引入组件
"usingComponents": {
"mp-html": "/components/mp-html/index"
}
使用
<mp-html content="{{info.course_info.info}}" />
获取组件

介绍
mp-html,小程序富文本解析利器
全面支持html标签
小程序大多数都是基于html标签来渲染和显示内容的,mp-html组件支持以下列表标签和属性,同时支持id、style、class、align、height、width 属性。几乎可以完美兼容html的标签内容,并保持web内容和小程序内容在显示上兼容性,页面渲染的性能很强。
组件对html标签支持的稳定性很好:
1.标签名中可以含有 : 等特殊字符(如 o:p)
2.标签名和属性名大小写不敏感
3.属性值可以不加引号、加单引号、加双引号,也可以却缺省(默认 true)
4.属性之间可以没有空格(通过引号划分)、有空格(可以多个)、有换行符
5.支持正常格式、CDATA 等多种形式的注释
同时,对于一些错误情况,程序也能够自动处理:
1.标签首尾不匹配
2.属性值中冒号不匹配
3.标签未闭合
自定义样式配置
样式(css)是富文本中最重要的内容之一,组件提供多种样式设置的方法,可以进行灵活的自定义设置,让小程序端的文本显示更丰富。
1.行内样式
这是最常用的样式设置方法,直接将需要的样式放在对应标签的 style 属性中即可,这种方式仅作用于单个标签,优先级最高
2.tag-style
这是本组件独有的一种样式设置方式,可以给某一种标签名设置默认的样式,可以通过 tag-style 属性设置,具体用法见对应说明
3.外部样式
如果希望将某些样式固定的用于渲染,可以添加到 tools/config.js 的 externStyle 字段中,该方法仅支持 class 选择器(2.1.0 版本起支持标签名选择器),优先级最低。
需要调整优先级时,可以通过设置 !important 实现。
另外,通过引入 style 插件,还可以实现匹配 style 标签中样式的功能。
图片加载
在富文本内容里图片显示非常重要,mp-html在图片显示上充分考虑小程序的特点,主要提供一下功能:
1。占位图
支持设置图片未加载完成时的占位图 loading-img 和加载出错时的占位图 error-img
2.懒加载
内容较长、图片较多时,开启懒加载有助于改善性能,需要时可通过 lazy-load 属性开启
3.自动预览
图片被点击时,将自动放大预览,如不需要,可通过 preview-img 属性关闭。还可以在 imgtap 事件中进行自定义处理
自动预览通过特定的处理,可以实现左右滑动查看所有图片、预览重复链接不错位等效果
4.预览高清图
同一张图片,可以给显示时和预览时设置不同的链接地址以达到最佳效果
设置方式 1:给 img 标签增加一个 original-src 即可
设置方式 2:通过 imgList 的 api 进行设置
5.长按弹出菜单
微信和百度平台支持图片长按时弹出菜单,可以进行保存、分享等操作,如不需要,可通过 show-img-menu 属性关闭
6.装饰图片处理
有时对于一些小的装饰性图片,可能不希望产生上述效果,此时可以给 img 标签设置 ignore 属性,将屏蔽预览、弹出菜单等操作,提升体验。
在链接内的、src 为 data url 且没有设置 original-src 的图片,默认为不可预览的小图片。
7.支持原大小显示
本组件通过合理转换,基本实现了和 html 中 img 的相同效果:没有设置宽度时按原大小显示;设置了宽度时按比例缩放;同时设置宽高时按设置的值显示。不必去考虑小程序中的 mode 等问。。
8.支持 svg
虽然小程序中不支持 svg 系列标签,本组件通过在解析过程中转为 data url 图片的方式实现了 svg 的显示。
表格和列表
小程序中没有 table 标签,使得显示表格一直是一个难题,mp-html解决了这个问题,并支持独立横向滚动,支持含有合并单元格的表格,常用表格属性(border, cellspacing, cellpadding, align).
组件主要通过以下三种方式显示表格
显示方式适用情况说明rich-text 标签表格内部没有链接、图片等特殊标签效果最佳,几乎不需要进行转换table 布局表格内有特殊标签但没有使用合并单元格需要进行一定转换,将 table, tr, td 等标签转为对应的布局grid 布局表格内有特殊标签且使用了合并单元格需要进行复杂的转换将合并单元格用 grid 布局表现出来
对于列表支持也非常友好,完全兼容html里的列表。
1.支持多层嵌套
支持嵌套多层列表,对于无序列表,不同的层级会显示不同的黑点格式。
2.支持多种有序列表格式
通过设置 ol 标签的 type 属性,可以显示数字、字母、罗马数字等多种形式的标号。
3.支持不显示标号
支持通过设置 list-style:none 的方式不显示 li 标签开头的标号。
支持音频和视频
对于音频和视频支持自动暂停、多源加载、自动添加控件。
1.自动暂停
在存在多个视频的情况下,同时播放可能会影响体验,本组件支持在播放一个视频的时候自动暂停其他所有视频,如不需要,可通过 pause-video 属性关闭
音频在引入 audio 插件后也可以实现此效果
2.多源加载
不同平台支持播放的格式不同,只设置一个 src 可能会出现兼容性问题导致无法播放,因此本组件支持像 html 中一样给 video 和 audio 设置多个 source,将按照顺序进行加载,直到可以播放,最大程度上避免无法播放
3.自动添加控件
对于既没有设置 controls 也没有设置 autoplay 的标签将自动把 controls 属性设置为 true,避免无法播放,影响体验。
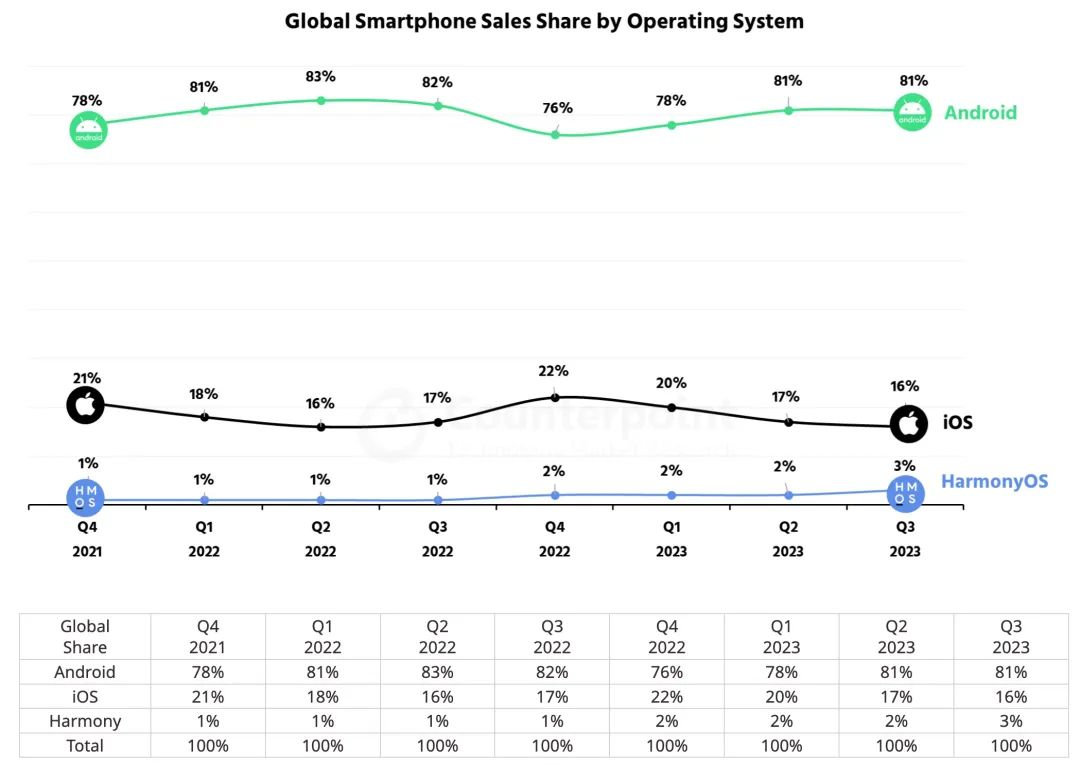
支持多个平台的小程序
支持小程序包括:微信小程序,qq小程序,百度小程序,支付宝小程序,头条小程序