1、为什么要自己搭建一个个人博客呢
首先,市场上主流的个人博客有CSDN、掘金、博客园等博客平台,这些平台方便了用户创作、记录的同时,也存在一些弊端,比如某些平台可能你的文章阅读量过高的话,会强制收费等问题已经是业内普遍存在的现象了,另一方面,用户对于平台的个性化需求并不能个性化定制,用户只有创作文章和浏览文章的权限,并且用户在浏览内容之前还要登录平台,用起来不是很方便,那么我们自己搭建一个博客平台也就成为趋势。
但是自己搭建一个平台的话,也是有一定成本的,比如要去买自己的服务器,数据据库等,目前我的想法是暂时开一个虚拟机,把项目部署到上面,可以定期管理一下虚拟机即可。
2、博客搭建
开发环境配置
node版本:10以上即可,我这里用的是v14.17.3
npm版本:npm的版本要和你的node版本配套,我用的是v6.14.13
克隆代码
构建代码
#安装vuepress
yarn add -D vuepress
#启动项目
yarn docs:dev
#打包项目,会生成一个dist目录
yarn docs:build
3、将项目部署到gitee上
配置gitee
(1)在个人资料中检查你的gitee个人空间地址

注意:如果你的gitee上已经有很多项目了,并且在用,那么不建议修改个人空间地址,因为这样会改变项目的gitee路径,导致git仓库地址丢失。
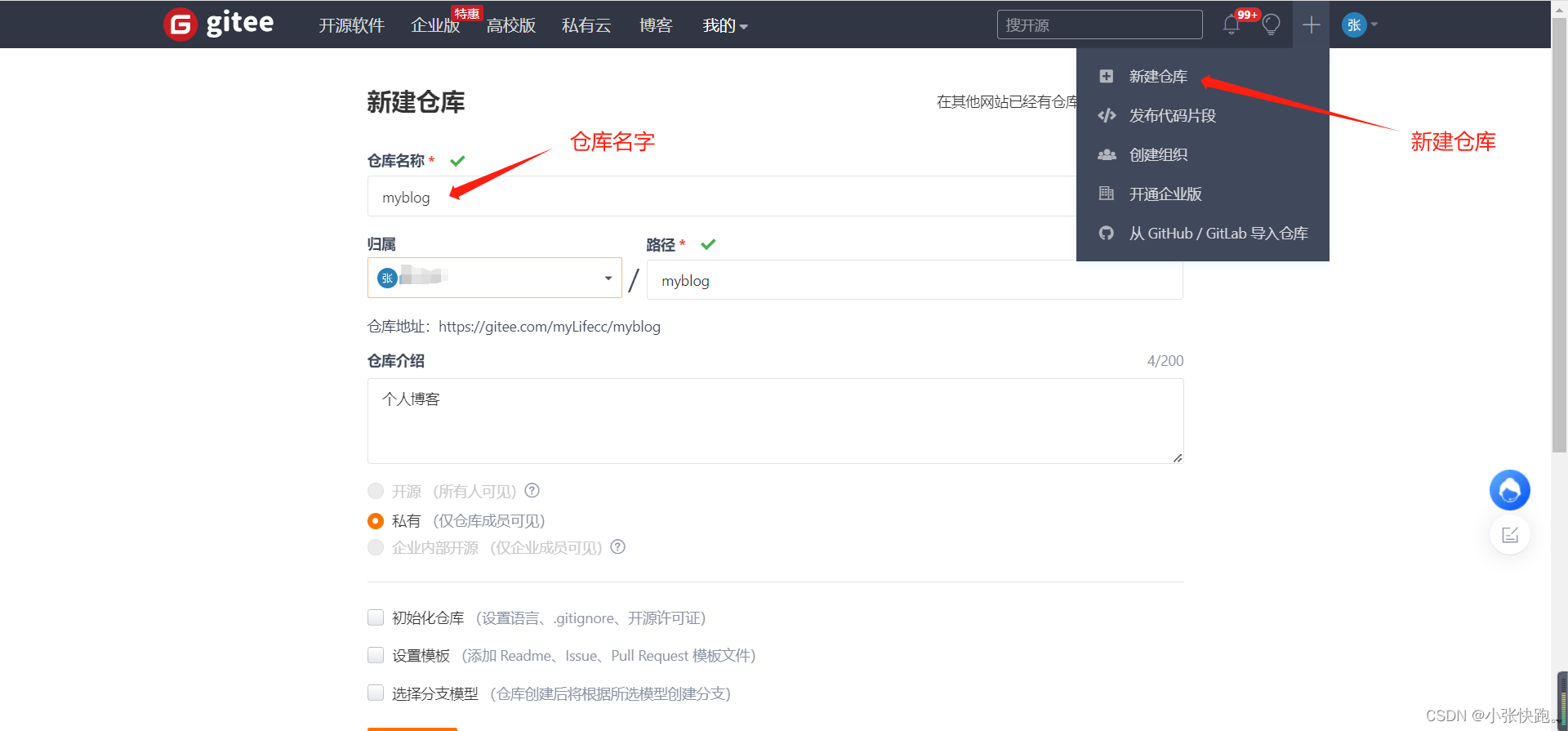
(2)新建一个项目仓库

手动部署项目
(1)将开发代码推到仓库
#初始化git仓库
git init
#上传所有的文件
git add .
