一.标准化设备坐标
我们在L5谈到了对顶点着色器中的点进行变换,而变换的范围必须在 -1.0到1.0 之间,否者将不可见。只有将所有的点转换为标准化设备坐标后,才能全部传入光栅器,再转换为屏幕上的像素。
将坐标变换为标准化设备坐标,接着再转化为屏幕坐标的过程通常是分步进行的,也就是类似于流水线那样子。
在流水线中,物体的顶点在最终转化为屏幕坐标之前还会被变换到多个坐标系统。
- 局部空间(Local Space)
- 世界空间(World Space)
- 观察空间(View Space)
- 裁剪空间(Clip Space)
- 屏幕空间(Screen Space)
而从一个坐标系到另一个坐标系,需要几个变换矩阵,分别为模型(Model)、观察(View)、投影(Projection)。我们的顶点坐标起始于局部空间(Local Space),在这里它称为局部坐标(Local Coordinate),它在之后会变为世界坐标(World Coordinate),观察坐标(View Coordinate),裁剪坐标(Clip Coordinate),并最后以屏幕坐标(Screen Coordinate)的形式结束。

- 局部坐标是对象相对于局部原点的坐标,也是物体起始的坐标。
- 下一步是将局部坐标变换为世界空间坐标,世界空间坐标是处于一个更大的空间范围的。这些坐标相对于世界的全局原点,它们会和其它物体一起相对于世界的原点进行摆放。
- 接下来我们将世界坐标变换为观察空间坐标,使得每个坐标都是从摄像机或者说观察者的角度进行观察的。
- 坐标到达观察空间之后,我们需要将其投影到裁剪坐标。裁剪坐标会被处理至-1.0到1.0的范围内,并判断哪些顶点将会出现在屏幕上。
- 最后,我们将裁剪坐标变换为屏幕坐标,我们将使用一个叫做视口变换(Viewport Transform)的过程。视口变换将位于-1.0到1.0范围的坐标变换到由glViewport函数所定义的坐标范围内。最后变换出来的坐标将会送到光栅器,将其转化为片段。
二.坐标空间
- 局部空间
局部空间是指物体所在的坐标空间,即对象最开始所在的地方。
想象你在一个建模软件(比如说Blender)中创建了一个立方体。你创建的立方体的原点有可能位于(0, 0, 0),即便它有可能最后在程序中处于完全不同的位置。甚至有可能你创建的所有模型都以(0, 0, 0)为初始位置(译注:然而它们会最终出现在世界的不同位置)。所以,你的模型的所有顶点都是在局部空间中:它们相对于你的物体来说都是局部的。我们一直使用的那个箱子的顶点是被设定在-0.5到0.5的坐标范围中,(0, 0)是它的原点。这些都是局部坐标。 - 世界空间
世界空间中的坐标正如其名:是指顶点相对于(游戏)世界的坐标。如果你希望将物体分散在世界上摆放(特别是非常真实的那样),这就是你希望物体变换到的空间。
如果我们将我们所有的物体导入到程序当中,它们有可能会全挤在世界的原点(0, 0, 0)上,这并不是我们想要的结果。我们想为每一个物体定义一个位置,从而能在更大的世界当中放置它们。物体的坐标将会从局部变换到世界空间;该变换是由模型矩阵(Model Matrix)实现的。
模型矩阵是一种变换矩阵,它能通过对物体进行位移、缩放、旋转来将它置于它本应该在的位置或朝向。你可以将它想像为变换一个房子,你需要先将它缩小(它在局部空间中太大了),并将其位移至郊区的一个小镇,然后在y轴上往左旋转一点以搭配附近的房子。你也可以把上一节将箱子到处摆放在场景中用的那个矩阵大致看作一个模型矩阵;我们将箱子的局部坐标变换到场景/世界中的不同位置。 - 观察空间
观察空间经常被人们称之OpenGL的摄像机(Camera)(所以有时也称为摄像机空间(Camera Space)或视觉空间(Eye Space))。观察空间是将世界空间坐标转化为用户视野前方的坐标而产生的结果。因此观察空间就是从摄像机的视角所观察到的空间。而这通常是由一系列的位移和旋转的组合来完成,平移/旋转场景从而使得特定的对象被变换到摄像机的前方。这些组合在一起的变换通常存储在一个观察矩阵(View Matrix)里,它被用来将世界坐标变换到观察空间。在下一节中我们将深入讨论如何创建一个这样的观察矩阵来模拟一个摄像机。 - 裁剪空间
