🎬 博客主页:https://xiaoy.blog.csdn.net
🎥 本文由 呆呆敲代码的小Y 原创,首发于 CSDN🙉
🎄 学习专栏推荐:Unity系统学习专栏
🌲 游戏制作专栏推荐:游戏制作
🌲Unity实战100例专栏推荐:Unity 实战100例 教程
🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
📆 未来很长,值得我们全力奔赴更美好的生活✨
------------------❤️分割线❤️-------------------------
Unity 实用技能学习
【100个 Unity实用技能】☀️ | UGUI中 判断屏幕的某个点的位置是否在指定UI区域内
问题使用场景:需要判断玩家此时点击的某个点是否在某个指定的UI区域内,如果在区域内则响应点击事件,不在区域内时不进行响应事件。
第一种方法:使用RectTransformUtility函数
使用Unity中的RectTransformUtility.ScreenPointToLocalPointInRectangle()可以将屏幕坐标转化为相对RectTransform的本地坐标。
然后再使用RectTransform的Contains()方法就可以判断某个坐标点是否在该RectTransform区域内部了。
下面看示例演示,代码如下:
using System;
using UnityEngine;
using UnityEngine.UI;
public class UIClickAreaTest : MonoBehaviour
{
//判断的UI区域
public RectTransform rectTrans;
//用于坐标点是否在区域内的标记
public Image imgFlag;
private void Update()
{
//按下鼠标左键时进行检测
if (Input.GetMouseButton(0))
{
GetClickArea(Input.mousePosition);
}
}
///传入某个坐标点进行判断
public void GetClickArea(Vector2 point)
{
Vector2 localPoint;
//将屏幕坐标转化为相对rectTrans的本地坐标
if (RectTransformUtility.ScreenPointToLocalPointInRectangle(rectTrans, point, Camera.main, out localPoint))
{
//rectTrans.rect是rectTrans的本地坐标,不能rectTrans.rect.Contains(point)直接判断,必须先转为本地坐标localPoint
//判断点击的坐标点是否在rectTrans.rect矩形内
if (rectTrans.rect.Contains(localPoint))
{
imgFlag.color = Color.green;
}
else
{
imgFlag.color = Color.red;
}
}
}
}
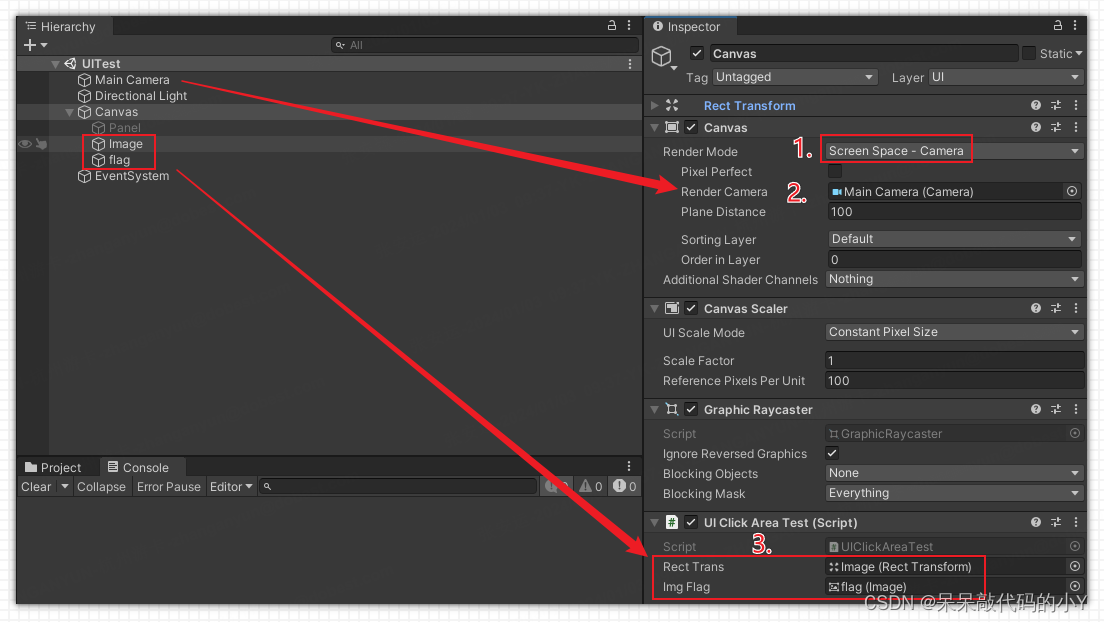
需要注意的是使用这种方法需要将Canvas画布改为相机模式,并将场景中的相机拖入,然后把目标UI区域拖入自己的脚本中即可。

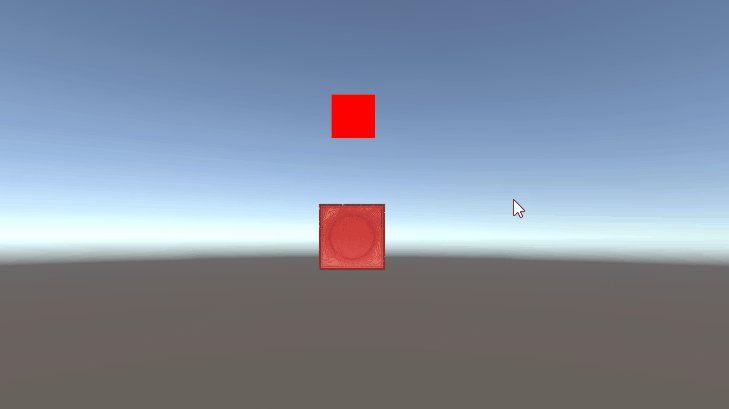
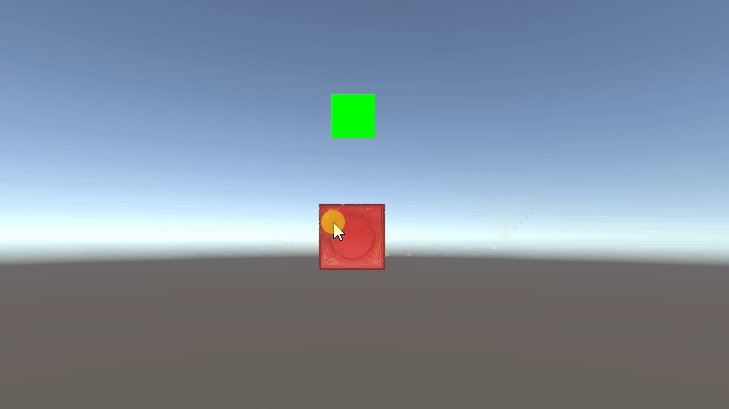
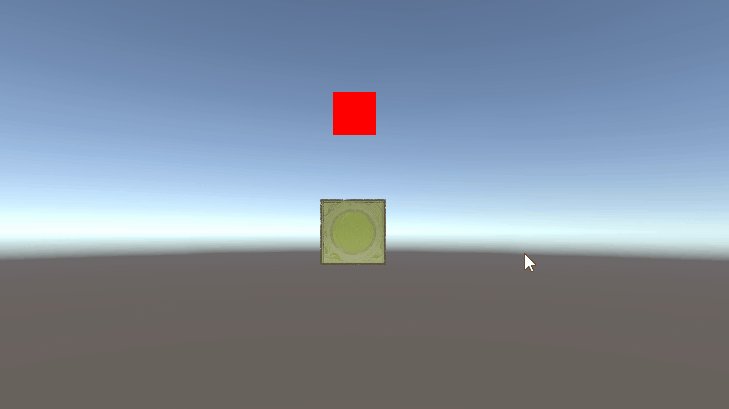
