关联分析工具(Conjunction Analysis Tool )主要用于分析航天发射或卫星在轨运行过程中与其他目标之间的接近情况,关联分析包括:
- 接近分析工具 Close Approach Tool CAT
- 高级接近分析工具 AdvCAT
- 激光接近分析工具 LaserCAT
- 发射窗口分析工具 Launch Window Analysis
今天主要介绍接近分析工具CAT
接近分析工具CAT
接近分析工具Close Approach Tool, CAT 是与STK无缝集成的模块,它可以实现分析和评估太空中的卫星与其他物体接近的可能性。卫星接近分析已成为任务分析中的一个重要内容。接近分析工具在最小范围阈值的基础上,搜索由数千个编目目标组成的STK卫星数据库,分析其与关注目标之间的接近情况。
接近分析界面
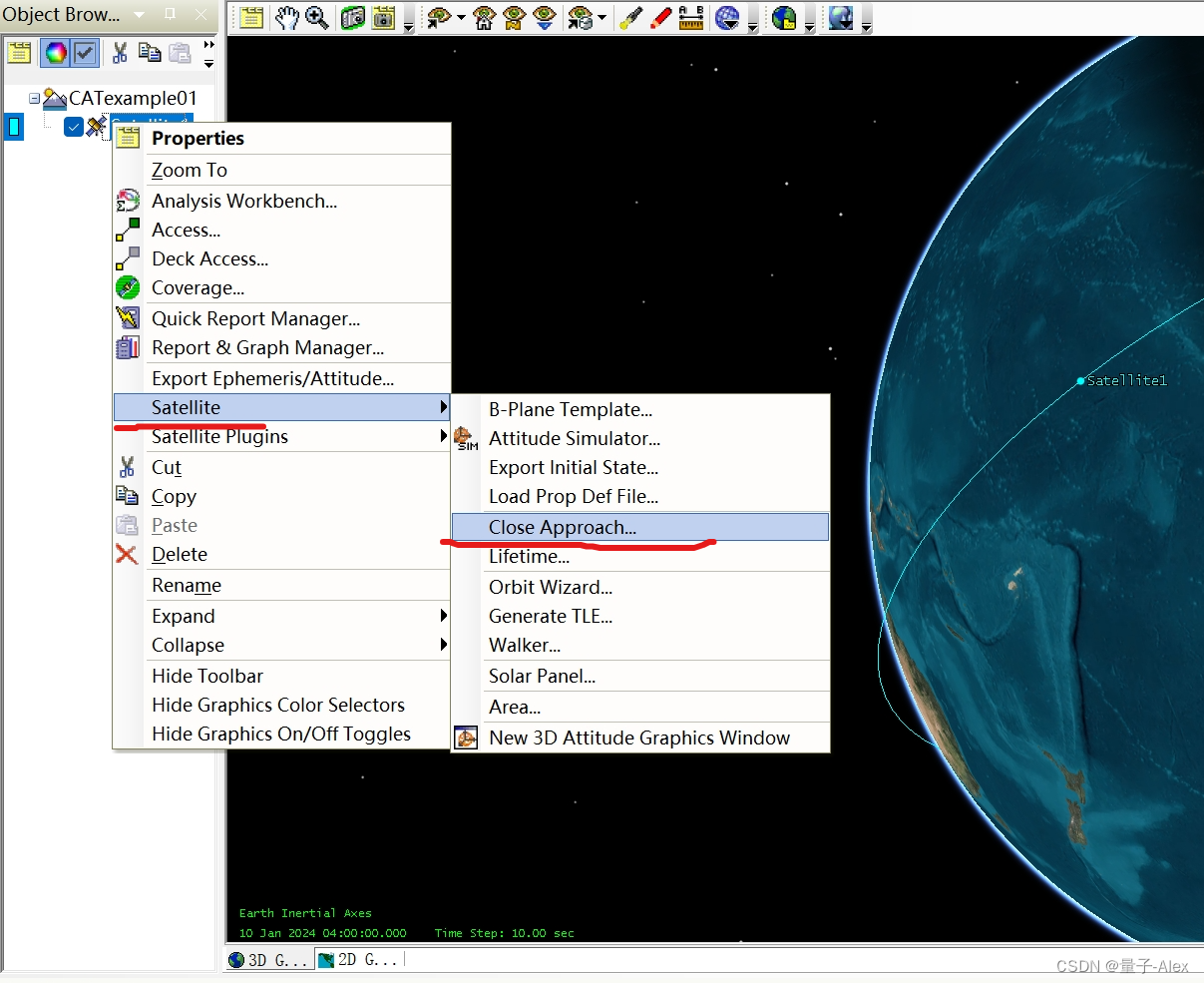
首先,从菜单栏或者对象浏览器中选择需要进行接近分析的对象,如卫星、导弹或运载火箭;然后,在其下拉菜单中选择Close Approach,即可打开对象的接近分析工具。
需要注意的是:由于从数据库中推演出来的星历随着时间的推移,精确度会降低,所以接近分析不会处理在指定时间30天后的数据。
我们随机新建一个卫星satellite1.
然后在对象浏览器中,选定satellite1,右击,然后在下拉菜单中选择Close Approach,