目录
一、语法剖析
二、实例讲解
1. 求数组项之和
2. 求数组项最大值
3. 数组去重
三、其他相关方法
1. reduceRight()
2. forEach()、map()、every()、some()和filter()
四、重点总结
先看w3c语法
✔ 常见用法
数组求和
数组最大值
✔ 进阶用法
数组对象中的用法
求字符串中字母出现的次数
数组转数组
数组转对象
✔ 高级用法
多维的叠加执行操作
扁平一个二维数组
对象数组去重
compose函数


很多人不清楚reduce() 的使用方式或是很难理解 reduce() 这个方法的具体用法,平时也很少用到它。事实上,如果你能真正了解它的话,其实在很多地方我们都可以用得上,那么今天我们就来简单聊聊JS中 reduce() 的用法。
一、语法剖析
arr.reduce(function(prev,cur,index,arr){
...
}, init);其中,
arr 表示原数组;
prev 表示上一次调用回调时的返回值,或者初始值 init;
cur 表示当前正在处理的数组元素;
index 表示当前正在处理的数组元素的索引,若提供 init 值,则索引为0,否则索引为1;
init 表示初始值。
看上去是不是感觉很复杂?没关系,只是看起来而已,其实常用的参数只有两个:prev 和 cur。接下来我们跟着实例来看看具体用法吧~
二、实例讲解
先提供一个原始数组:
var arr = [3,9,4,3,6,0,9];实现以下需求的方式有很多,其中就包含使用reduce()的求解方式,也算是实现起来比较简洁的一种吧。
1. 求数组项之和
var sum = arr.reduce(function (prev, cur) {
return prev + cur;
},0);由于传入了初始值0,所以开始时prev的值为0,cur的值为数组第一项3,相加之后返回值为3作为下一轮回调的prev值,然后再继续与下一个数组项相加,以此类推,直至完成所有数组项的和并返回。
2. 求数组项最大值
var max = arr.reduce(function (prev, cur) {
return Math.max(prev,cur);
});由于未传入初始值,所以开始时prev的值为数组第一项3,cur的值为数组第二项9,取两值最大值后继续进入下一轮回调。
3. 数组去重
var newArr = arr.reduce(function (prev, cur) {
prev.indexOf(cur) === -1 && prev.push(cur);
return prev;
},[]);实现的基本原理如下:
① 初始化一个空数组
② 将需要去重处理的数组中的第1项在初始化数组中查找,如果找不到(空数组中肯定找不到),就将该项添加到初始化数组中
③ 将需要去重处理的数组中的第2项在初始化数组中查找,如果找不到,就将该项继续添加到初始化数组中
④ ……
⑤ 将需要去重处理的数组中的第n项在初始化数组中查找,如果找不到,就将该项继续添加到初始化数组中
⑥ 将这个初始化数组返回
番外:indexOf()在数组中的使用方法
三、其他相关方法
1. reduceRight()
该方法用法与reduce()其实是相同的,只是遍历的顺序相反,它是从数组的最后一项开始,向前遍历到第一项。
2. forEach()、map()、every()、some()和filter()
详情详戳 →【JS高级】ES5标准规范之数组高阶函数的应用
详情请戳 → 简述forEach()、map()、every()、some()和filter()的用法
四、重点总结
reduce() 是数组的归并方法,与forEach()、map()、filter()等迭代方法一样都会对数组每一项进行遍历,但是reduce() 可同时将前面数组项遍历产生的结果与当前遍历项进行运算,这一点是其他迭代方法无法企及的。
先看w3c语法
array.reduce(function(total, currentValue, currentIndex, arr), initialValue);
/*
total: 必需。初始值, 或者计算结束后的返回值。
currentValue: 必需。当前元素。
currentIndex: 可选。当前元素的索引;
arr: 可选。当前元素所属的数组对象。
initialValue: 可选。传递给函数的初始值,相当于total的初始值。
*/✔ 常见用法
数组求和
const arr = [12, 34, 23];
const sum = arr.reduce((total, num) => total + num);
<!-- 设定初始值求和 -->
const arr = [12, 34, 23];
const sum = arr.reduce((total, num) => total + num, 10); // 以10为初始值求和
<!-- 对象数组求和 -->
var result = [
{ subject: 'math', score: 88 },
{ subject: 'chinese', score: 95 },
{ subject: 'english', score: 80 }
];
const sum = result.reduce((accumulator, cur) => accumulator + cur.score, 0);
const sum = result.reduce((accumulator, cur) => accumulator + cur.score, -10); // 总分扣除10分数组最大值
const a = [23,123,342,12]; const max = a.reduce(function(pre,cur,inde,arr){return pre>cur?pre:cur;}); // 342✔ 进阶用法
数组对象中的用法
<!-- 比如,生成“ 老大、老二和老三 ” -->
const objArr = [{name: '老大'}, {name: '老二'}, {name: '老三'}];
const res = objArr.reduce((pre, cur, index, arr) => {
if (index === 0) {
return cur.name;
}
else if (index === (arr.length - 1)) {
return pre + '和' + cur.name;
}
else {
return pre + '、' + cur.name;
}
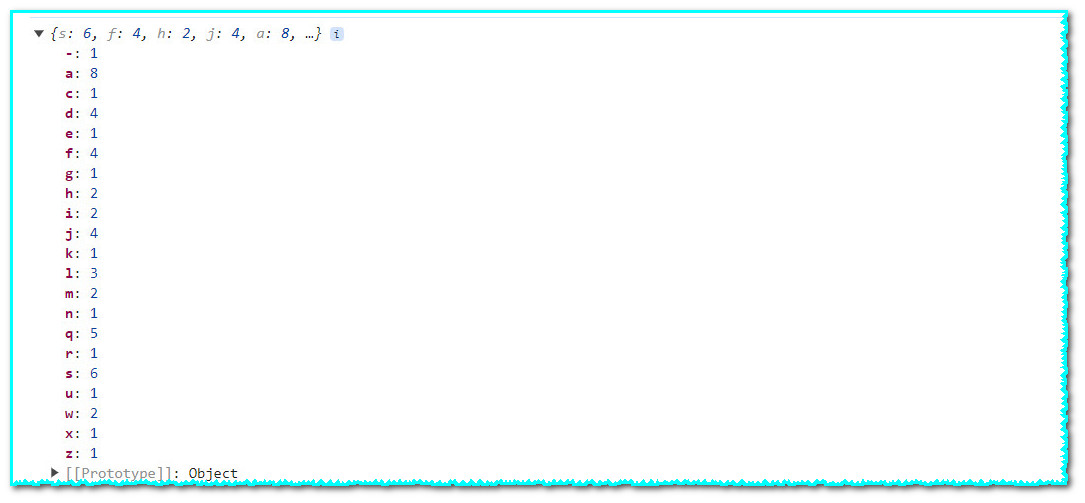
}, '');求字符串中字母出现的次数
const str = 'sfhjasfjgfasjuwqrqadqeiqsajsdaiwqdaklldflas-cmxzmnha';
const res = str.split('').reduce((accumulator, cur) => {
accumulator[cur] ? accumulator[cur]++ : accumulator[cur] = 1;
return accumulator;
},{});1). 尝试访问对象或数组中不存在的成员,都不会报错!而是返回undefined。
固定套路: 如何判断一个对象或数组中是否包含某个成员:
对象.属性名!==undefined 说明包含该成员
2). 尝试给对象或数组中不存在的位置强行赋值,也不会报错!而是自动创建该属性:
固定套路: 如何给一个对象添加一个新属性: 只有一种办法——强行赋值:
对象名.新属性=新值
由于传入了初始值{},所以开始时accumulator的值为{},cur的值为数组第一项s。所以,accumulator[cur]初始值为undefined。
因此,当首次执行accumulator[cur] ? accumulator[cur]++ : accumulator[cur] = 1; 的时候,结果为:accumulator[cur] = 1,即accumulator={s:1}
运行结果:↓