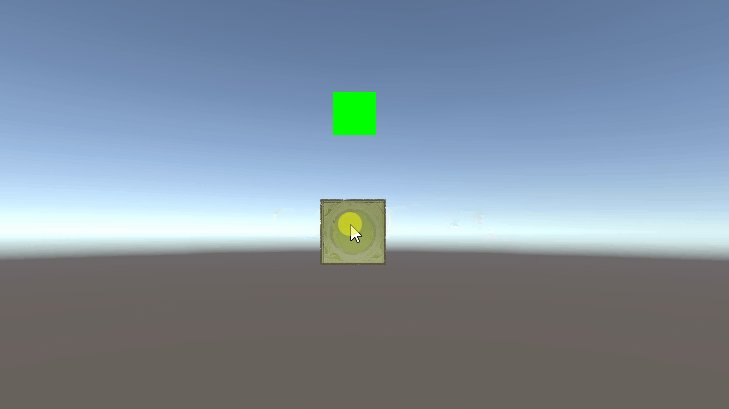
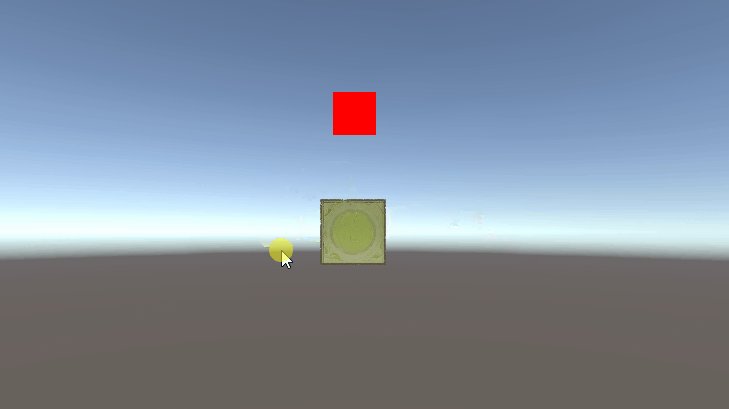
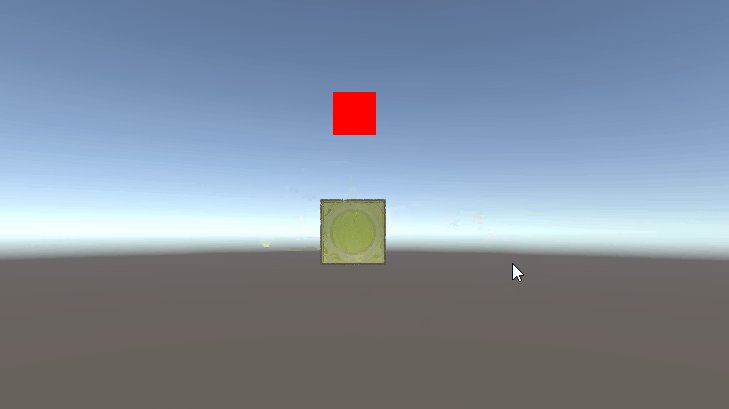
测试效果如下:鼠标按下时若在目前区域内则标记的图片变为绿色,鼠标不在区域内则为红色。

第二种方法:根据坐标计算
除了使用上面第一种方法中使用API来判断之外,还可以计算坐标去进行对比,查看对应的坐标点是否在UI区域内。
下面看示例演示,代码如下:
float _mapWidth;
float _mapHight;
private Vector2 GetUiToScreenPos(Transform trans)
{
_mapWidth = trans.GetComponent<RectTransform>().rect.width;//获取目标区域的实际宽度
_mapHight = trans.GetComponent<RectTransform>().rect.height;//获取目标区域的实际高度
Vector2 pos2D = trans.position;
return pos2D;
}
public void IsTouchInUi(Vector3 pos)
{
Vector3 newPos = GetUiToScreenPos(rectTrans);
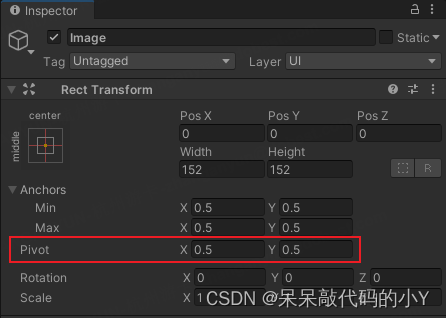
//目标区域锚点为居中时使用 Pivot(0.5,0.5)
if (pos.x < (newPos.x + _mapWidth/2) && pos.x > (newPos.x - _mapWidth / 2) &&