git commit -m "first commit"
#关联远程仓库(确定git远程提交地址)
git remote add origin https://gitee.com/myLifecc/myblog.git
#推送到远程仓库
git push -u origin "master"
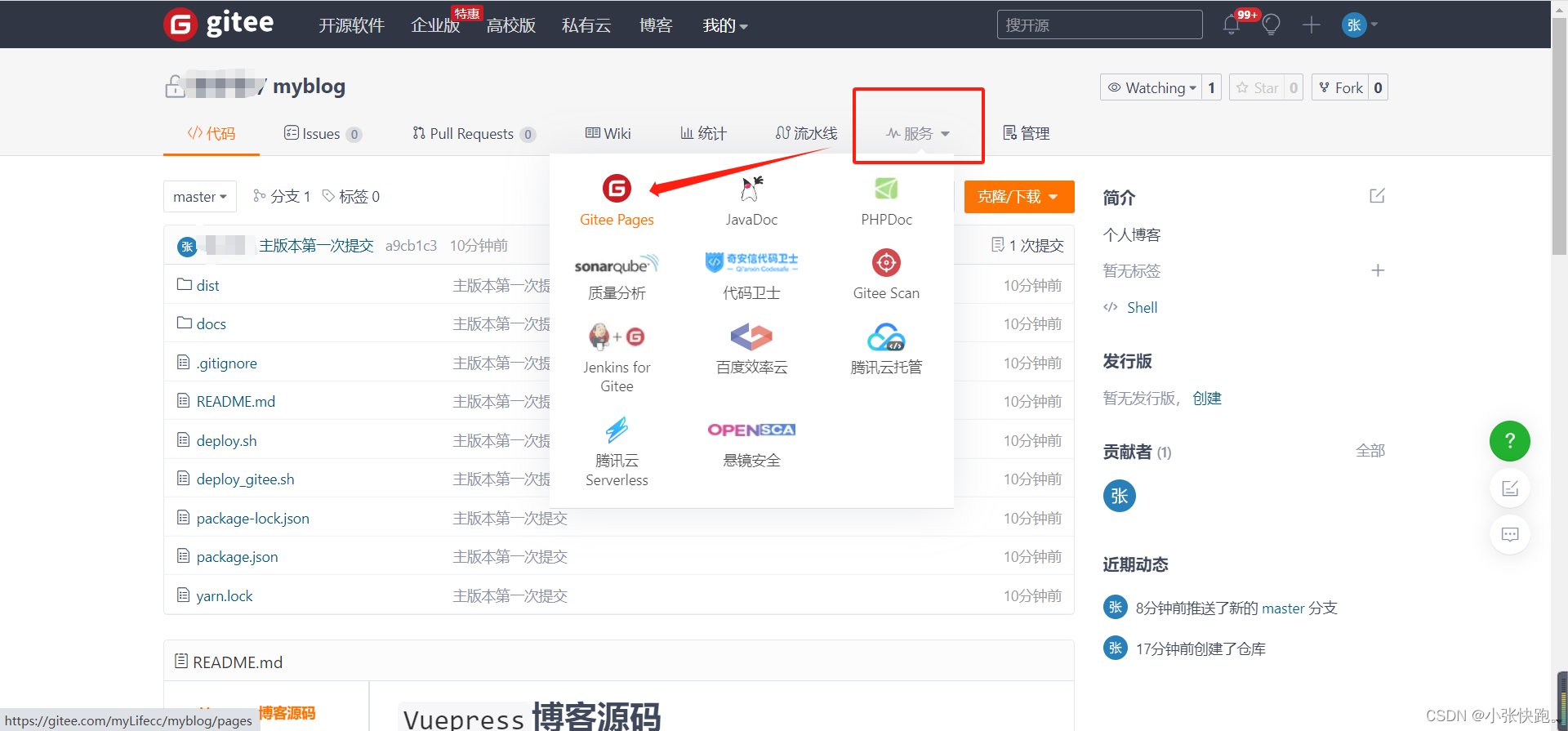
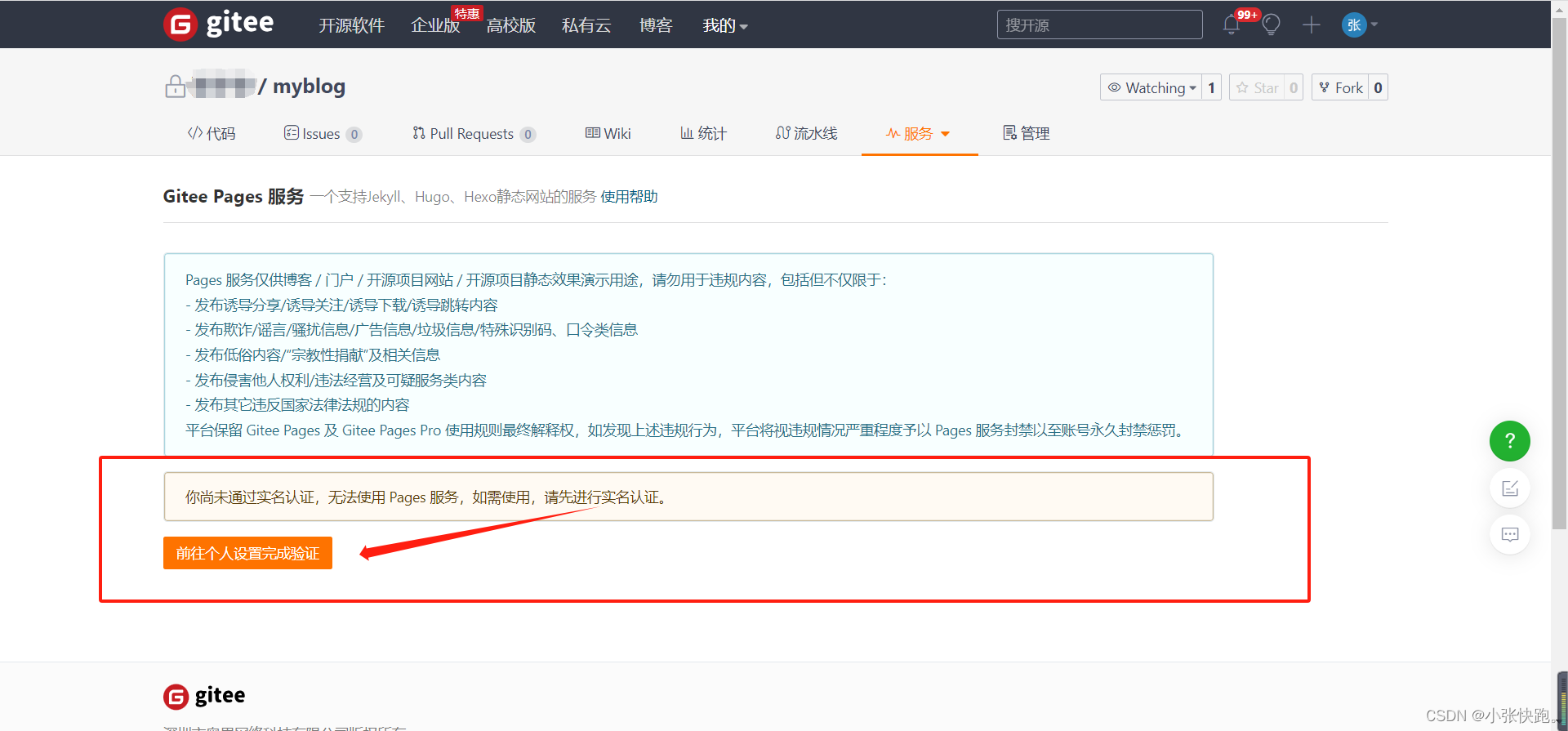
(2)到项目“服务”页面配置gitee仓库信息(需要实名认证)


