博主猫头虎的技术世界
🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能!
专栏链接:
🔗 精选专栏:
- 《面试题大全》 — 面试准备的宝典!
- 《IDEA开发秘籍》 — 提升你的IDEA技能!
- 《100天精通Golang》 — Go语言学习之旅!
领域矩阵:
🌐 猫头虎技术领域矩阵:
深入探索各技术领域,发现知识的交汇点。了解更多,请访问:
- 猫头虎技术矩阵
- 新矩阵备用链接

文章目录
- 猫头虎分享:探索TypeScript的世界 — TS基础入门 🐱👓
- 摘要
- 引言
- 正文
- TypeScript简介 📘
- TypeScript的安装与配置 🛠️
- TypeScript的基本类型 📚
- TypeScript中的函数 🛠️
- TypeScript中的接口与类 🏗️
- TypeScript中的高级类型 🚀
- 小结 📝
- 参考资料
猫头虎分享:探索TypeScript的世界 — TS基础入门 🐱👓

摘要
在这篇博客中,我们将深入浅出地探索TypeScript(TS)的基础知识。从基本概念到进阶应用,无论你是编程新手还是资深开发者,这篇文章都会带你领略TypeScript的魅力。涵盖面广,实例丰富,“TypeScript入门”、“编程语言学习”、“前端开发技术”。🌟
引言
嗨,亲爱的读者朋友们,我是猫头虎博主🐱👤!今天我们要聊的是一个让前端开发者们兴奋不已的话题 — TypeScript的基础入门。TypeScript,作为JavaScript的超集,不仅增强了代码的可读性和可维护性,还大幅提升了开发效率。那么,让我们一起开启TS的奇妙之旅吧!
正文
TypeScript简介 📘
-
什么是TypeScript?
TypeScript是JavaScript的一个超集,由Microsoft开发。它添加了可选的静态类型检查以及最新的ECMAScript特性。 -
TypeScript的优势
- 类型安全:减少了运行时错误。
- 工具支持:智能代码补全、接口文档、重构更加高效。
- 易于维护:适合大型项目,提高代码质量和可维护性。
- 社区活跃:得到了广泛的社区支持和持续的更新。
TypeScript的安装与配置 🛠️
-
安装Node.js
TypeScript需要Node.js环境。可以从Node.js官网下载并安装。 -
安装TypeScript
通过npm安装TypeScript。打开终端,输入以下命令:npm install -g typescript -
验证安装
输入tsc --version,若显示版本信息,则表示安装成功。
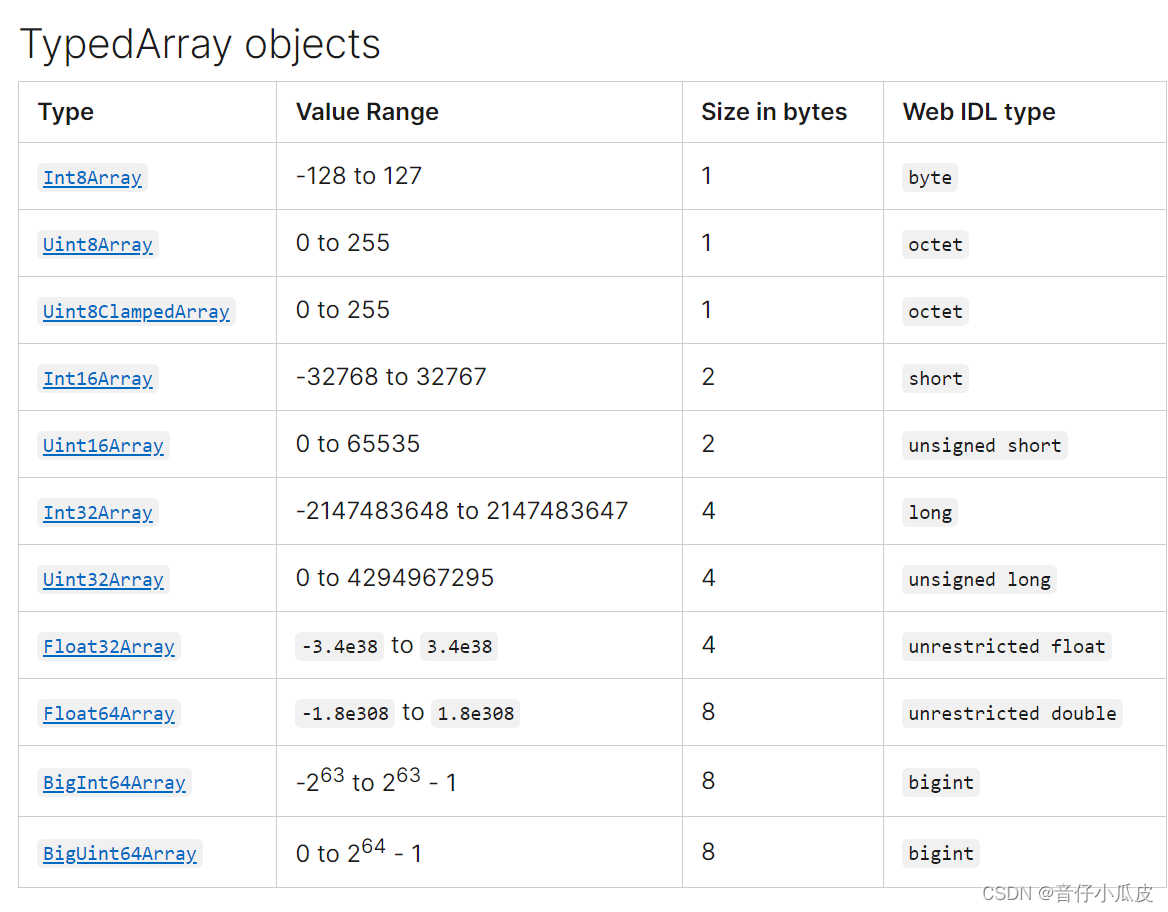
TypeScript的基本类型 📚
-
布尔值(Boolean)
let isDone: boolean = false; -
数字(Number)
let decimal: number = 6; -
字符串(String)
let color: string = "blue"; color = 'red'; -
数组(Array)
let list: number[] = [1, 2, 3]; // 或者使用泛型数组类型 let list: Array<number> = [1, 2, 3];