数组转数组
<!-- 按照一定的规则转成数组 -->
var arr1 = [2, 3, 4, 5, 6]; // 每个值的平方
var newarr = arr1.reduce((accumulator, cur) => {
accumulator.push(cur * cur);
return accumulator;
}, []);数组转对象
<!-- 按照id 取出stream -->
var streams = [{name: '技术', id: 1}, {name: '设计', id: 2}];
var obj = streams.reduce((accumulator, cur) => {
accumulator[cur.id] = cur;
return accumulator;
}, {});运行结果:↓

✔ 高级用法
多维的叠加执行操作
<!-- 各科成绩占比重不一样, 求结果 -->
var result = [
{ subject: 'math', score: 88 },
{ subject: 'chinese', score: 95 },
{ subject: 'english', score: 80 }
];
var dis = {
math: 0.5,
chinese: 0.3,
english: 0.2
};
var res = result.reduce((accumulator, cur) => dis[cur.subject] * cur.score + accumulator, 0);
<!-- 加大难度, 商品对应不同国家汇率不同,求总价格 -->
var prices = [{price: 23}, {price: 45}, {price: 56}];
var rates = {
us: '6.5',
eu: '7.5',
};
var initialState = {usTotal:0, euTotal: 0};
var res = prices.reduce((accumulator, cur1) => Object.keys(rates).reduce((prev2, cur2) => {
console.log(accumulator, cur1, prev2, cur2);
accumulator[`${cur2}Total`] += cur1.price * rates[cur2];
return accumulator;
}, {}), initialState);
var manageReducers = function() {
return function(state, item) {
return Object.keys(rates).reduce((nextState, key) => {
state[`${key}Total`] += item.price * rates[key];
return state;
}, {});
}
};
var res1= prices.reduce(manageReducers(), initialState);扁平一个二维数组
var arr = [[1, 2, 8], [3, 4, 9], [5, 6, 10]];
var res = arr.reduce((x, y) => x.concat(y), []);对象数组去重
const hash = {};
chatlists = chatlists.reduce((obj, next: Object) => {
const hashId = `${next.topic}_${next.stream_id}`;
if (!hash[hashId]) {
hash[`${next.topic}_${next.stream_id}`] = true;
obj.push(next);
}
return obj;
}, []);compose函数
redux compose 源码实现 | 函数式编程 - 组合函数compose
function compose(...funs) {
if (funs.length === 0) {
return arg => arg;
}
if (funs.length === 1) {
return funs[0];
}
return funs.reduce((a, b) => (...arg) => a(b(...arg)))
}◆ 参考资料
JavaScript中Reduce() 的6个用例 | 一文搞懂reduce的用法和使用场景! - 知乎
reduce()方法详解-CSDN博客 | JS中的reduce() 方法使用方法-CSDN博客