目录
事件冒泡html布局css样式代码
非标准写法:IE6-8 利用事件对象cancelBubble属性
标准写法:利用事件对象里面的stopPropagation()方法
下拉菜单
操作方法
事件冒泡html布局css样式代码
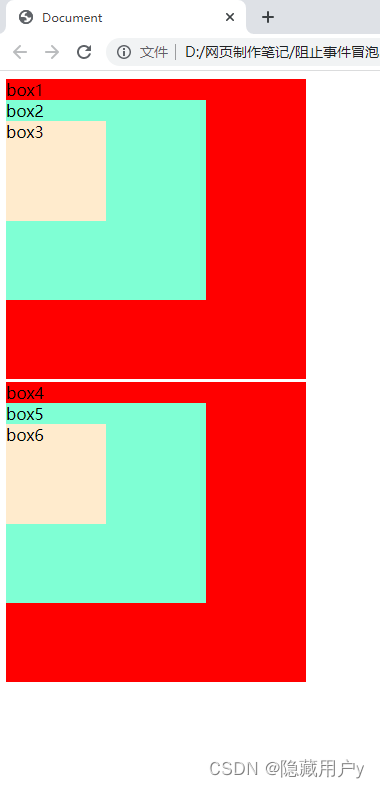
首先创建三个嵌套的方块,便于案例分析
<div id="box1">box1
<div id="box2">box2
<div id="box3">box3</div>
</div>
</div>
<div id="box4">box4
<div id="box5">box5
<div id="box6">box6</div>
</div>
</div> <style>
#box1,
#box4 {
width: 300px;
height: 300px;
background-color: red;
margin-bottom: 3px;
}
#box2,
#box5 {
width: 200px;
height: 200px;
background-color: aquamarine;
}
#box3,
#box6 {
width: 100px;
height: 100px;
background-color: blanchedalmond;
}
</style>样式显示如下

-
非标准写法:IE6-8 利用事件对象
cancelBubble属性
事件会停在添加的那一层,不会往外冒泡
<script>
window.onload = function () {
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
var box3 = document.getElementById("box3");
box1.onclick = function (e) {
console.log('box1被点击');
// e.cancelBubble = true;
};
box2.onclick = function (e) {
console.log('box2被点击');
e.cancelBubble = true;
};
box3.onclick = function (e) {
console.log('box3被点击');
e.cancelBubble = true;
};
};
</script>只给box3设置取消冒泡,单击box3,只显示box3的事件,父级被阻止
给box2,box3设置取消冒泡,就可以实现点击哪个就显示哪个元素自己的事件
-
标准写法:利用事件对象里面的
stopPropagation()方法
var box4 = document.getElementById("box4");
var box5 = document.getElementById("box5");
var box6 = document.getElementById("box6");
box4.onclick = function (e) {
console.log('box4被点击');
// e.stopPropagation();
};
box5.onclick = function (e) {
console.log('box5被点击');
e.stopPropagation();
};
box6.onclick = function (e) {
console.log('box6被点击');
e.stopPropagation();
};
下拉菜单
html部分
<input type="text">
<ul>
<li>red</li>
<li>blue</li>
<li>yellow</li>
<li>black</li>
<li>white</li>
</ul>下面是代码部分
<script>
window.onload = function () {
var input = document.querySelector("input");
var ul = document.querySelector("ul");
var lis = document.querySelectorAll("li");
input.onclick = function () {
ul.style.display = 'block';
};
for (var i = 0; i < lis.length; i++) {
lis[i].onclick = function () {
input.value = this.innerHTML;
ul.style.display = 'none';
};
}
// 注意这里涉及冒泡i
document.onclick = function () {
ul.style.display = 'none';
};
};
</script>运行出现的问题是,点击颜色输入框显示颜色,同时菜单消失,再次点击input,菜单不会出现
原因是input属于document,,点击input,事件会向上冒泡,所以input点击触发菜单显示,但是冒泡到document,菜单显示被取消了,所以导致菜单没有出现,阻止事件冒泡就可以解决这个问题。
操作方法
在input点击事件里阻止事件冒泡
input.onclick = function (e) {
ul.style.display = 'block';
// 阻止事件冒泡
e.cancelBubble=true;
};想让事件在哪里停止,就在哪里添加阻止事件冒泡的方法,阻止冒泡到document,就是给input添加阻止事件冒泡的方法。




![[数据结构基础]栈和队列的结构及接口函数](https://img-blog.csdnimg.cn/1891b6b26f8d4cbc850b93c7d6c6a697.png)