类似于DevExpress控件的功能
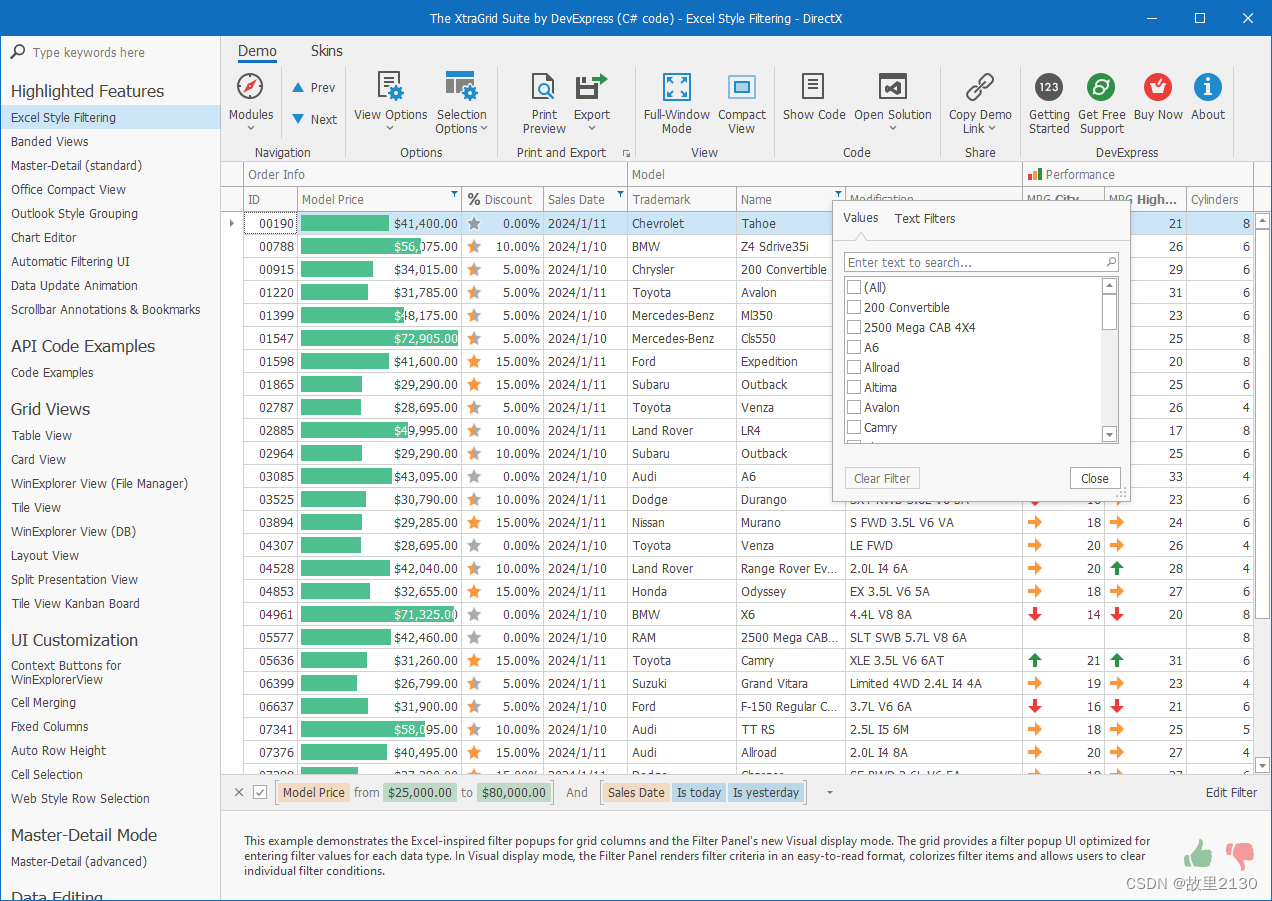
这是DevExpress的winform筛选样式,如下:

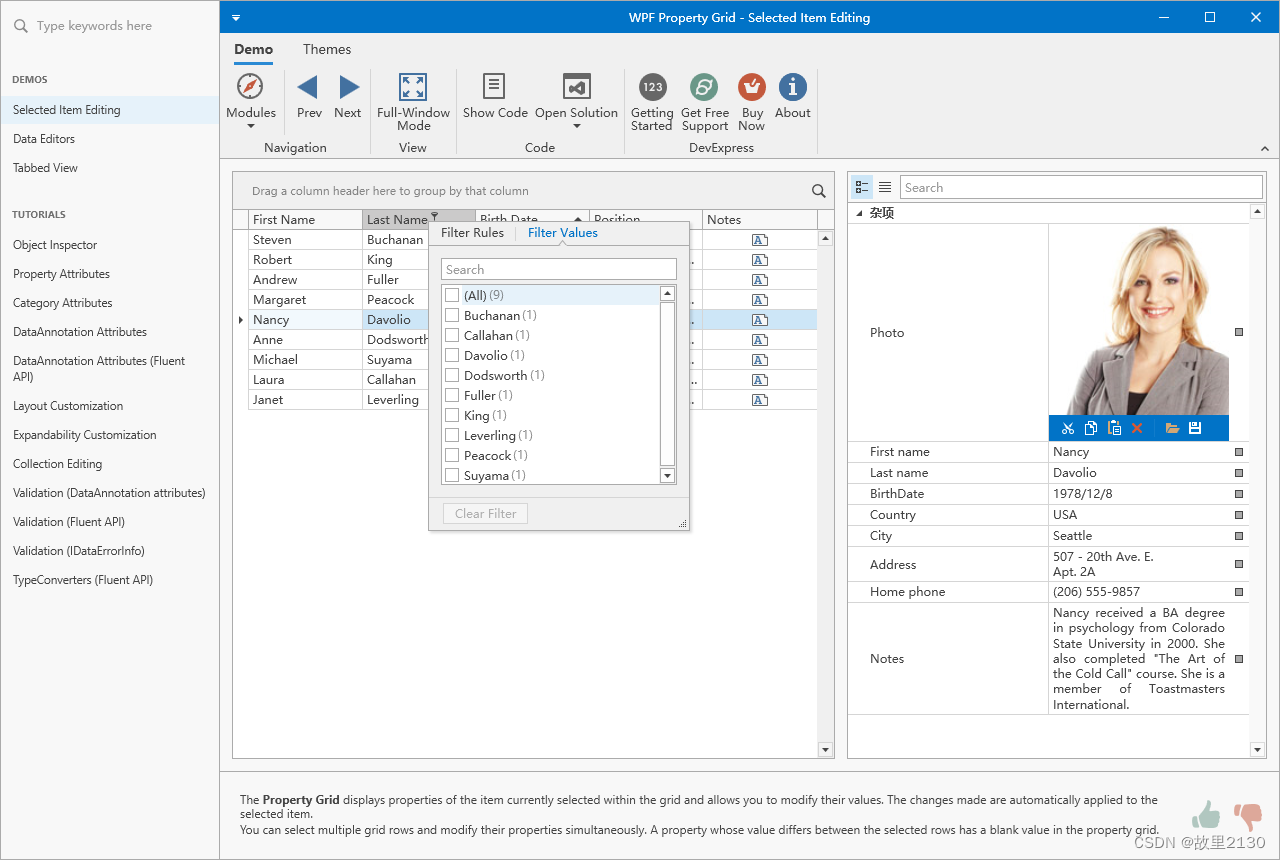
这是DevExpress的wpf筛选样式,如下:

这是Excel的筛选样式,如下:

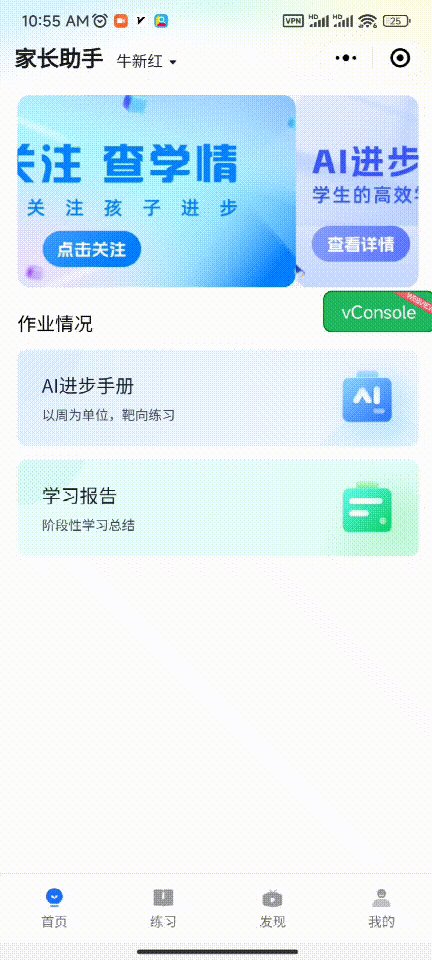
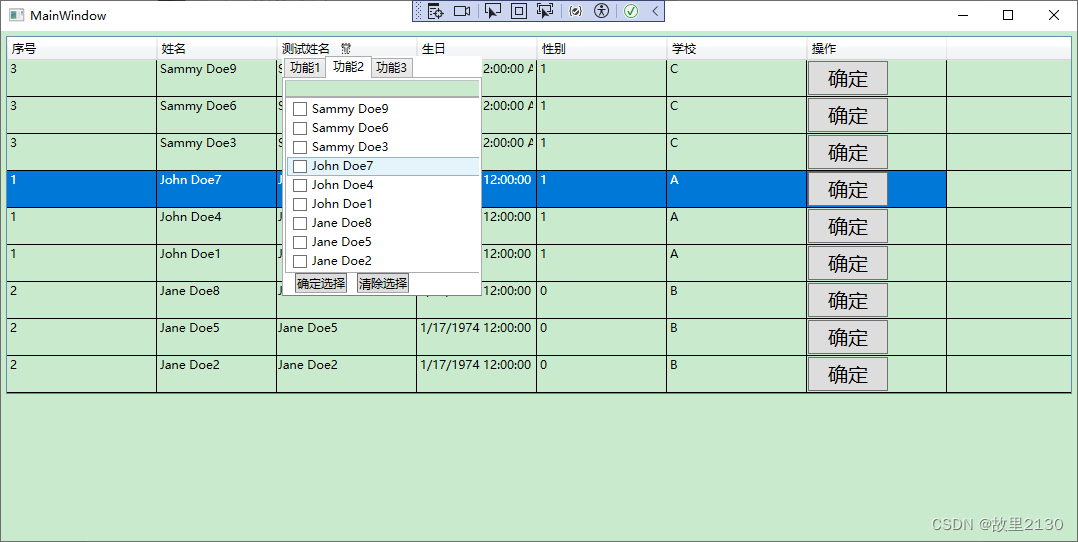
先看效果
本案例使用wpf原生控件封装,功能基本上都满足,只是颜色样式没有写,自己可以根据风格自定义,这个也不难,都是基础控件的样式,还可以在功能3里面自己拓展其他功能。

