jenkins忘记admin密码,重置密码:
1.找打jenkins目录下面的config.xml
[root@VM-0-15-centos .jenkins]# find ./* -name config.xml
./config.xml
[root@VM-0-15-centos .jenkins]# pwd
/root/.jenkins
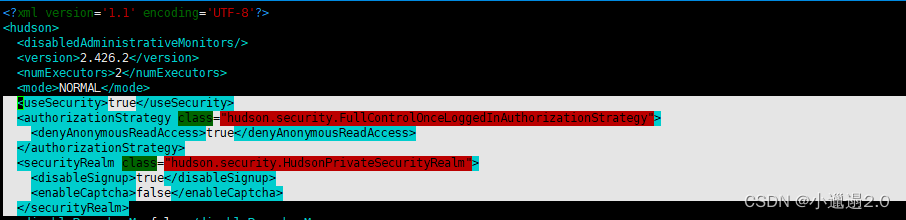
删除下面的这部分内容:
[root@VM-0-15-centos .jenkins]# vim config.xml
<useSecurity>true</useSecurity>
<authorizationStrategy class="hudson.security.FullControlOnceLoggedInAuthorizationStrategy">
<denyAnonymousReadAccess>true</denyAnonymousReadAccess>
</authorizationStrategy>
<securityRealm class="hudson.security.HudsonPrivateSecurityRealm">
<disableSignup>true</disableSignup>
<enableCaptcha>false</enableCaptcha>
</securityRealm>

2.然后再重启一下jenkins:
[root@VM-0-15-centos jenkins]# ps -ef |grep jenkins
root 2962002 2918204 77 15:57 pts/2 00:01:13 /data/jenkins/jdk-11.0.15.1/bin/java -jar jenkins.war --httpPort=8800
