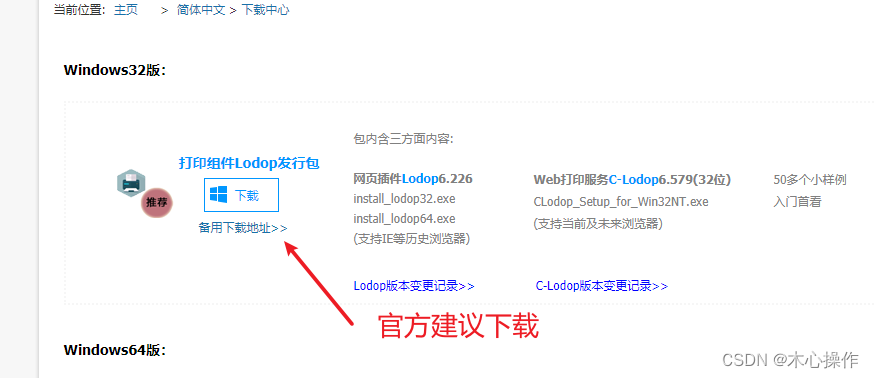
一、下载Lodop控件
官网:下载中心 - Lodop和C-Lodop官网主站

二、解压后安装
双击进行安装,里面有些页面文件是一些教程案例

勾选云服务工作模式

安装成功会自动启动

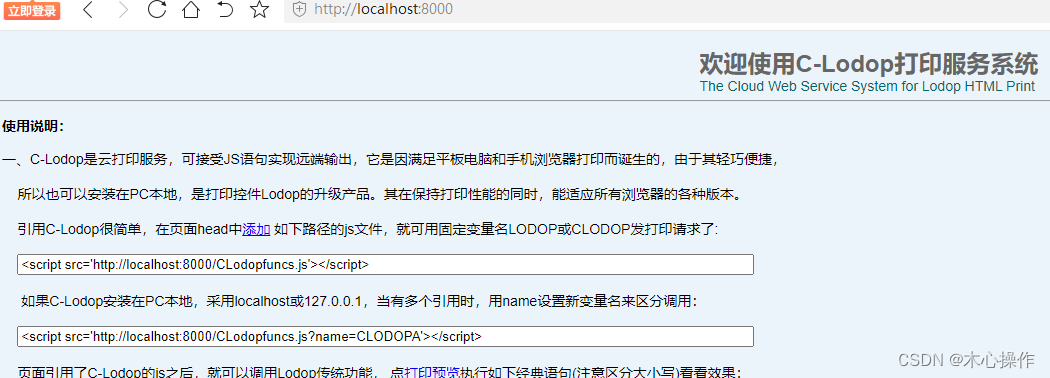
浏览器访问地址:http://localhost:8000/

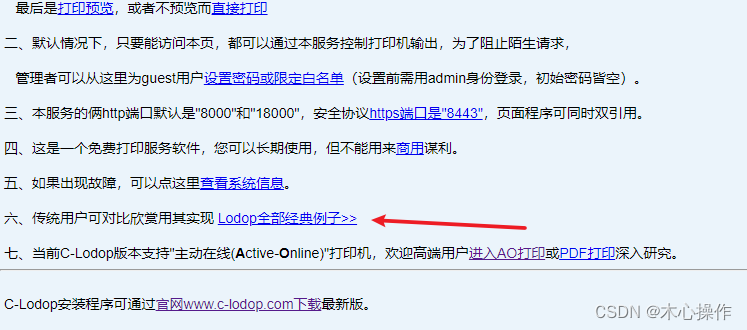
首页最下面有个教程案例跳转地址,可以查看一些官方给的一些案例

三、举一个简单例子
此例子使用超文本打印方法:ADD_PRINT_HTM
样式设置参考:https://www.cnblogs.com/huaxie/p/9669963.html
本例子云打印使用 On_Return 方法捕捉打印返回结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>test</title>
<script src="http://localhost:8000/CLodopfuncs.js?priority=1"></script>
<script src="http://localhost:18000/CLodopfuncs.js?priority=0"></script>
<style>
.print-content {
color: red;
}
</style>
</head>
<body>
<div class="print-content">打印内容</div>
<div>
<a href="javascript:printHandle()">执行打印</a>
</div>
<script>
function printHandle() {
const printContent = document.querySelector('.print-content').innerHTML
const print_style = document.querySelector('style').innerHTML
const style_innerHTML = `<style>${print_style}</style>`
const printHtml = `${style_innerHTML}<body>${printContent}</body>`
// 引入外部样式方法
// const cur_link = document.querySelector('link').outerHTML
// const printHtml = `${cur_link}<body>${printContent}</body>`
// 更多样式设计:https://www.cnblogs.com/huaxie/p/9669963.html
const LODOP = getCLodop()
LODOP.PRINT_INIT('')
LODOP.SET_PRINT_PAGESIZE(3, 1500, 500, '')
LODOP.ADD_PRINT_HTM(0, 0, '100%', '100%', printHtml)
let active_num = 0
LODOP.On_Return_Remain = true
LODOP.On_Return = function (TaskID, Value) {
console.log(TaskID, Value)
active_num += 1
if (active_num === 2) {
console.log('打印成功')
}
}
LODOP.PREVIEW('_blank')
}
</script>
</body>
</html>
更多示例可查看官方文档

其它参考:WEB打印控件Lodop6.0简明教程(一)_梦泰尔软件_新浪博客

















![[redis] redis高可用之持久化](https://img-blog.csdnimg.cn/direct/44732ad0156a4a46a024cedeb4c1033c.png)