在一个顶点着色器运行的最后,OpenGL期望所有的坐标都能落在一个特定的范围内,且任何在这个范围之外的点都应该被裁剪掉(Clipped)。被裁剪掉的坐标就会被忽略,所以剩下的坐标就将变为屏幕上可见的片段。这也就是裁剪空间(Clip Space)名字的由来。
为了将顶点坐标从观察变换到裁剪空间,我们需要定义一个投影矩阵(Projection Matrix),它指定了一个范围的坐标,比如在每个维度上的-1000到1000。投影矩阵接着会将在这个指定的范围内的坐标变换为标准化设备坐标的范围(-1.0, 1.0)。所有在范围外的坐标不会被映射到在-1.0到1.0的范围之间,所以会被裁剪掉。
由投影矩阵创建的观察箱(Viewing Box)被称为平截头体(Frustum),每个出现在平截头体范围内的坐标都会最终出现在用户的屏幕上。将特定范围内的坐标转化到标准化设备坐标系的过程(而且它很容易被映射到2D观察空间坐标)被称之为投影(Projection),因为使用投影矩阵能将3D坐标投影(Project)到很容易映射到2D的标准化设备坐标系中。
一旦所有顶点被变换到裁剪空间,最终的操作——透视除法(Perspective Division)将会执行,在这个过程中我们将位置向量的x,y,z分量分别除以向量的齐次w分量;透视除法是将4D裁剪空间坐标变换为3D标准化设备坐标的过程。这一步会在每一个顶点着色器运行的最后被自动执行。
在这一阶段之后,最终的坐标将会被映射到屏幕空间中(使用glViewport中的设定),并被变换成片段。
将观察坐标变换为裁剪坐标的投影矩阵可以为两种不同的形式,每种形式都定义了不同的平截头体。我们可以选择创建一个正射投影矩阵(Orthographic Projection Matrix)或一个透视投影矩阵(Perspective Projection Matrix)。
三.正视和透视
- 简单的说,正射投影矩阵就是不考虑物体的近大远小,该是什么样就是什么样。

使用glm创建正射投影矩阵:
前两个参数指定了平截头体的左右坐标,第三和第四参数指定了平截头体的底部和顶部。通过这四个参数我们定义了近平面和远平面的大小,然后第五和第六个参数则定义了近平面和远平面的距离。这个投影矩阵会将处于这些x,y,z值范围内的坐标变换为标准化设备坐标。
//正射矩阵
glm::ortho(0.0f, 800.0f, 0.0f, 600.0f, 0.1f, 100.0f);
- 透视投影矩阵就是考虑透视中的近大远小,远处的边会随着距离越来越远而收缩。

正如你看到的那样,由于透视,这两条线在很远的地方看起来会相交。这正是透视投影想要模仿的效果,它是使用透视投影矩阵来完成的。这个投影矩阵将给定的平截头体范围映射到裁剪空间,除此之外还修改了每个顶点坐标的w值,从而使得离观察者越远的顶点坐标w分量越大。被变换到裁剪空间的坐标都会在-w到w的范围之间(任何大于这个范围的坐标都会被裁剪掉)。OpenGL要求所有可见的坐标都落在-1.0到1.0范围内,作为顶点着色器最后的输出,因此,一旦坐标在裁剪空间内之后,透视除法就会被应用到裁剪空间坐标上:
顶点坐标的每个分量都会除以它的w分量,距离观察者越远顶点坐标就会越小。这是也是w分量非常重要的另一个原因,它能够帮助我们进行透视投影。最后的结果坐标就是处于标准化设备空间中的。
使用GLM创建透视投影矩阵:
同样,glm::perspective所做的其实就是创建了一个定义了可视空间的大平截头体,任何在这个平截头体以外的东西最后都不会出现在裁剪空间体积内,并且将会受到裁剪。一个透视平截头体可以被看作一个不均匀形状的箱子,在这个箱子内部的每个坐标都会被映射到裁剪空间上的一个点。下面是一张透视平截头体的图片。
它的第一个参数定义了fov的值,它表示的是视野(Field of View),并且设置了观察空间的大小。如果想要一个真实的观察效果,它的值通常设置为45.0f,但想要一个末日风格的结果你可以将其设置一个更大的值。第二个参数设置了宽高比,由视口的宽除以高所得。第三和第四个参数设置了平截头体的近和远平面。我们通常设置近距离为0.1f,而远距离设为100.0f。所有在近平面和远平面内且处于平截头体内的顶点都会被渲染。
