🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、 Grunt
- Grunt 的历史和应用场景
- 安装和配置 Grunt
- 五、 Rollup
- Rollup 的特点和适用范围
- 安装和配置 Rollup
- 六、 总结与比较
- 比较 Webpack、Gulp、Grunt 和 Rollup 的优缺点
- 不同场景下的工具选择建议
四、 Grunt
Grunt 的历史和应用场景
Grunt 是一个流行的构建工具,它可以帮助开发者自动化各种任务,如
- 压缩文件
- 测试代码等。
Grunt 的历史可以追溯到 2010 年,当时由前 Rackspace 员工 John Smith 创建。Grunt 最初是为了简化前端开发流程而设计的,但是现在已经被广泛应用于各种场景,包括后端开发、移动应用程序开发等。
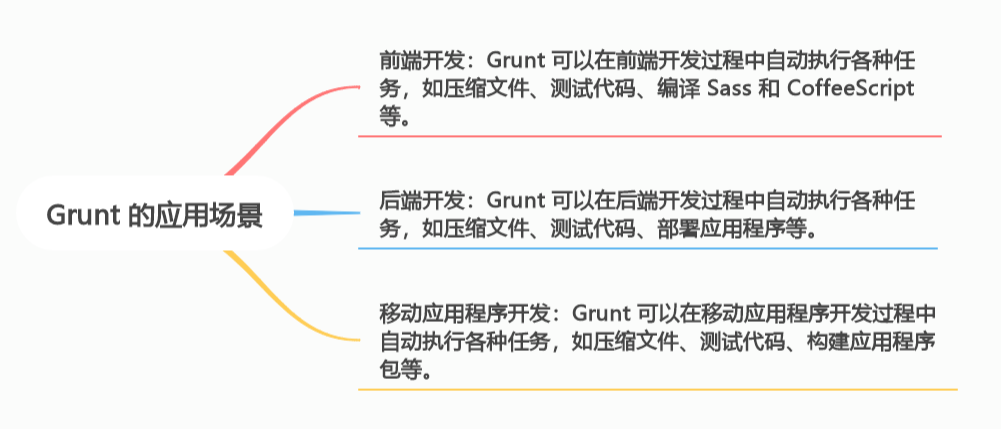
Grunt 的应用场景包括:
- 前端开发:Grunt 可以在前端开发过程中自动执行各种任务,如压缩文件、测试代码、编译 Sass 和 CoffeeScript 等。
- 后端开发:Grunt 可以在后端开发过程中自动执行各种任务,如压缩文件、测试代码、部署应用程序等。
- 移动应用程序开发:Grunt 可以在移动应用程序开发过程中自动执行各种任务,如压缩文件、测试代码、构建应用程序包等。

总之,Grunt 是一个功能强大、简单易用、灵活高效的构建工具,可以帮助开发者自动化各种任务,提高开发效率。
安装和配置 Grunt
以下是安装和配置 Grunt 的步骤:
-
安装
Node.js:安装 Grunt 之前需要先安装 Node.js。可以从 Node.js 的官方网站下载并安装 Node.js。 -
安装
Grunt:安装 Node.js 后,可以通过 npm(Node.js 包管理器)安装 Grunt。在命令行中输入以下命令:
npm install --save-dev grunt
这将会在项目中安装 Grunt 和相关的插件。
-
创建
Gruntfile.js文件:在项目中创建一个名为Gruntfile.js的文件。这个文件将用于配置 Grunt 的各种参数。 -
配置任务:在
Gruntfile.js文件中,可以通过使用 Grunt 的 API 创建任务。例如,以下代码创建了一个名为build的任务,用于压缩文件:
const grunt = require('grunt');
const gruntJs = require('grunt-js');
const gruntCss = require('grunt-css');
const gruntConsoleLog = require('grunt-console-log');
grunt.initConfig({
js: {
src: ['src/js/*.js'],
dest: 'dist/js/bundle.js',
},
css: {
src: ['src/css/*.css'],
dest: 'dist/css/bundle.css',
},
log: {
tasks: ['css', 'js'],
},
});
grunt.loadNpmTasks('grunt-js');
grunt.loadNpmTasks('grunt-css');
grunt.loadNpmTasks('grunt-console-log');
grunt.registerTask('build', 'css js log');
在这个例子中,grunt.initConfig 用于配置任务的参数,grunt.loadNpmTasks 用于加载相关的插件,grunt.registerTask 用于注册任务。
- 运行 Grunt:在命令行中输入以下命令,启动 Grunt 服务器:
grunt
这将会在 Grunt 服务器中监听文件更改,并在文件发生变化时自动重新执行相应的任务。
- 输出日志:Grunt 提供了丰富的输出日志功能,可以帮助开发者更好地了解构建过程。可以通过设置
logLevel选项来控制输出的日志级别。例如,以下代码将日志级别设置为warn:
const grunt = require('grunt');
