注释很详细,直接上代码
新增内容:
- 点击事件绑定
- 注册页面
- 设置页面初始化数据
- 事件处理函数的实现
- 更新数据并更新视图
源码:
index.wxml
<!-- 页面的数据绑定 -->
<view>{{msg}}</view>
<!-- 绑定点击事件 -->
<button type="primary" bind:tap="changemsg">点击修改</button>
index.js
//初始化页面
Page({
//页面的初始数据
//data是一个对象
data:{
msg:'Hello World'
},
//事件处理函数,修改文本
changemsg(){
//更新数据与视图
this.setData({
msg:'改变了'
})
}
})
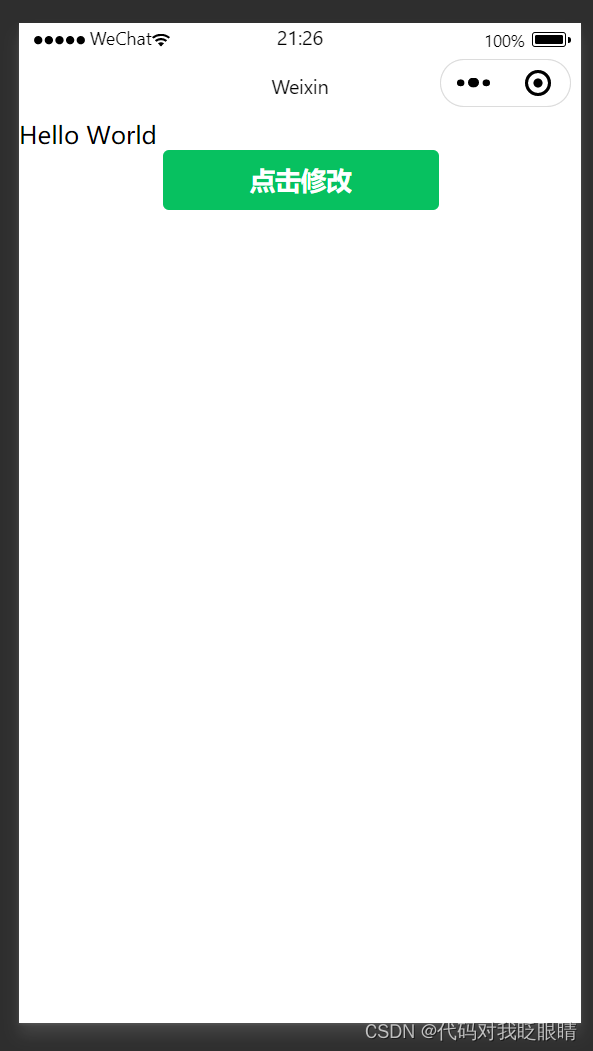
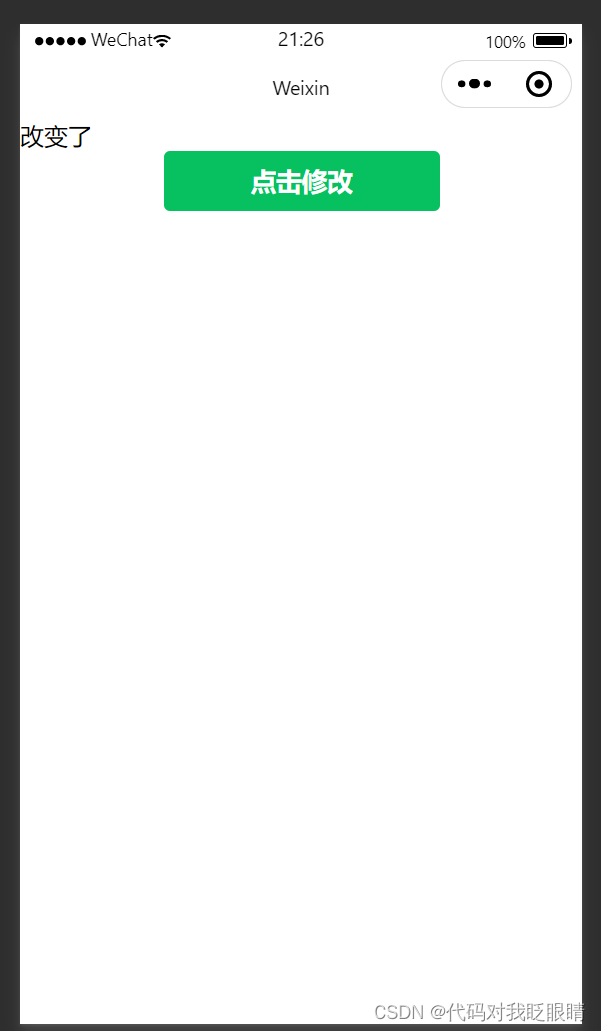
效果演示:
-
按钮点击前

-
按钮点击后








![thinkphp6报错Driver [Think] not supported.](https://img-blog.csdnimg.cn/direct/e30bb3b7b39242bc9b7145a112c6af48.png#pic_center)