root 2965716 2918204 0 15:59 pts/2 00:00:00 grep --color=auto jenkins
[root@VM-0-15-centos jenkins]# kill -9 2962002
[root@VM-0-15-centos jenkins]# nohup /data/jenkins/jdk-11.0.15.1/bin/java -jar jenkins.war --httpPort=8800 > nohup.out &
[1] 2962558
[root@VM-0-15-centos jenkins]# nohup: ignoring input and redirecting stderr to stdout
3.然后再访问页面:http://ip:8800

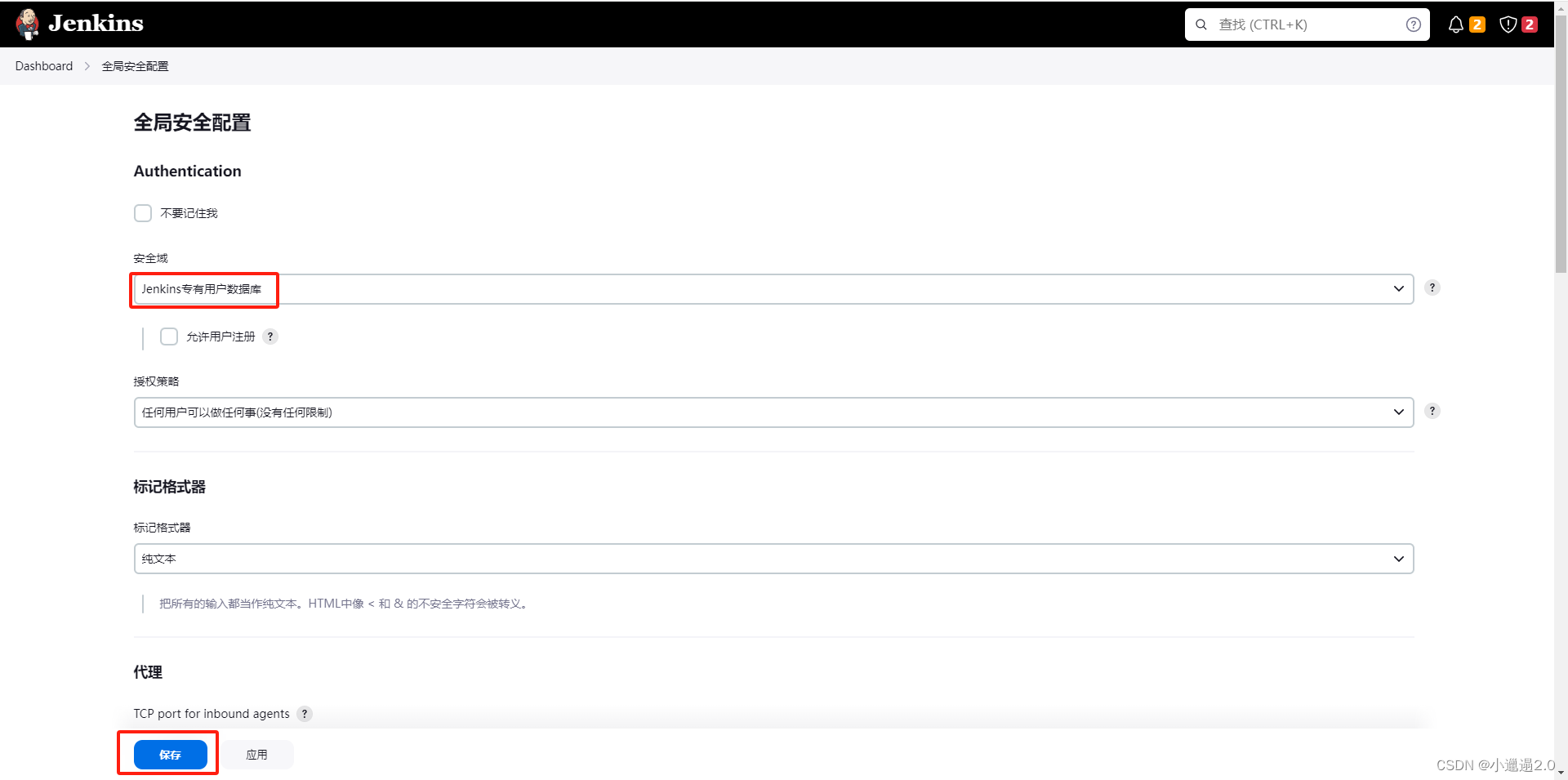
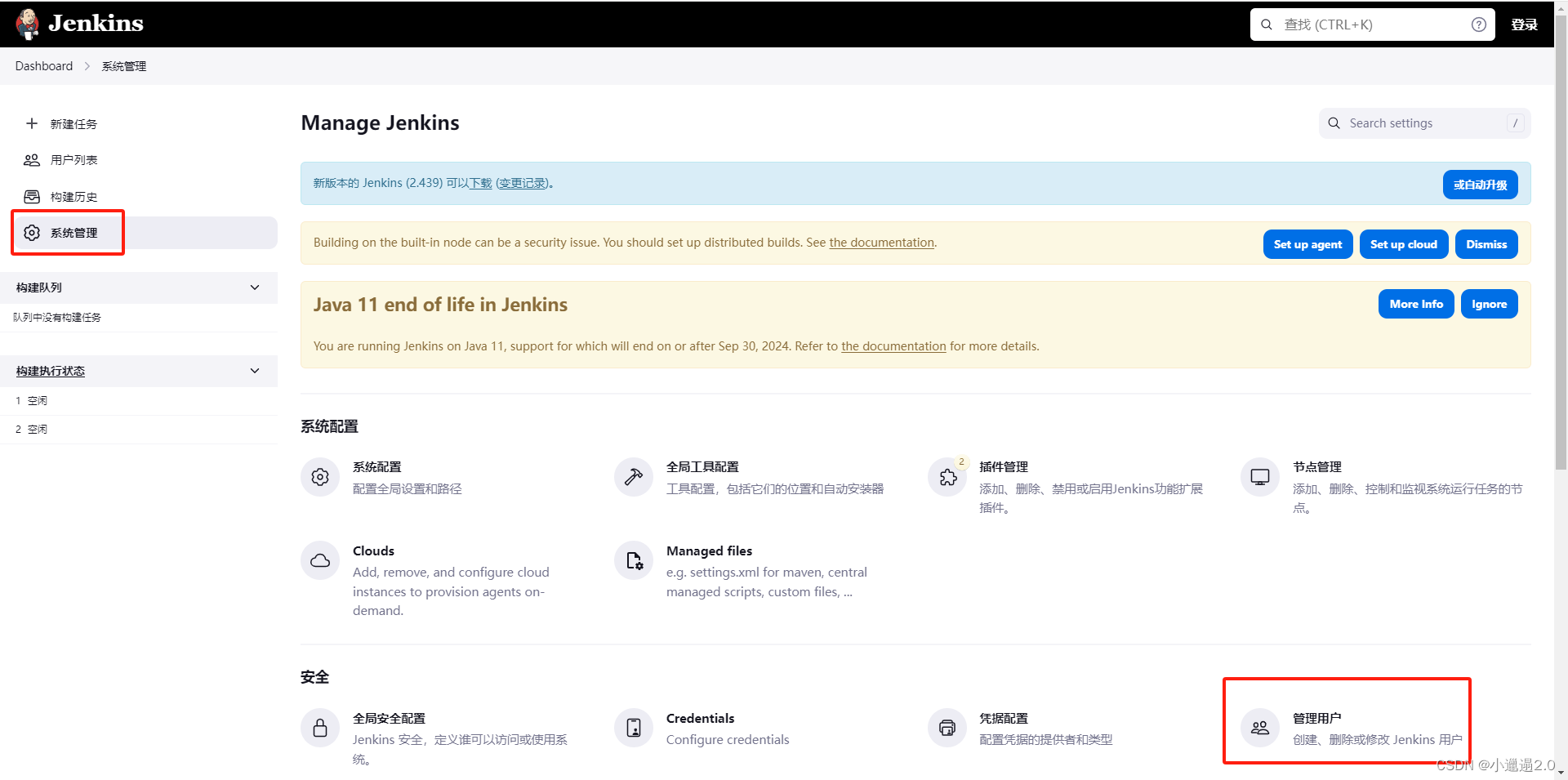
或者 点击系统管理找到全局安全配置(Configure Global Security)


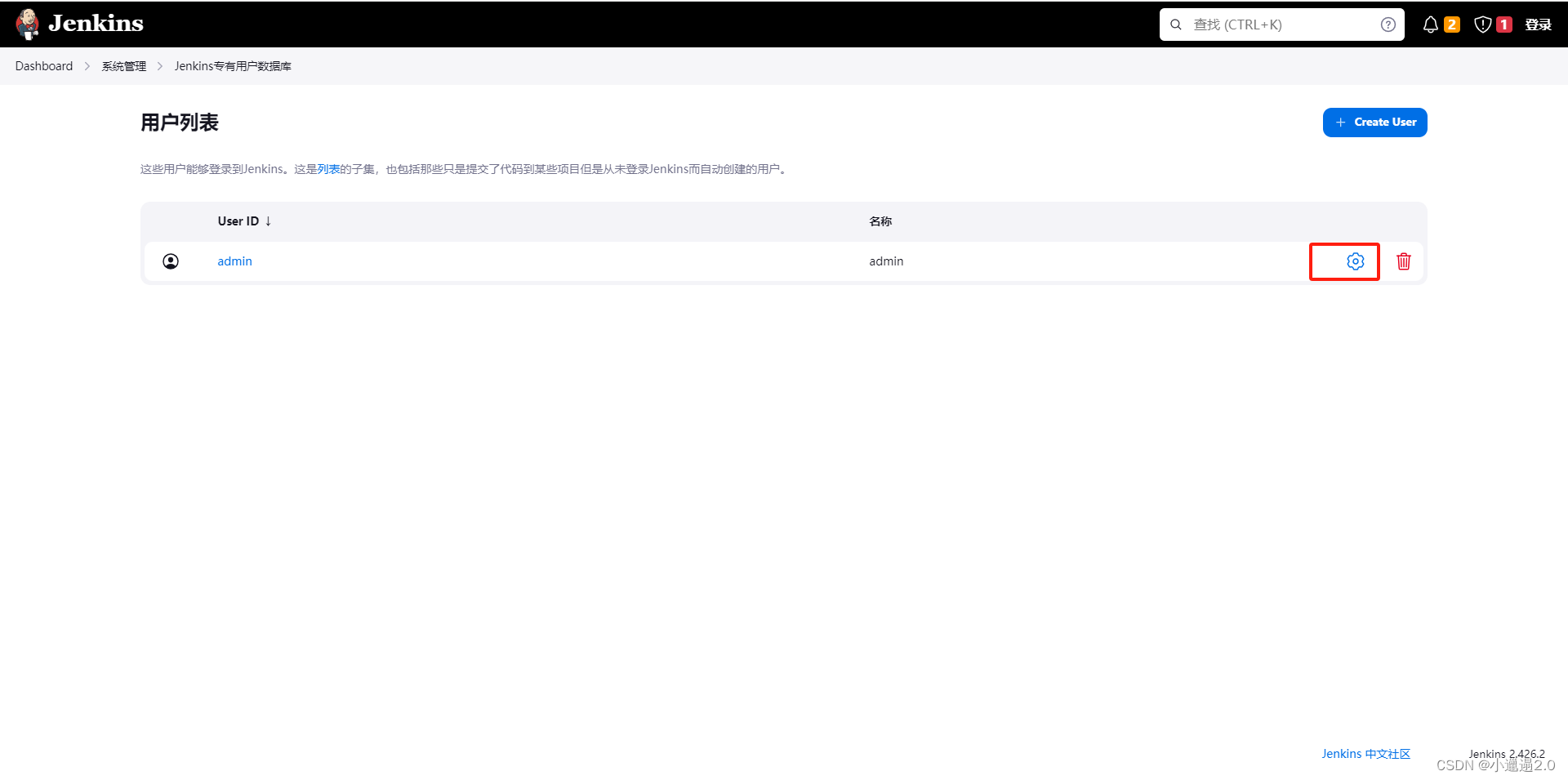
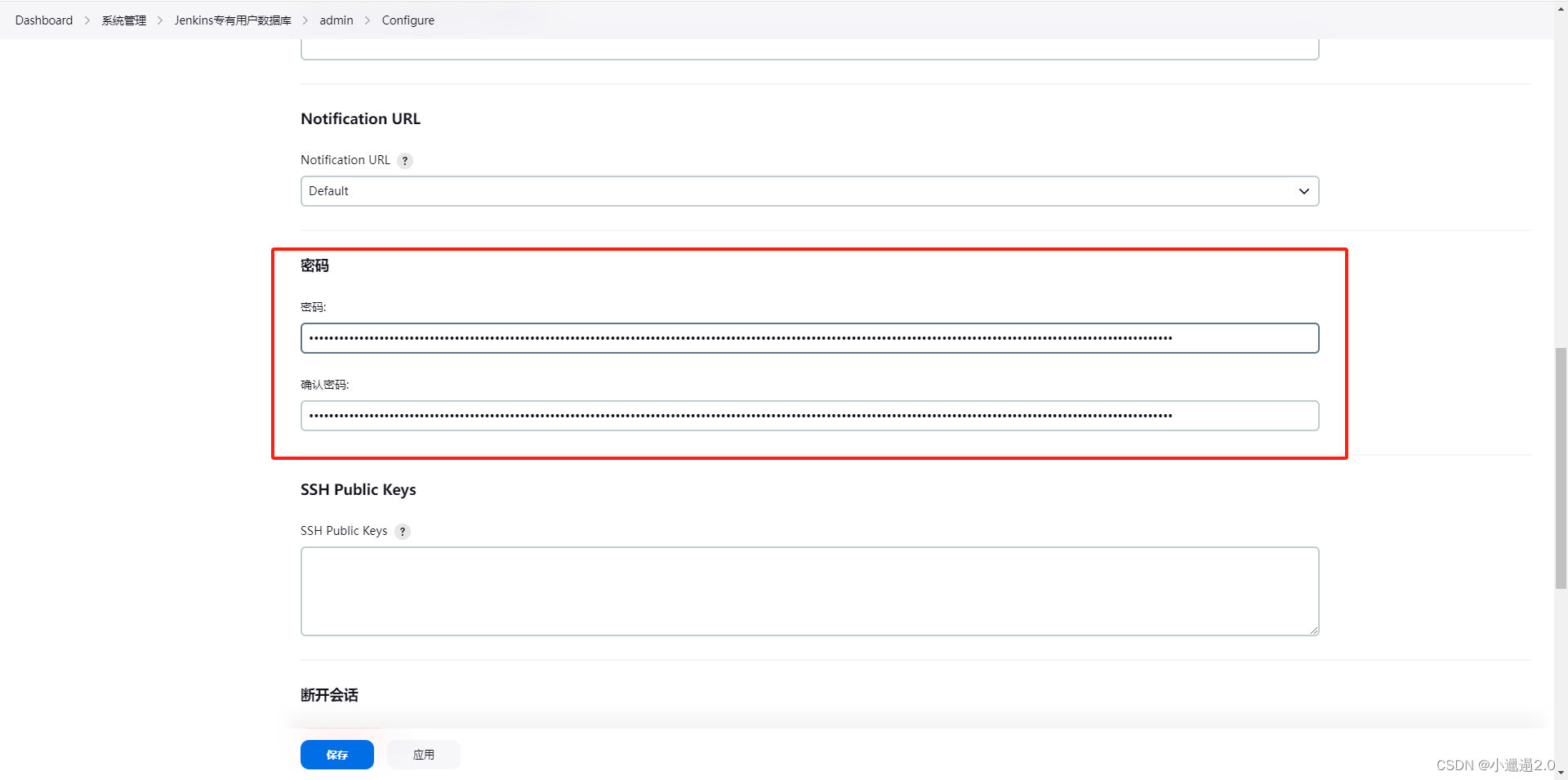
4.找到管理用户重新设置密码



![[足式机器人]Part2 Dr. CAN学习笔记-Advanced控制理论 Ch04-8 可观测性与分离原理](https://img-blog.csdnimg.cn/direct/821420763b8f402188561ff93f08af74.png#pic_center)