const gruntJs = require('grunt-js');
const gruntCss = require('grunt-css');
const gruntConsoleLog = require('grunt-console-log');
grunt.initConfig({
js: {
src: ['src/js/*.js'],
dest: 'dist/js/bundle.js',
},
css: {
src: ['src/css/*.css'],
dest: 'dist/css/bundle.css',
},
log: {
tasks: ['css', 'js'],
},
});
grunt.loadNpmTasks('grunt-js');
grunt.loadNpmTasks('grunt-css');
grunt.loadNpmTasks('grunt-console-log');
grunt.registerTask('build', 'css js log');
grunt.log({
level: 'warn',
});
这将会在构建过程中输出警告级别的日志,不会输出详细信息。
五、 Rollup
Rollup 的特点和适用范围
Rollup 是一个快速、高效、强大的 JavaScript 打包工具,它具有以下特点:
- 快速:Rollup 能够快速地打包 JavaScript 代码,因为它使用了一个高效的 JavaScript 解析器和一个优化器。
- 高效:Rollup 能够有效地减少 JavaScript 代码的大小,因为它能够识别和删除未使用的代码。
- 强大:Rollup 能够支持各种 JavaScript 模块格式,如 ES6 模块、CommonJS 模块、CJS 模块、Svelte 模块等。

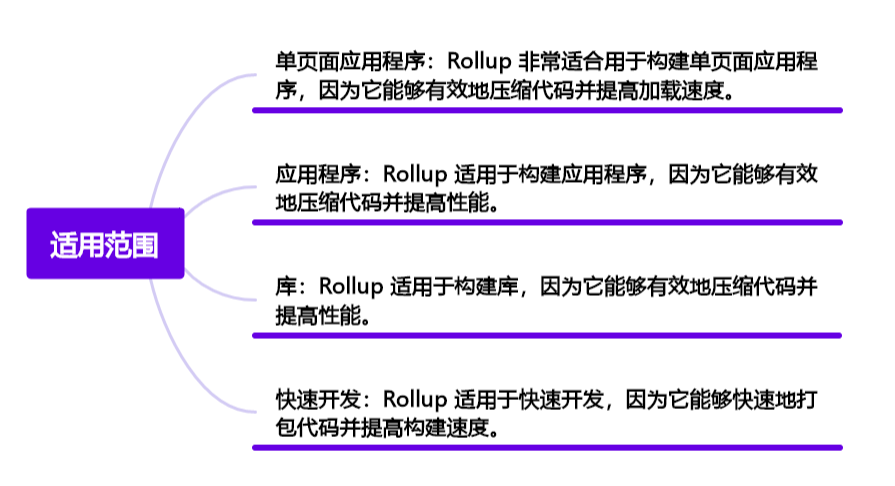
Rollup 的适用范围包括:
- 单页面应用程序:Rollup 非常适合用于构建单页面应用程序,因为它能够有效地压缩代码并提高加载速度。
- 应用程序:Rollup 适用于构建应用程序,因为它能够有效地压缩代码并提高性能。
- 库:Rollup 适用于构建库,因为它能够有效地压缩代码并提高性能。
- 快速开发:Rollup 适用于快速开发,因为它能够快速地打包代码并提高构建速度。

总之,Rollup 是一个快速、高效、强大的 JavaScript 打包工具,适用于构建各种类型的 JavaScript 项目。
安装和配置 Rollup
以下是安装和配置 Rollup 的步骤:
-
安装 Node.js:安装 Rollup 之前需要先安装 Node.js。可以从 Node.js 的官方网站下载并安装 Node.js。
-
安装 Rollup:安装 Node.js 后,可以通过 npm(Node.js 包管理器)安装 Rollup。在命令行中输入以下命令:
npm install --save-dev rollup
这将会在项目中安装 Rollup 和相关的插件。
-
创建
rollup.config.js文件:在项目中创建一个名为rollup.config.js的文件。这个文件将用于配置 Rollup 的各种参数。 -
配置输入和输出:在
rollup.config.js文件中,可以通过设置input和output选项来指定输入文件和输出文件。例如,以下代码将输入文件设置为src/main.js,输出文件设置为dist/bundle.js:
import { rollup } from 'rollup';
export default {
input: 'src/main.js',
output: {
file: 'dist/bundle.js',
format: 'iife',
},
};
在这个例子中,rollup 是一个导入的 Rollup 函数,input 选项指定输入文件,output 选项指定输出文件和输出格式。
- 配置插件:Rollup 支持各种插件,如
resolve、commonjs、babel、svelte等。可以通过设置plugins选项来配置插件。例如,以下代码将配置 Babel 插件:
import { rollup } from 'rollup';
import babel from 'rollup-plugin-babel';