pos.y < (newPos.y + _mapHight/2) && pos.y > (newPos.y - _mapHight / 2))
{
imgFlag.color = Color.green;
}
else
{
imgFlag.color = Color.red;
}
}
这种方法不需要改变Canvas的渲染模式,使用默认的Screen Space-Overlay 屏幕空间覆盖模式即可。
但要注意的是目标区域的锚点需要设置为居中,否则的话就要根据不同锚点的设置去修改代码中的坐标判断。

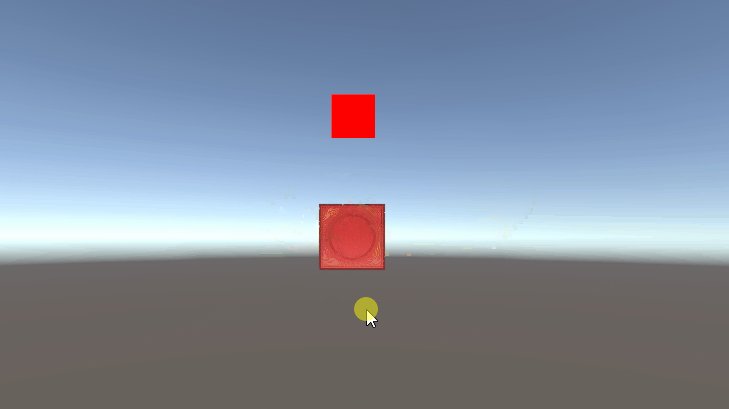
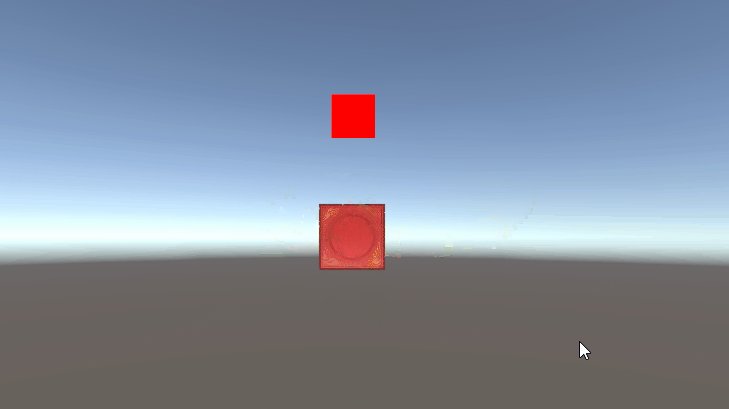
测试效果如下:





资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Unity系统学习专栏 🧡 | 入门级 | 本专栏从Unity入门开始学习,快速达到Unity的入门水平 |
| 💛 Unity实战类项目 💛 | 进阶级 | 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 |
| ❤️ 游戏制作专栏 ❤️ | 难度偏高 | 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! |
| 💚 游戏爱好者万人社区💚 | 互助/吹水 | 数万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Unity100个实用技能💙 | Unity查漏补缺 | 针对一些Unity中经常用到的一些小知识和技能进行学习介绍,核心目的就是让我们能够快速学习Unity的知识以达到查漏补缺 |