图像的几何变换对于图像处理来说,也是最基础的那一档次,包括平移、旋转、缩放、透视变换等等,也就是对图像整理形状的改变,用到的函数都比较简单,理解起来也很容易。但是为了凑字数,还是一个函数一个函数的讲。
今天先讲图像平移,就是将原始图像左右、上下移动一段距离,图像平移有两种方式,下面一一介绍。以素材 榴莲.jpg举例,有三种方式。

1、平移后图像大小不变,原始图像丢失信息
原始图像 榴莲.jpg,宽度675,高度458。如果想让他向右平移50,再向下平移100,那么可以这样写代码:
Mat tempMat = srcMat.Clone();
int xOffset = Convert.ToInt32(TextBoxX.Text.Trim().ToString());
int yOffset = Convert.ToInt32(TextBoxY.Text.Trim().ToString());
int dstRows = tempMat.Rows;
int dstCols = tempMat.Cols;
Image<Bgr, Byte> dstImage = new Image<Bgr, Byte>(dstCols, dstRows);
ImageTranslation(tempMat.ToImage<Bgr, byte>(), dstImage, xOffset, yOffset);
Mat dstMat = dstImage.Mat;
dstMat.ConvertTo(dstMat, DepthType.Cv8U);
CvInvoke.Imshow("Result Mat, " + dstMat.Size.ToString(), dstMat);平移函数ImageTranslation()代码如下:
/// <summary>
/// 图像平移实现函数.
/// </summary>
/// <param name="srcImg">源图像.</param>
/// <param name="dstImg">输出图像.</param>
/// <param name="xOffset">X轴偏移量,正数是向右偏移.</param>
/// <param name="yOffset">Y轴偏移量,正数是向下偏移.</param>
private void ImageTranslation(Image<Bgr, Byte> srcImg, Image<Bgr, Byte> dstImg, int xOffset, int yOffset)
{
for (int i = 0; i < srcImg.Rows; i++)
{
for (int j = 0; j < srcImg.Cols; j++)
{
int x = j + xOffset;
int y = i + yOffset;
if (x >= 0 && x < dstImg.Cols && y >= 0 && y < dstImg.Rows)
{
dstImg[y, x] = srcImg[i, j];
}
}
}
}代码运行效果如下图所示:平移后的图片宽度还是675,高度还是458 。平移后原始图像少了一部分,平移区域用黑色补充。

2、平移后改变图像大小,原始图像信息不丢失
代码稍微改一下,把dstRows和dstCols加上偏移量:
Mat tempMat = srcMat.Clone();
int xOffset = Convert.ToInt32(TextBoxX.Text.Trim().ToString());
int yOffset = Convert.ToInt32(TextBoxY.Text.Trim().ToString());
int dstRows = tempMat.Rows + Math.Abs(yOffset);
int dstCols = tempMat.Cols + Math.Abs(xOffset);
Image<Bgr, Byte> dstImage;
// 这样平移后的图片,背景是绿色,否则默认是黑色的。
Mat backgroundMat = new Mat(new System.Drawing.Size(dstCols, dstRows), Emgu.CV.CvEnum.DepthType.Cv8U, 3);
backgroundMat.SetTo(new MCvScalar(0, 255, 0));
dstImage = backgroundMat.ToImage<Bgr, Byte>();
ImageTranslation(tempMat.ToImage<Bgr, byte>(), dstImage, xOffset, yOffset);
Mat dstMat = dstImg.Mat;
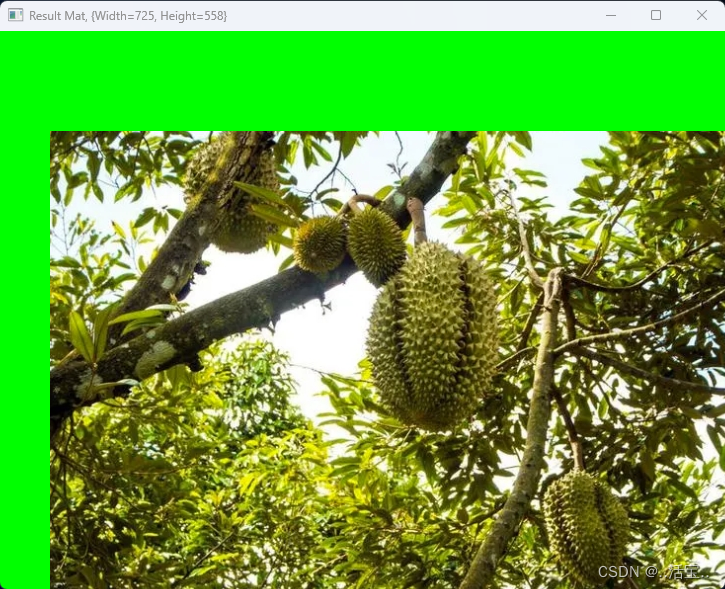
CvInvoke.Imshow("Result Mat, " + dstMat.Size.ToString(), dstMat);代码运行效果如下图所示:平移后的图片宽度变成725,高度变成558 。原始的那一部分还在,多出来的用绿颜色补充。

3、WarpAffine()仿射变换函数实现平移
前两个都是自己的函数实现平移,其实Emgu.CV中有这么一个函数,叫WarpAffine()仿射变换函数也能实现。具体用法稍后会专门开一篇来介绍。
原创不易,请勿抄袭。共同进步,相互学习。