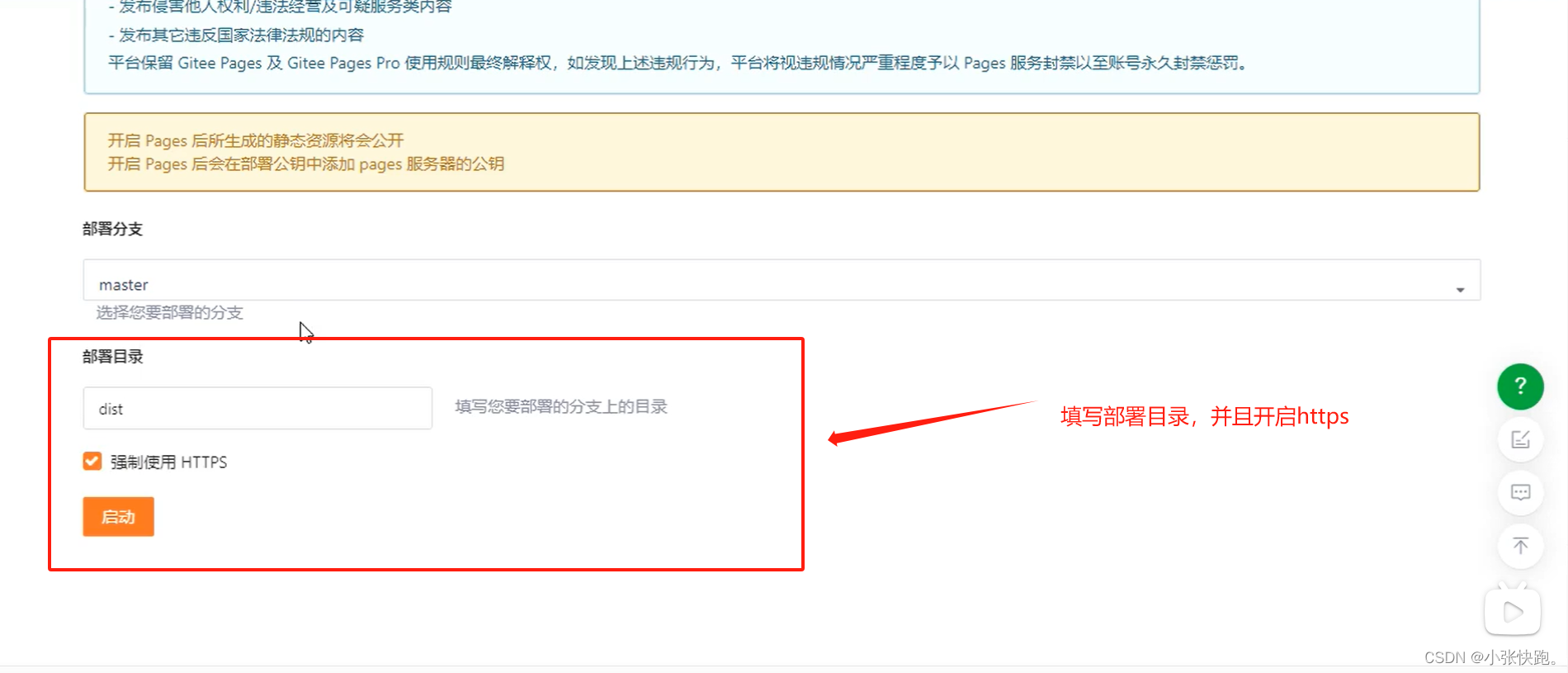
(3)实名认证成功后,配置部署目录

点击启动之后,即可完成部署,他会提示你的网站地址
网站更新。
每次网站更新时,你只要将你本地代码打包后重新推送到gitee即可。