更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
上面代码按钮显示相应的代码与界面
<el-button icon="el-icon-view" type="text" @click="Code">
代码
</el-button>Code() {
this.operationType = 'Code'
let data = {
fileName: undefined,
type: 'file'
}
this.generate(data);
},generate(data) {
const func = this[`exec${titleCase(this.operationType)}`]
this.generateConf = data
func && func(data)
},上面实现是调用了下面的方法,就是execCode方法
ƒ execCode(data) {
this.AssembleFormData();
this.drawerVisible = true;
}
其中AssembleFormData就把配置信息与要显示的字段放进去
AssembleFormData() {
this.formData = {
...this.formConf,
fields: deepClone(this.drawingList)
}
},通过开关显示这个下面的组件
<form-drawer
:visible.sync="drawerVisible"
:form-data="formData"
size="100%"
:generate-conf="generateConf"
/>这个页面主要用到了两个组件,样式优化组件beautifier和显示组件monaco-editor,在打开el-drawer的时候就进行初始化了
onOpen() {
const { type } = this.generateConf
this.htmlCode = makeUpHtml(this.formData, type)
this.jsCode = makeUpJs(this.formData, type)
this.cssCode = makeUpCss(this.formData)
this.key = +new Date()
loadBeautifier(btf => {
beautifier = btf
this.htmlCode = beautifier.html(this.htmlCode, beautifierConf.html)
this.jsCode = beautifier.js(this.jsCode, beautifierConf.js)
this.cssCode = beautifier.css(this.cssCode, beautifierConf.html)
loadMonaco(val => {
monaco = val
this.setEditorValue('editorHtml', 'html', this.htmlCode)
this.setEditorValue('editorJs', 'js', this.jsCode)
this.setEditorValue('editorCss', 'css', this.cssCode)
if (!this.isInitcode) {
this.isParser = true
this.isParser && (this.isInitcode = true) && this.runCode()
}
})
})
},对于左边代码显示部分,主要是下面部分处理,为了避免一些问题,下面注释了一些没用的信息
setEditorValue(id, type, codeStr) {
// if (editorObj[type]) {
// editorObj[type].setValue(codeStr)
// } else {
editorObj[type] = monaco.editor.create(document.getElementById(id), {
value: codeStr,
theme: 'vs-dark',
language: mode[type],
automaticLayout: true
})
//}
// ctrl + s 刷新
editorObj[type].onKeyDown(e => {
if (e.keyCode === 49 && (e.metaKey || e.ctrlKey)) {
this.runCode()
}
})
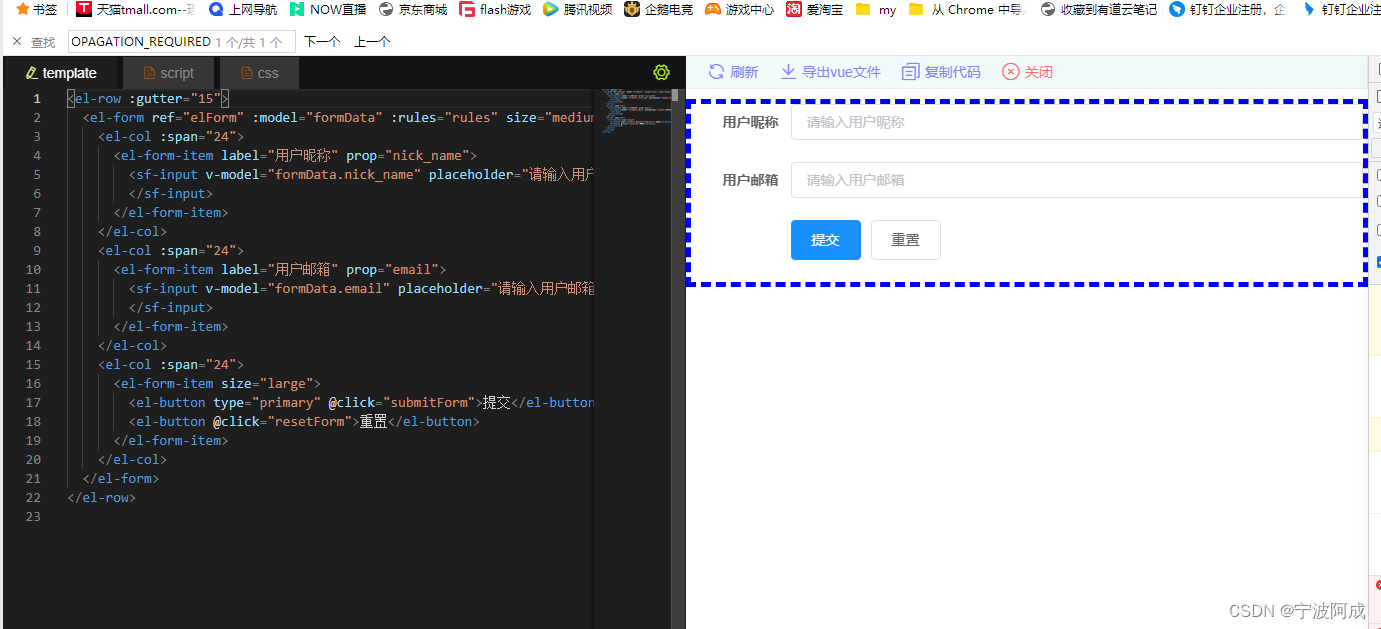
},之前说过,原来模拟显示采用iframe 加载的是提前写好的 html,但这种方式对于新加的组件就不怎么友好了,所以修改成如下方式了
<div class="view-border">
<parser v-show="isParser" :form-conf="formData" @submit="submitForm" :key="key" ref="previewForm" />
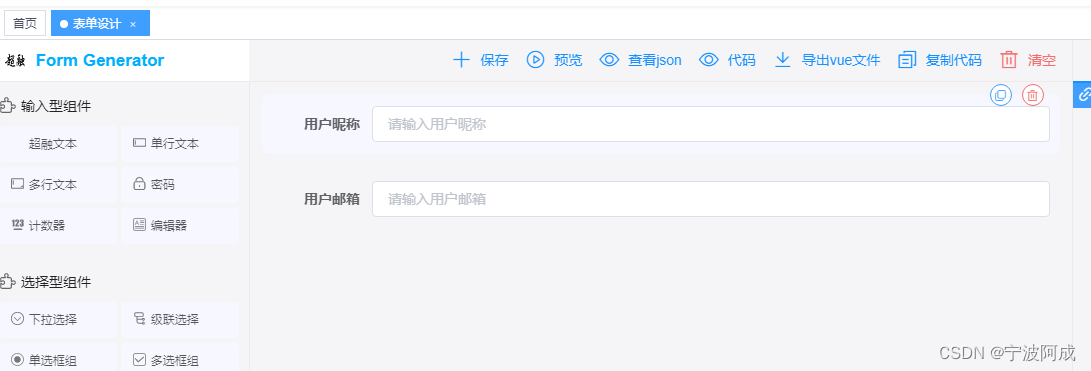
</div>效果图如下: