一、安装vite环境
官网:https://cn.vitejs.dev/guide/why.html
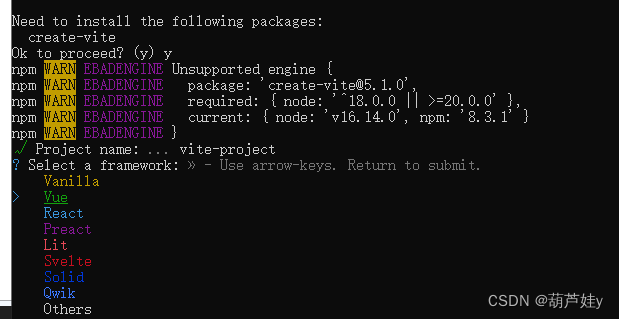
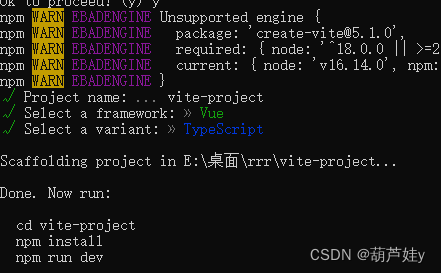
npm init vite
1.选择vue

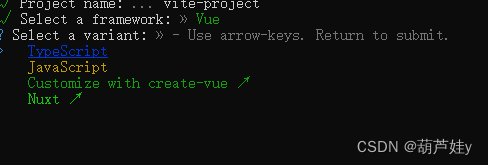
2.选择typescipt

3.创建成功

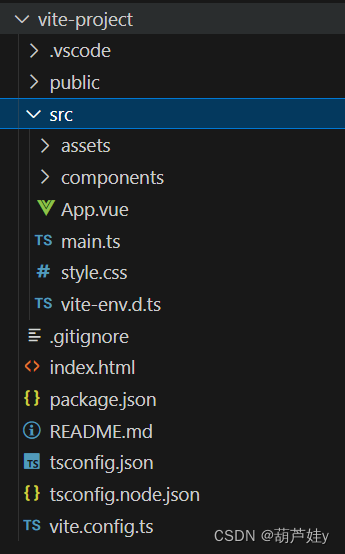
默认项目结构如下

4.安装项目依赖
npm install
5.启动项目
npm run dev

二。安装配置scss
1.运行安装scss
npm install -D sass sass-loader@^10 style-loader css-loader
2.配置vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
// '@': path.resolve(__dirname, '/src') // 根据你的项目结构进行修改
'@': '/src',
}
},
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "@/styles/variables.scss";` // 根据你的样式文件路径进行修改
}
}
}
})
三、安装配置vue-router
npm install vue-router@next
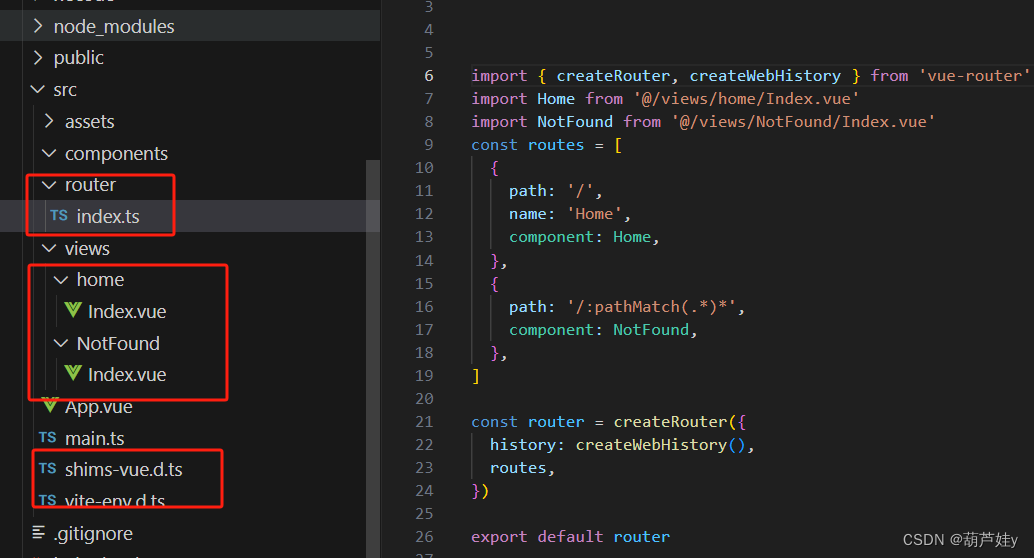
1.新建router.ts文件
import { createRouter, createWebHistory } from 'vue-router'
import Home from '@/views/home/Index.vue'
import NotFound from '@/views/NotFound/Index.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/:pathMatch(.*)*',
component: NotFound
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
2.修改main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
3.注意::在src同级目录下新建shims-vue.d.ts,否则引入vue组件会报错:找不到模块“@/views/home/Index.vue”或其相应的类型声明
declare module '*.vue' {
import { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
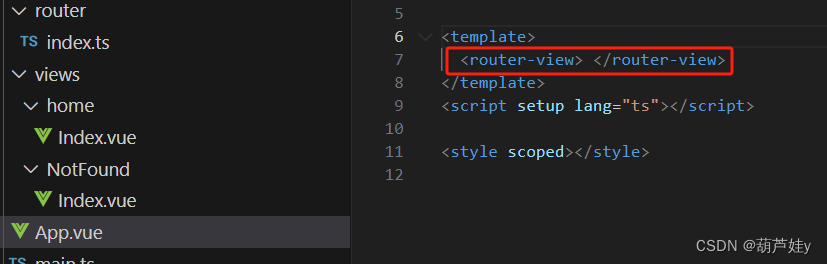
4.app.vue增加router-vire路由出口