TypeScript中的函数 🛠️
-
函数定义
function add(x: number, y: number): number { return x + y; } -
可选参数和默认参数
function buildName(firstName: string, lastName?: string): string { if (lastName) return firstName + " " + lastName; else return firstName; }
TypeScript中的接口与类 🏗️
-
接口(Interface)
interface LabelledValue { label: string; } function printLabel(labelledObj: LabelledValue) { console.log(labelledObj.label); } let myObj = {size: 10, label: "Size 10 Object"}; printLabel(myObj); -
类(Class)
class Animal { name: string; constructor(theName: string) { this.name = theName; } move(distanceInMeters: number = 0) { console.log(`${this.name} moved ${distanceInMeters}m.`); } }
TypeScript中的高级类型 🚀
-
联合类型
let value: number | string; value = 12; // OK value = "Hello World"; // OK -
类型别名
type StringOrNumber = string | number; let sn: StringOrNumber; sn = 123; // OK sn = "abc"; // OK -
泛型
function identity<T>(arg: T): T { return arg; } let output = identity<string>("myString");
小结 📝
在本篇文章中,我们介绍了TypeScript的基础知识,包括其安装、基本类型、函数、接口、类以及高级类型。这些内容对于理解TypeScript及其应用至关重要。
参考资料
- TypeScript官网:TypeScript Official Website
👉 更多信息:有任何疑问或者需要进一步探讨的内容,欢迎点击下方文末名片获取更多信息。我是猫头虎博主,期待与您的交流! 🦉💬
🚀 技术栈推荐:
GoLang, Git, Docker, Kubernetes, CI/CD, Testing, SQL/NoSQL, gRPC, Cloud, Prometheus, ELK Stack
💡 联系与版权声明:
📩 联系方式:
- 微信: Libin9iOak
- 公众号: 猫头虎技术团队
⚠️ 版权声明:
本文为原创文章,版权归作者所有。未经许可,禁止转载。更多内容请访问猫头虎的博客首页。
点击
下方名片,加入猫头虎学习团队。一起探索科技的未来,共同成长。