export default {
input: 'src/main.js',
output: {
file: 'dist/bundle.js',
format: 'iife',
},
plugins: [
babel({
presets: ['@babel/preset-env'],
}),
],
};
在这个例子中,rollup-plugin-babel 是导入的 Babel 插件,babel 函数是 Babel 插件的配置参数。
- 运行 Rollup:在命令行中输入以下命令,启动 Rollup 服务器:
rollup -c rollup.config.js
这将会在 Rollup 服务器中监听文件更改,并在文件发生变化时自动重新执行相应的任务。
- 输出日志:Rollup 提供了丰富的输出日志功能,可以帮助开发者更好地了解构建过程。可以通过设置
logLevel选项来控制输出的日志级别。例如,以下代码将日志级别设置为warn:
import { rollup } from 'rollup';
import babel from 'rollup-plugin-babel';
export default {
input: 'src/main.js',
output: {
file: 'dist/bundle.js',
format: 'iife',
},
plugins: [
babel({
presets: ['@babel/preset-env'],
}),
],
log: {
level: 'warn',
},
};
这将会在构建过程中输出警告级别的日志,不会输出详细信息。
六、 总结与比较
比较 Webpack、Gulp、Grunt 和 Rollup 的优缺点
| 工具 | 优点 | 缺点 |
|---|---|---|
| Webpack | - 强大的模块化支持,可以处理复杂的依赖关系 - 内置开发服务器,支持热模块替换 - 丰富的插件生态系统 | - 学习曲线较陡峭 - 配置复杂,需要熟悉其配置文件 |
| Gulp | - 简洁的代码风格,易于上手 - 流式构建,能够高效地处理多个任务 - 插件丰富,可自定义任务流程 | - 没有模块化的支持,可能需要结合其他工具使用 - 需要手动编写任务代码 |
| Grunt | - 强大的任务配置能力,可以定义复杂的构建流程 - 插件丰富,可满足各种构建需求 | - 配置文件较为冗长,可读性相对较差 - 对于大型项目,配置和维护工作量较大 |
| Rollup | - 简单易懂的配置文件,容易上手 - 支持 ES6 模块化的打包,输出结果更为精简 - 高效的 Tree Shaking 功能,可以实现代码体积的优化 | - 对于非模块化的库和依赖,需要额外处理 - 插件生态相对较少 |
注意:上述表格只包含主要优点和缺点,具体使用和评估这些工具的选择还需要根据项目需求、团队熟悉程度和个人偏好来决定。
不同场景下的工具选择建议
根据不同的场景和需求,建议选择不同的构建工具:
-
对于大型 Web 应用,建议使用 Webpack。Webpack 可以处理复杂的依赖关系,并拥有强大的模块化支持,有利于管理和维护复杂的代码结构。此外,Webpack 内置了开发服务器,支持热模块替换,可以大大提高开发效率。不过,Webpack 的学习曲线较陡峭,配置较为复杂,需要花费一定时间来熟悉。
-
对于中小型 Web 应用,或者针对某个特定的需求,建议使用 Gulp。Gulp 的代码风格简洁,易于上手,而且支持流式构建,可以高效地处理多个任务。同时,Gulp 的插件丰富,可以满足大部分的构建需求。当然,Gulp 没有内置的模块化支持,如果需要处理模块依赖,可以结合其他工具来使用。
-
对于需要定义复杂的构建流程的项目,建议使用 Grunt。Grunt 具有强大的任务配置能力,可以定义复杂的构建流程,有利于自动化构建流程。虽然 Grunt 的配置文件较为冗长,可读性相对较差,但是对于大型项目来说,这些配置功夫是值得付出的。
-
对于库的开发和打包,建议使用 Rollup。Rollup 支持 ES6 模块化的打包,输出结果比较精简,可以减小代码体积。同时,Rollup 的 Tree Shaking 功能非常高效,可以帮助实现代码体积的进一步优化。不过,Rollup 的插件生态相对较少,对于非模块化的库和依赖,需要额外处理。