上期文章我们分享了flask的基础知识以及如何安装flask,当你安装完成flask后,我们就可以打造自己的web服务器了。
首先我们打印最简单的hello world,并在浏览器中显示
from flask import Flask
app = Flask(__name__)@app.route('/')
def index():
return 'hello flask'
if __name__ == '__main__':
app.run()导入Flask模块
新建一个app,继承Flask,app是一个Flask应用程序的接口,浏览器访问网页是从路由入口进行访问
Flask 建立路由使用@app.route('/')的方式()里面的便是网页的路由地址(“/”)默认是IP地址的最初地址,路由下的函数便是完整的网页代码
我们实现一个最简单的web服务器,返回一个字符串
利用app.run()函数来启动flask web服务器
ok,运行以上代码
* Serving Flask app "flaskweb" (lazy loading)
* Environment: production WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead. * Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)代码运行后,flask会提示如上信息,前几条的意思我们后几期的文章一一分享,关键是看最后一行信息,我们运行在本机上,flask的默认端口是5000,在浏览器中输入以上地址http://127.0.0.1:5000便可以看到我们设计的最简单的网页了

flask web服务器
以上我们便成功运行了一个flask web 服务器
当然我们很少在浏览器中输入端口号,如何只输入http://127.0.0.1便可以看到网页呢?
其实,http默认监听系统的80端口,若我们修改一下flask的默认端口为80端口,是否就可以了?
let's try !!!
from flask import Flask
app = Flask(__name__)@app.route('/')
def index():
return 'hello flask'
if __name__ == '__main__':
app.run(port = 80)在app.run(port = 80)中输入port=80 来修改flask的默认端口,成功运行一下

flask web服务器
可以看到,直接输入http://127.0.0.1就可以看到我们的网页了,其实你在浏览上输入http://127.0.0.1:80地址,浏览器也会自动除掉80端口
浏览器的路由
from flask import Flask
app = Flask(__name__)@app.route('/index')
def index():
return 'hello flask'
if __name__ == '__main__':
app.run(port = 80)浏览器的路由可以帮忙我们在一个网站地址下面建立不同的网页
如上我们在('/index')输入浏览器路由为/index,顾名思义,当我们输入http://127.0.0.1/index时,便可以访问网页
let's try again

flask web 服务器
flask的网页
flask是一个web服务器框架,当然你完全可以在路由函数下建立自己的网站,不过前端的小伙伴们可是不愿意在这里搭建自己的网页,毕竟人家有自己的html5+CSS+JS 全家桶,那么flask是如何打造网页的呢
from flask import Flask, render_template
app = Flask(__name__)@app.route('/index')
def index():
return 'hello flask'
@app.route('/url')
def first_url():
return render_template('hello.html')flask中的render_template便可以返回一个完整的网页,看到这里前端的小伙伴们可以放心了,又可以跟自己的html5+CSS+JS 全家桶打交到了,不过我们需要在flask运行目录下建立一个templates文件夹
所有的html的网页都必须放置在这个文件夹里,以便flask能够索引。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello world,hello flask</body>
</html>我们在网页里面输入简单的代码,然后运行一下啊
try again and again