而如果把near值设大了,在物体移动的时候,看产生一种太过靠近物体后视线会直接穿过去的视觉效果。
//透视投影矩阵
glm::mat4 proj = glm::perspective(glm::radians(45.0f), (float)width/(float)height, 0.1f, 100.0f);
当使用正射投影时,每一个顶点坐标都会直接映射到裁剪空间中而不经过任何精细的透视除法(它仍然会进行透视除法,只是w分量没有被改变(它保持为1),因此没有起作用)。因为正射投影没有使用透视,远处的物体不会显得更小,所以产生奇怪的视觉效果。由于这个原因,正射投影主要用于二维渲染以及一些建筑或工程的程序,在这些场景中我们更希望顶点不会被透视所干扰。某些如 Blender 等进行三维建模的软件有时在建模时也会使用正射投影,因为它在各个维度下都更准确地描绘了每个物体。下面你能够看到在Blender里面使用两种投影方式的对比:

你可以看到,使用透视投影的话,远处的顶点看起来比较小,而在正射投影中每个顶点距离观察者的距离都是一样的。
四.组合
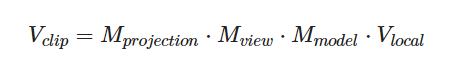
上述我们为每一个步骤都创建了一个变换矩阵:模型矩阵(局部空间 -> 世界空间),观察矩阵(世界空间 -> 观察空间 ),投影矩阵( 观察空间 -> 裁剪空间 )。(当然还有一个视口变换将裁剪坐标变换到屏幕空间上去,这里只谈到裁剪坐标的一系列矩阵变换)一个顶点坐标会根据以下过程变换到裁剪坐标。

最右边的最先进行,最后的结果应该是赋值到顶点着色器中的gl_Position,OpenGl会自动进行透视除法和裁剪。
然后呢?
顶点着色器的输出要求所有的顶点都在裁剪空间内,这正是我们刚才使用变换矩阵所做的。OpenGL然后对裁剪坐标执行透视除法从而将它们变换到标准化设备坐标。OpenGL会使用glViewPort内部的参数来将标准化设备坐标映射到屏幕坐标,每个坐标都关联了一个屏幕上的点(在我们的例子中是一个800x600的屏幕)。这个过程称为视口变换。这些都是自动的。
五.进入3D
现在我们开始真正使用3D物体,而不是枯燥的2D平面:
- 当进行3D绘图时,首先创建一个模型矩阵。这个矩阵包含了位移,缩放与旋转操作,会被应用到所有物体的顶点上,以变换到全局的世界空间。
这里我们让这个物体绕着X轴旋转,使他看起来就像放到地上一样。
glm::mat4 model;
model = glm::rotate(model, glm::radians(-55.0f), glm::vec3(1.0f, 0.0f, 0.0f));
- 接下来我们需要创建一个观察矩阵。我们想要在场景里面稍微往后移动,以使得物体变成可见的(当在世界空间时,我们位于原点(0,0,0))。要想在场景里面移动,先仔细想一想下面这个句子:
将摄像机向后移动,和将整个场景向前移动是一样的。
这正是观察矩阵所做的,我们以相反于摄像机移动的方向移动整个场景。因为我们想要往后移动,并且OpenGL是一个右手坐标系(Right-handed System),所以我们需要沿着z轴的正方向移动。我们会通过将场景沿着z轴负方向平移来实现。它会给我们一种我们在往后移动的感觉。

glm::mat4 view;
//将矩阵向我们进行移动场景的反方向移动
view = glm::translate(view,glm::vec3(0.0f,0.0f,-3.0f));
- 最后我们需要定义一个投影矩阵。这里我们希望在场景中使用透视投影,所以声明一个投影矩阵:
glm::mat4 view;
projection = glm::perspective(glm::radians(45.0f),screenWidth/screenHeight,0.1f,100.0f);
- 最后我们需要把这些矩阵传入着色器,同样的,我们也是声明一个uniform变换矩阵然后将它乘以坐标。
#version 330 core
layout (location = 0) in vec3 aPos;
...