目录结构如下:

四。安装pinia状态管理,,模块化
npm install pinia --save
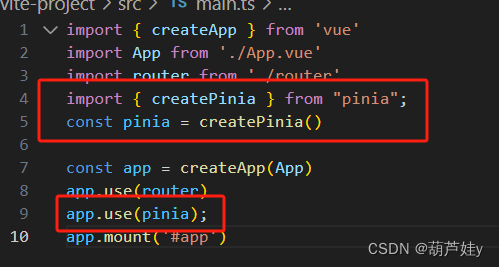
1。main.ts 引入

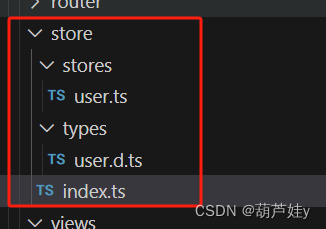
2.创建store文件夹目录结构

3. index.ts文件引入stores/user
import {useUserStore }from "./stores/user";
export default function useStore() {
return {
user: useUserStore(),
};
}
3.stores/user.ts文件
import { ref } from 'vue'
import { defineStore } from "pinia";
import type { UserType } from '../types/user.d'
export const useUserStore = defineStore("user", () => {
let userList = ref<UserType[]>([])
const getUserList = () => {
userList.value = [
{ username: "测试" }
];
}
return {
userList,
getUserList
}
})
4.type/user.d.ts文件定义ts类型接口
export interface UserType {
username:string
}
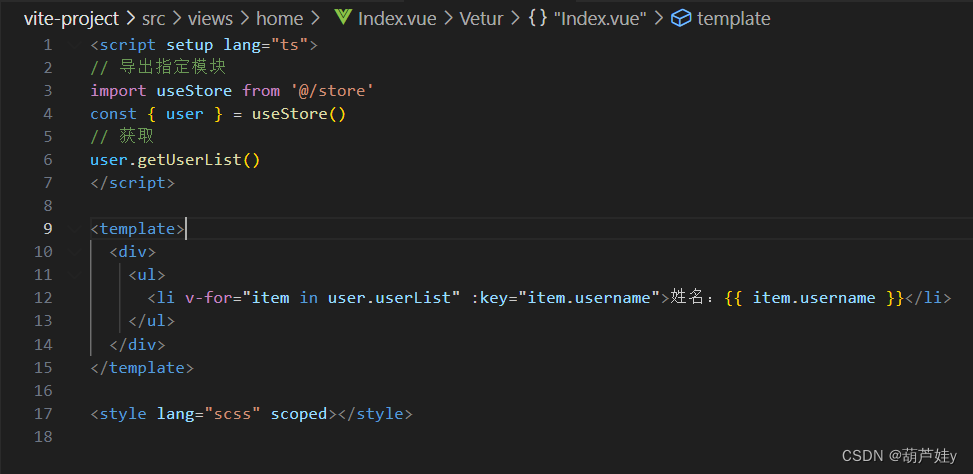
5.vue文件中使用 home/index.vue
<script setup lang="ts">
// 导出指定模块
import useStore from '@/store'
const { user } = useStore()
// 获取
user.getUserList()
</script>
<template>
<div>
<ul>
<li v-for="item in user.userList" :key="item.username">姓名:{{ item.username }}</li>
</ul>
</div>
</template>
<style lang="scss" scoped></style>