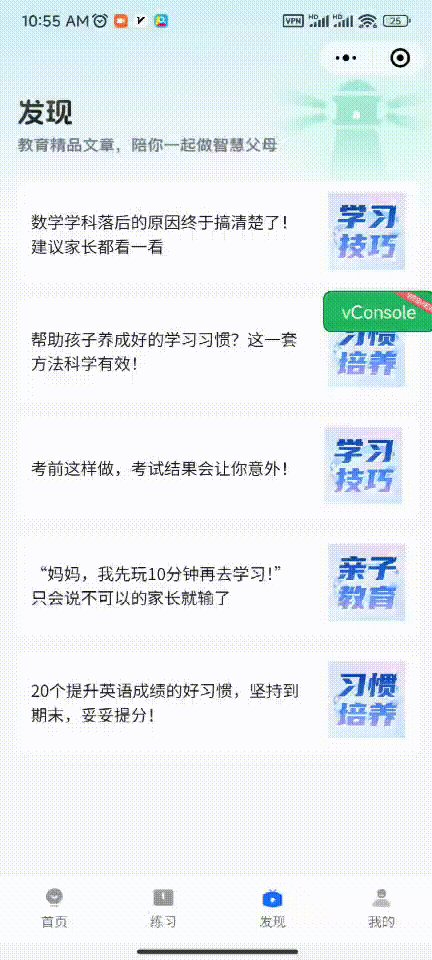
动态效果

以上效果只对“测试姓名”一列进行刷选,其他列都是同理,移植即可。
至于样式风格问题,可以参考之前的文章,对DataGrid控件进行美化,也都是原生开发
wpf中DataGrid的样式_wpf datagrid-CSDN博客

1.项目文件预览
总的来说,这个还是很简单的

2.UserControl1.xaml中的代码
<UserControl x:Class="WpfApp3.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="500" >
<Grid >
<TabControl Width="200">
<TabItem Header="功能1">
<StackPanel>
<Button Width="50" Height="20" Margin="0,10" Content="倒序排序" Click="btnDescending"/>
<Button Width="50" Height="20" Content="正序排序" Click="btnAscending"/>
</StackPanel>
</TabItem>
<TabItem Header="功能2">
<StackPanel Width="200">
<TextBox x:Name="txtFilter" TextChanged="txtFilter_TextChanged"/>
<ListBox x:Name="lst" ItemsSource="{Binding }" SelectionMode="Single" >
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<CheckBox IsChecked="{Binding Chk}" Content="{Binding Name}" ></CheckBox>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<StackPanel Orientation="Horizontal">
<Button Content="确定选择" Margin="10,0" Click="btnOK"/>
<Button Content="清除选择" Click="btnClear"/>
</StackPanel>
</StackPanel>
</TabItem>
<TabItem Header="功能3">
<StackPanel>
<TextBlock>其他功能</TextBlock>
</StackPanel>
</TabItem>
</TabControl>
</Grid>
</UserControl>
本文源码收费,需要源码请联系我。
本文来源:
wpf使用Popup封装数据筛选框--粉丝专栏-CSDN博客