uniform mat4 model;
uniform mat4 view;
uniform mat4 projection;
void main()
{
//注意乘法要从右向左读
gl_Position = projection * view * model * vec4(aPos,1.0);
}
对uniform声明的变量赋值:
//注意对着色器程序设置,要先激活哇
int modelLoc = glGetUniformLocation(ourShader.ID,"model");
glUniformMatrix4fv(modelLoc,1,GL_FALSE,glm::value_ptr(model));
//...其他变换矩阵设置类似
经过模型,观察和投影矩阵进行变换后,最终的物体应该会:
- 稍微向后倾斜至地板方向
- 离我们有一些距离
- 有透视效果
完整的代码如下:
//窗口创建头文件
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>
//设置一个窗口回调函数
void framebuffer_size_callback(GLFWwindow* window, int width, int height);
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}
//检测用户输入
void processInput(GLFWwindow* window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
//顶点着色器源码
//" VertexColor = vec4(0.5, 0.0, 0.0, 1.0);\n"
const char* vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"layout(location = 1) in vec3 aColor;\n"
"uniform mat4 model;\n"
"uniform mat4 view;\n"
"uniform mat4 projection;\n"
"out vec3 ourColor;\n"
"void main()\n"
"{\n"
" gl_Position = projection * view * model * vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
" ourColor = aColor;\n"
"}\0";
//片段着色器源码
const char* fragmentShaderSource = "#version 330 core\n"
"in vec3 ourColor; \n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
"FragColor = vec4(ourColor,1.0f);\n"
"}\n";
//实例化窗口
int main()
{
//*********************L1********************************//
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
//使用核心模式
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//glfCreateWindow函数设置窗口的宽和高,以及标题
//GLFWwindow类存放窗口对象的指针
GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOPenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "faild" << std::endl;
return -1;
}
//将当前窗口的上下文设置为当前线程的上下文,上下文:OpenGL在其中存储渲染信息的一个数据结构
glfwMakeContextCurrent(window);
//初始化GLAD
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Faild" << std::endl;
return -1;
}
//设置渲染窗口,p1,p2设置窗口左下角的位置,p3,p4设置窗口的宽度和高度(按像素算)
glViewport(0, 0, 800, 600);
//使用这个函数可以调用设置视口的函数
//glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
//***************************L1***********************************//
//***************************L2**********************************//
//创建一个顶点着色器,用ID来引用
unsigned int vertexShader;
vertexShader = glCreateShader(GL_VERTEX_SHADER);
//把着色器源码赋到着色器对象上,然后编译它
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
//创建一个片段着色器,用ID来引用
unsigned int fragmentShader;
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
//把着色器源码附加到着色器对象上,然后编译它
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
//把编译后的两个着色器链接到一个程序对象上.
//注意,当链接到下一个着色器时,它会把这个着色器的输出作为下一个着色器的输入
unsigned int shaderProgram;
shaderProgram = glCreateProgram(); //创建一个程序对象
glAttachShader(shaderProgram, vertexShader);//附加着色器
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram); //链接着色器
//然后激活就可以使用了,这时我们调用着色器进行渲染的时候就是使用这个程序对象了
glUseProgram(shaderProgram);
//**************************L5**********************************//
//glm::mat4 trans;
//trans = glm::rotate(trans, glm::radians(90.0f), glm::vec3(0.0, 0.0, 1.0));
//trans = glm::scale(trans, glm::vec3(0.5, 0.5, 0.5));
//unsigned int transformLoc = glGetUniformLocation(shaderProgram, "transform");
//glUniformMatrix4fv(transformLoc,1,GL_FALSE,glm::value_ptr(trans));
