背景
-
"ant-design-vue": "1.7.6"
-
vue2
吐槽
不知道公司为什么非要用蚂蚁金服1.x版本的组件,还是新项目,问题很多bug不少本文记录第一个必填项bug
问题
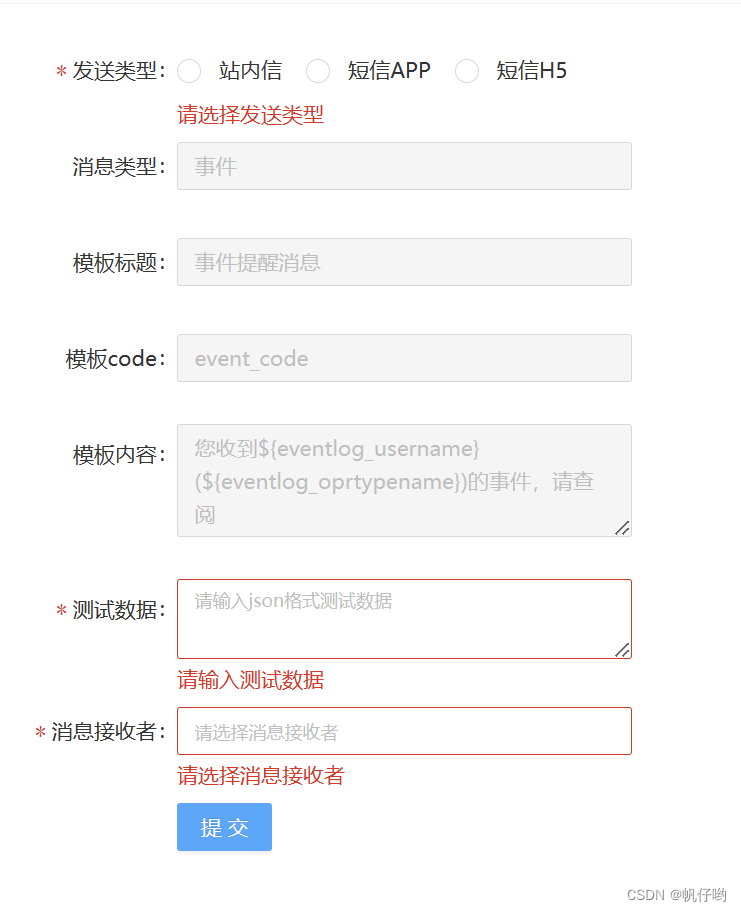
项目内a-form-model表单某几个属性需要增加必填项
试了以前element-ui的三种方式
1. rules校验规则:失效
代码:
<a-form-model :rules="rules" layout="horizontal" ref="ruleForm" :model="sendForm" :labelCol="{ span: 5 }" :wrapperCol="{ span: 12 }">
<a-form-model-item label="发送类型" prop="template_type">
<a-radio-group v-model="sendForm.template_type">
<a-radio v-for="(e, index) in templateTypeList" :key="index" :value="e.id">
{{ e.name }}
</a-radio>
</a-radio-group>
</a-form-model-item>
</a-form-model>
data定义:
rules: {
template_type: [{ required: true, message: '请选择发送类型', trigger: 'blur' }]
}
2. required直接写死:失效
代码:
<a-form-model-item label="测试数据" prop="template_test_json">
<a-input v-model="sendForm.template_test_json" placeholder="请输入json格式测试数据" required/>
</a-form-model-item>
3. vue3实现表单的必填验证:失效,这个是因为蚂蚁金服1.x版本采用vue2
<a-form-model-item label="测试数据" prop="template_test_json">
<a-input v-model="sendForm.template_test_json" placeholder="请输入json格式测试数据" :rules="[{ required: true, message: '请输入json格式测试数据' }]"/>
</a-form-model-item>
解决
- 设置ref
- 设置rules规则
- 在提交数据时,设置必填项验证
- 如果你是a-form的话需要使用a-form-model代替
<template>
<a-form-model :rules="rules" layout="horizontal" ref="ruleForm" :model="sendForm" :labelCol="{ span: 5 }" :wrapperCol="{ span: 12 }">
<a-form-model-item label="测试数据" prop="template_test_json">
<a-textarea v-model="sendForm.template_test_json" placeholder="请输入json格式测试数据" />
</a-form-model-item>
<a-form-model-item :wrapper-col="{ span: 14, offset: 5 }">
<a-button type="primary" @click="onSubmit(sendForm)">提交</a-button>
</a-form-model-item>
</a-form-model>
</template>
<script>
import { sendMSG } from '@/api/bizmd-server.js'
export default {
data() {
return {
labelCol: { span: 3 },
wrapperCol: { span: 21 },
sendForm: {
template_test_json: ''
},
templateTypeList: [],
rules: {
template_test_json: [{ required: true, message: '请输入测试数据', trigger: 'blur' }]
}
}
},
methods: {
async onSubmit(v) {
// 验证必填项
this.$refs.ruleForm.validate(valid => {
if (!valid) {
return false
} else {
console.log('this.sendForm', this.sendForm)
let res = sendMSG(this.sendForm)
}
})
}
}
}
</script>至此解决完毕

并非专业前端,有更好的方法希望可以指点一下。