(options) {
this.getCityData(),
this.getHouselistData()
},
async getCityData(){
const cityRes = await myRequest({
url:"http://codercba.com:1888/api/city/all"
})
this.setData({allCities:cityRes})
},
async getHouselistData(){
const houseRes = await myRequest({
url:"http://codercba.com:1888/api/home/houselist",
data:{
page:this.data.currentPage
}
})
console.log(this.data.houselist)
console.log(houseRes.data)
const finalHouseList = [...this.data.houselist,...houseRes.data]
this.setData({houselist:finalHouseList})
this.data.currentPage++
},
onReachBottom(){
this.getHouselistData()
console.log("触底了")
}
})/* pages/seven/seven.wxss */{
"usingComponents": { "navigation-bar": "/components/navigation-bar/navigation-bar"}
}request代码
export function myRequest(option){
return new Promise((resolve,reject)=>{
wx.request({
...option,
success:(res)=>{
resolve(res.data)
},
fail:reject
})
})
}