//************************L6***************************************//
//模型
glm::mat4 model;
model = glm::rotate(model, glm::radians(-55.0f), glm::vec3(1.0f, 0.0f, 0.0f));
//观察
glm::mat4 view;
view = glm::translate(view, glm::vec3(0.0f, 0.0f, -3.0f));
//投影
glm::mat4 projection;
projection = glm::perspective(glm::radians(45.0f), 1.2f, 0.1f, 100.0f);
glUseProgram(shaderProgram);
unsigned int modLoc = glGetUniformLocation(shaderProgram, "model");
glUniformMatrix4fv(modLoc, 1, GL_FALSE, glm::value_ptr(model));
unsigned int viewLoc = glGetUniformLocation(shaderProgram, "view");
glUniformMatrix4fv(viewLoc, 1, GL_FALSE, glm::value_ptr(view));
unsigned int projLoc = glGetUniformLocation(shaderProgram, "projection");
glUniformMatrix4fv(projLoc, 1, GL_FALSE, glm::value_ptr(projection));
//之前定义的着色器对象就可以删除了
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
/*
int vertexColorLocation = glGetUniformLocation(shaderProgram,"ourColor");
glUseProgram(shaderProgram);
glUniform4f(vertexColorLocation, 0.0f, 1.0f, 0.0f, 1.0f);*/
//缓存弄好了,接下来就是将数据弄到缓存上去了
float vertices[] = {
// 位置 // 颜色
0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, // 右下
-0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, // 左下
0.0f, 0.5f, 0.0f, 0.0f, 0.0f, 1.0f // 顶部
};
//定义一个顶点缓存对象
//GPU上有一个特定的缓冲ID,通过引用申请一个VBO对象
unsigned int VBO;
glGenBuffers(1, &VBO);
//下一步就是把缓冲对象绑定到对应的缓存中去,这里我们绑定的缓存类型为GL_ARRAY_BUFFER
glBindBuffer(GL_ARRAY_BUFFER, VBO);
//定义一个顶点数组对象
//该对象也可以被绑定,任何随后的顶点属性都会被绑定在这个VAO中
unsigned int VAO;
glGenVertexArrays(1, &VAO);
//下一步也就是把这个数组对象绑定到缓存上去
glBindVertexArray(VAO);
//GL_STATIC_DRAW :数据不会或几乎不会改变。
//GL_DYNAMIC_DRAW:数据会被改变很多。
//GL_STREAM_DRAW :数据每次绘制时都会改变。
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); //绑定数据到缓存
//由于顶点着色器的输入很灵活,我们必须定义输入的值对应的顶点属性
//glVertexAttribPointer()函数定义了Opengl中该如何分析我们输入的顶点数据
//p1表示位置值,p2表示顶点属性的大小vec3对应的就是3,p3对应我们输入的数据类型,p4对应我们是否要标准化
//也就是对应是否要将数据映射到-1到1的空间中去,p5表示我们读取一个顶点属性的位移,p6表示数据在缓冲区的位移
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);//启用顶点属性函数,参数为对应的顶点属性位置
//添加对RGB顶点属性的读取
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1); //激活
//加入循环
while (!glfwWindowShouldClose(window)) //用于检查window对象是否还在,也就是还没退出渲染
{
//*****************************************L1*************************************//
//在渲染中不断检测用户动作
processInput(window);
//清空缓存并设置一个默认缓存色
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
//这里是对颜色缓存进行清空,其他还有深度缓等GL_DEPTH_BUFFER_BIT和GL_STENCIL_BUFFER_BIT
//*****************************************L1*************************************//
//***************************************L2************************************//
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
//注意,这里定义的图元为一个三角形
glDrawArrays(GL_TRIANGLES, 0, 3);
glfwSwapBuffers(window);//用于交换前缓存和后缓存:也就是绘制图像的过程
glfwPollEvents();//用于检测有没有什么触发事件,并更新窗口状态
}
//清空顶点数据
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteProgram(shaderProgram);
//释放资源
glfwTerminate();
//...
return 0;
}
结果:

六.立方体变换
之前我们都是对平面进行变换,现在我们对一个三维立方体进行变换。
要渲染一个立方体,我们需要36个点(因为OpenGl用三角形网格来表示图形,所有要看有多少个三角形,每个面有两个,总共有八个面,所以有36个)
- 首先我们输入这些点
36
- 然后再定义模型矩阵(因为我们就只是对模型进行变换)
glm::mat4 model;
model = glm::ratate(model,(float)glfwGetTime() * glm::randians(50.0f),glm::vec3(0.5,1.0f,0.0f));
同样,对顶点着色器设置uniform,并对uniform赋值。
然后绘制这36个点
glDrawArray(GL_TRIANGLES,0,36);