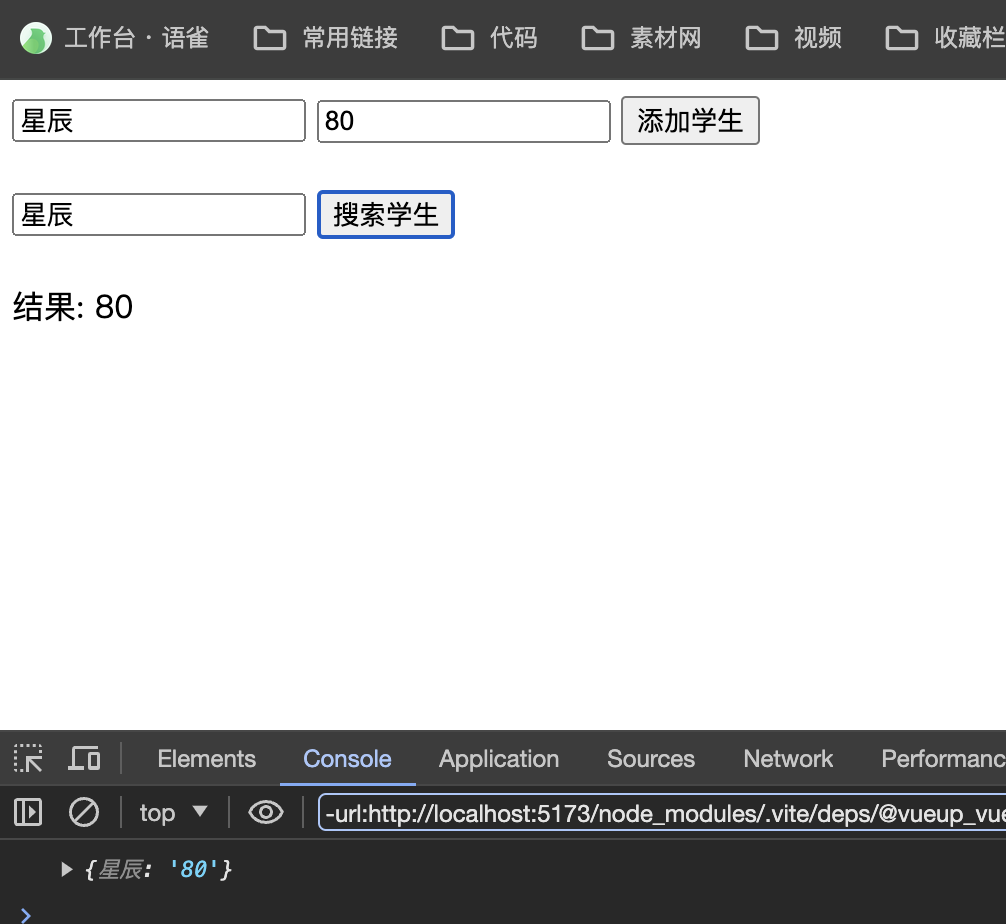
运行结果

五。安装element-plus
npm install element-plus
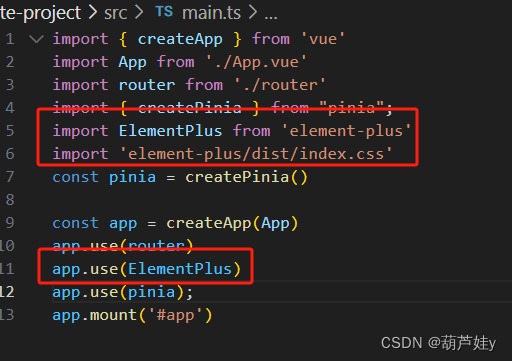
1.main.ts引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)

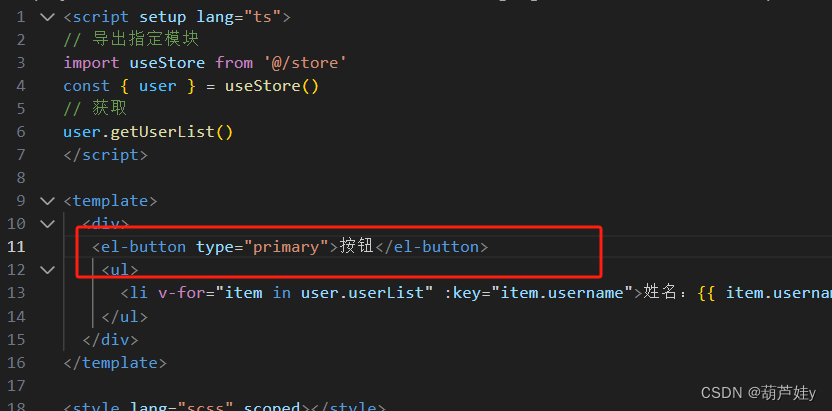
2.页面使用 button

效果图: