目录
一、表单介绍
二、表单元素
1:input输入表单元素
(1) text和password
(2)radio和checkbox
2:label标签
3:select下拉表单元素
4:textarea文本域元素
一、表单介绍
表单分为三个部分,表单域、表单元素、提示信息。
表单域的标签是:
<form>
表单内容
</form>对于表单最经典的例子就是在注册网页中遇到的情况,整个注册页面就是表单域,其中提示你输入的是用户名还是密码还是其它的什么就是提示信息。剩下的选择情况就属于表单元素了。表单三个部分中的表单域和提示信息很好理解,本文不做过多的解释,本文着重讲解表单元素。
二、表单元素
1:input输入表单元素
<input>是用户输入,用来收集用户的信息的,在其中包含一个type属性,type属性的不同,决定了输入字段的形式(可以是文本,复选框,按钮等等)。
<input type="属性值">下面是其中type属性值:
button 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)
checkbox 定义复选框(就是可以多选)
file 定义输入字段和浏览按钮,供文件上传
hidden 定义隐藏的输入字段
image 定义图像形式的提交按钮
password 定义密码字段,该字段中的字符被隐藏
radio 定义单选按钮
reset 定义重置按钮,重置按钮会清除表单中的所有数据
submit 定义提交按钮,提交按钮会把表单数据发送到服务器
text 定义单行的输入字段,用户可在其中输入文本,默认宽度是20个字符当然了<input>还有其它的属性值:
name 定义input元素的名称
value 规定input元素的值
checked 规定input元素首次加载时的初始化
maxlength 规定输入字段中的字符的最大长度name和value是给我们后台人员看的,单选框想要达到单选的效果,那么它的name都要相等,复选框同样如此。checked属性就是如果页面初始化加载成功出现时你想要页面出现一些默认的选项,只要在对应的选项中checked="checked"即可。maxlength就是控制输入字符的长度。
对于其中有些注意的或者我认为重要的我会讲解(当然大家也可以查阅文档),其他没有讲解的就是没啥细节。
(1) text和password
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
用户名:<input type="text"><br> 密码:
<input type="password"><br>
</form>
</body>
</html>
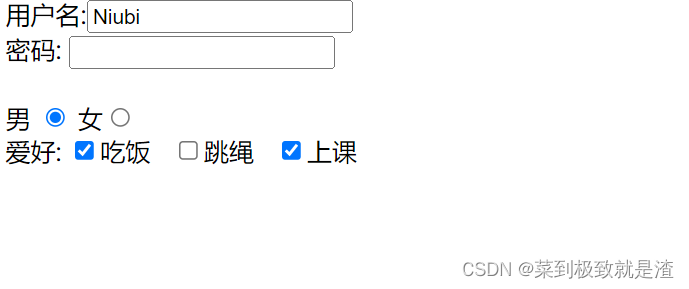
(2)radio和checkbox
这个就需要用到<input>的其它属性值了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
用户名:<input type="text" value="Niubi"><br> 密码:
<input type="password"><br>
<br> 男
<input type="radio" name="sex" checked="checked"> 女<input type="radio" name="sex">
<br> 爱好:
<input type="checkbox" name="ho" checked="checked">吃饭 <input type="checkbox" name="ho">跳绳 <input type="checkbox" name="ho" checked="checked">上课
</form>
</body>
</html>
(3)button
button按钮就是按钮以启动脚本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
用户名:<input type="text" value="Niubi"><br> 密码:
<input type="password"><br>
<br> 男
<input type="radio" name="sex" checked="checked"> 女<input type="radio" name="sex">
<br> 爱好:
<input type="checkbox" name="ho" checked="checked">吃饭 <input type="checkbox" name="ho">跳绳 <input type="checkbox" name="ho" checked="checked">上课
<input type="button" value="点我啊">
</form>
</body>
</html> 2:label标签
2:label标签
label标签是什么呢?在点击按钮复选框或者其它的什么表单元素时时,万一按钮它们太小点不到,那我点击按钮相对应的文字描述也可以实现相对应的事件。label标签就是要用来做这个的。
<label for="dd">用户名:</label><input type="text" id="dd">重点就是<label>标签中的for属性和<input>中的id属性,它们保持一致即可
3:select下拉表单元素
下拉表单元素是什么呢?就是万一选择的选项很多,全部排列出来不美观,这时候就需要它了,用的时候可以拿出来,不需要的时候可以隐藏起来。
<select>
<option></option>
<option></option>
<option selected="selected"></option> 表示该选项默认,外面会展示出
....
</select><form>
地址:
<select>
<option>安徽</option>
<option>浙江</option>
<option>上海</option>
</select>
</form>
4:textarea文本域元素
文本域标签其实和前面的<input>中的type属性值中的text相似,不过却不一样。当你输入的文本很多时,text属性值只能控制范围是一行,而这时候textarea文本域的作用来了。话不多说,直接操作。
<textarea cols="每行中的字符数" rows="显示的行数(注意是隐藏后显示的行数)>
</textarea><body>
<form>
请输入数据:<textarea cols="2" rows="3">
</textarea>
</form>
</body>