网页
flask成功运行!!!
看到这里,想必小伙伴们也入门了flask,前端方面的知识,小编不在这里 一一介绍,毕竟这也不是 小编的强项,我们还依然是人工智能方向的研究所,我们主要使用flask来提供web服务,来达到我们需要的功能
最后推荐一下人工智能研究所出品的目标追踪的专栏,喜欢人工智能,目标检测与目标追踪方向的小伙伴们可以一起探讨学习
《打造属于自己的天眼追踪系统》
还记得我们文章中留下的问题吗,下期我们一一来解读一下,并讲述一下如何使用域名,而不是 IP地址来访问网页
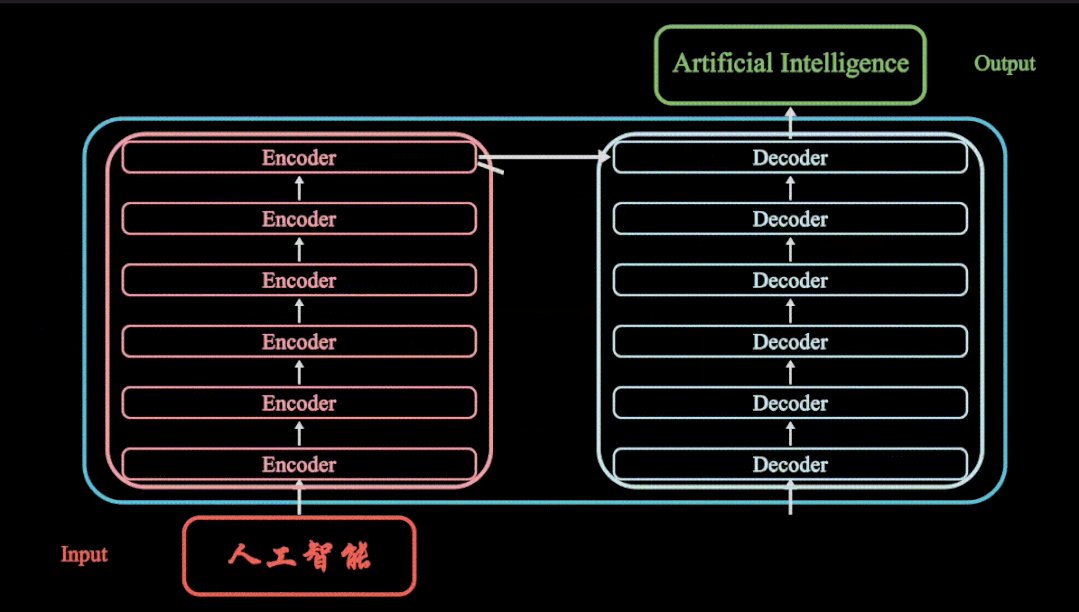
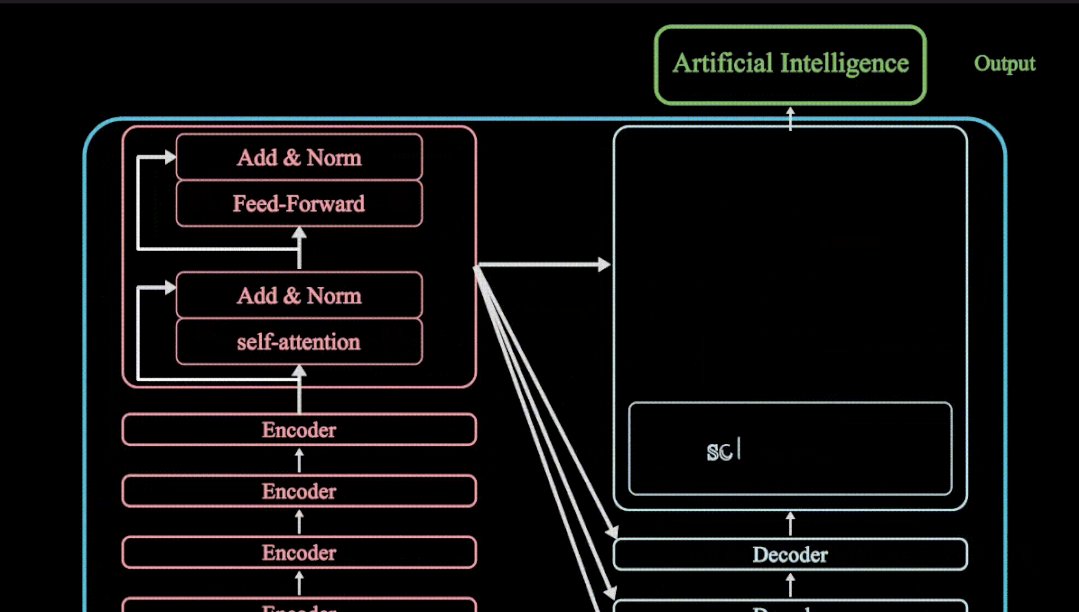
更多transformer,VIT,swin tranformer
参考头条号:人工智能研究所
v号:启示AI科技
微信中复制如下链接,打开,免费体验chatgpt
https://wx2.expostar.cn/qz/pages/manor/index?id=1137&share_from_id=79482&sid=24
动画详解transformer