目录
1、计算属性
2、事件修饰符
2.1、stop事件修饰符
2.2、prevent事件修饰符
2.3、self事件修饰符
2.4、once事件修饰符
3、按键修饰符
3.1、enter回车键
1、计算属性
计算属性:
- computed:vue官方提供一个计算属性
- 作用:在完成某种业务时,往往页面结果需要经过多次计算才能获取,computed属性就是用来完成页面结果多次计算
- 好处:在完成计算同时也会将计算结果进行缓存,如果数据没有发生变化,在页面中多次使用,计算方法仅执行一次
- 使用:{{ }},在里面填写方法名即可
代码举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{count}}</h1>
<h2>总数:{{test2}}</h2>
<h2>总数:{{test2}}</h2>
<h2>总数:{{test2}}</h2>
</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue ({
el:"#app",
data:{
count:1
},
methods:{
test() {
}
},
computed:{
test2() {
console.log("调用了computed方法")
return 3*this.count
}
}
})
</script>重点代码:

效果:

2、事件修饰符
修饰符:用来和事件连用,用来决定事件触发条件或者是阻止事件的触发机制~
2.1、stop事件修饰符
.stop:用来阻止事件冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 对冒泡事件不处理 -->
<div style="width: 200px;;height: 200px;background-color:red;" @click="parent">
<div style="width: 100px;;height: 100px;background-color:blue;" @click="child"></div>
</div>
<hr>
<!-- 阻止事件冒泡了 -->
<div style="width: 200px;;height: 200px;background-color:red;" @click="parent">
<div style="width: 100px;;height: 100px;background-color:blue;" @click.stop="child"></div>
</div>
</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
},
methods:{
parent() {
alert('parent')
},
child() {
alert('child')
}
}
})
</script>主要代码:

效果:
- 当你点击第一个父div下的子div时,会连续有两个alert弹框,这就叫做冒泡
- 当你点击第二个父div下的子div时,只会有一个alert弹框,这就是阻止了冒泡
2.2、prevent事件修饰符
.prevent:用来阻止标签的默认行为
主要代码:

没有添加.prevent时,点击后,会有alert弹框,然后跳转至百度。当我们不想让他执行默认行为(跳转)时,就可以使用.prenvent来控制
2.3、self事件修饰符
.self:用来针对当前标签的事件触发——只触发自己标签上的特定动作,只关心自己标签上触发的事件,不监听事件冒泡
主要代码:

此时,我们点击子div,也不会触发父div的alert,因为添加了.self,他只关心自己标签上的事件
2.4、once事件修饰符
.once:一次作用——就是让指定事件只触发一次
主要代码:

不管是点击子div,冒泡触发的,还是点击父div自己触发的,一共只触发一次~
3、按键修饰符
作用:用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符
例如下面的例子【其他:.tab .delete .esc .space .up .down .left .right】
3.1、enter回车键
enter回车回车键修饰符,用来在触发回车按键之后触发的事件
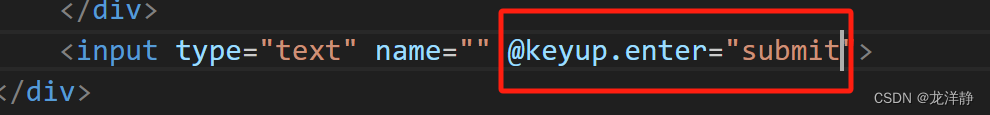
主要代码:

如上述,我们enter后就会触发提交函数
好啦,我们先学到这里哦,下期继续