Nginx配置反向代理实例二
提醒一下:下面实例讲解是在Mac系统演示的;
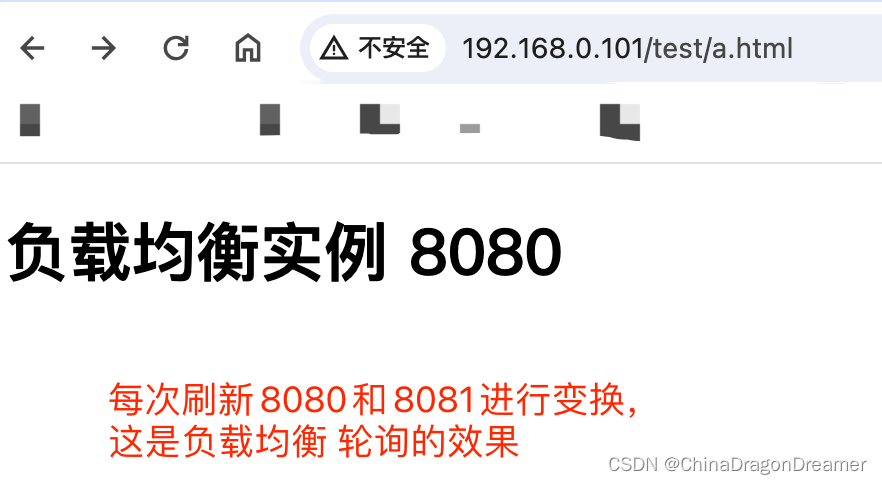
负载均衡实例实现的效果
浏览器地址栏输入地址http://192.168.0.101/test/a.html,刷新页面进行多次请求,负载均衡效果,平均分配到8080端口服务和8081端口服务
第一步:准备两个Tomcat服务器,一个端口为8080,另一个端口为8081;
Tomcat环境配置参考
Nginx配置反向代理实例二
第二步:创建test文件夹,a.html文件
将a.html放入到test文件夹里,将test文件夹放入端口为8080和8081的Tomcat里的webapps目录里
8080端口的 a.html文件内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>主页面</title>
</head>
<body>
<h1>负载均衡实例 8080 </h1>
</body>
</html>
8081端口的 a.html文件内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>主页面</title>
</head>
<body>
<h1>负载均衡实例 8081 </h1>
</body>
</html>
第三步:启动Tomcat
- 在终端里输入startup.sh启动端口为8080的Tomcat;
- 在终端里输入startup2启动端口为8081的Tomcat;
提醒:startup2指令是在配置Tomcat环境时设置好的别名;
Tomcat环境配置参考
Nginx配置反向代理实例二
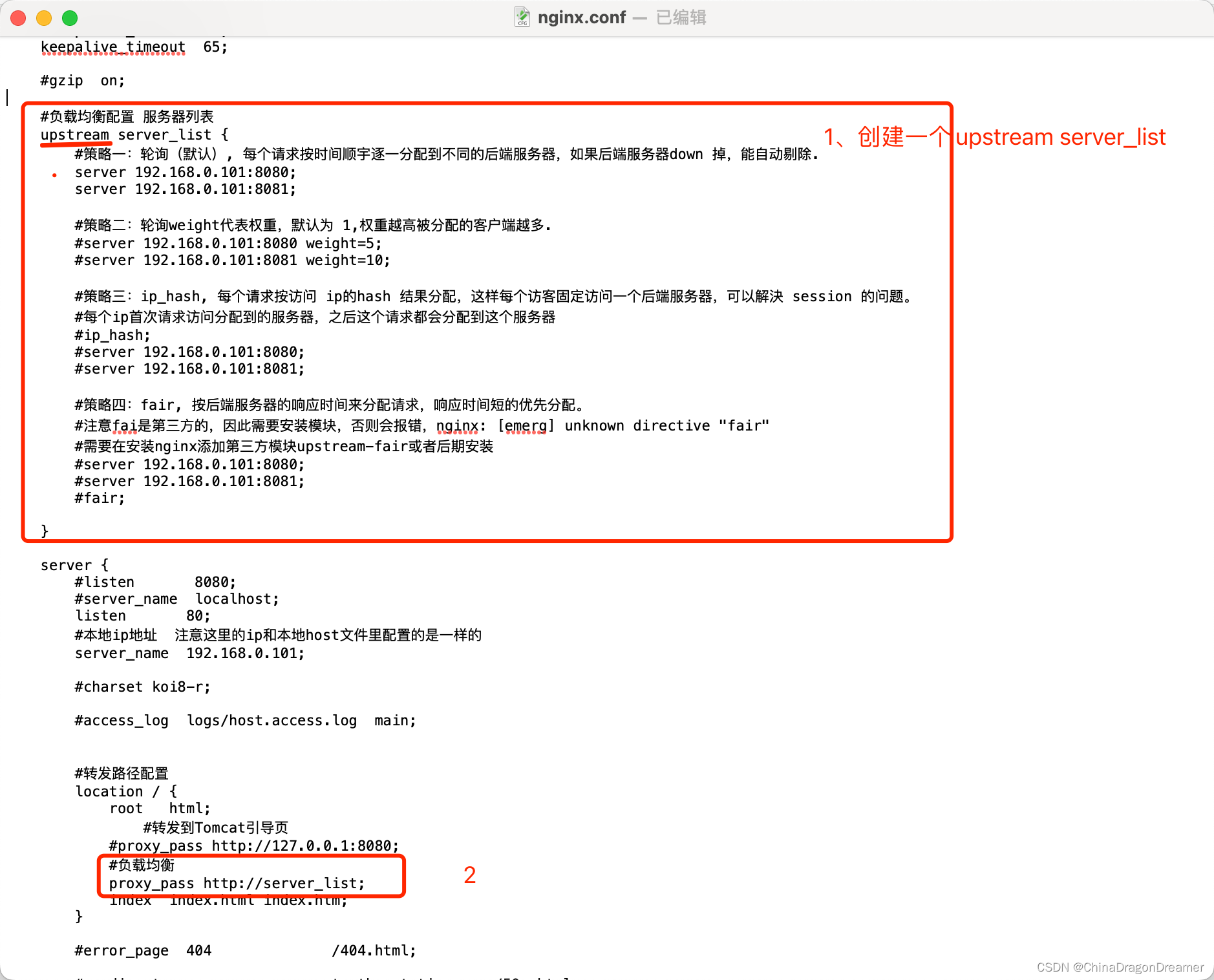
第四步:在nginx.config文件里进行负载均衡配置如下图所示
第五步:启动Nginx,验证效果
在终端里输入nginx按回车键;
在浏览器地址栏里输入http://192.168.0.101/test/a.html
以上就是Nginx配置负载均衡实例的全部内容讲解。









![[开发语言][c++][python]:C++与Python中的赋值、浅拷贝与深拷贝](https://img-blog.csdnimg.cn/img_convert/b738c28f6b2531e40f980cef0742b6ee.png)