电子标签拣货系统是采用先进电子技术和通信技术开发而成的物流辅助作业系统,通常使用在仓储或现代化物流中心分拣环节,具有拣货速度快、效率高、差错率低、无纸化、标准化的作业特点,电子标签辅助拣货系统作为一种先进的作业手段,与仓储管理系统(WMS)或其它物流管理系统配合使用效率更高。
电子标签拣货系统是一组安装在货架储位上的电子设备,通过计算机与软件的控制,藉由指示灯或数字显示作为辅助工具,引导拣货工人正确、快速、轻松地完成工作。

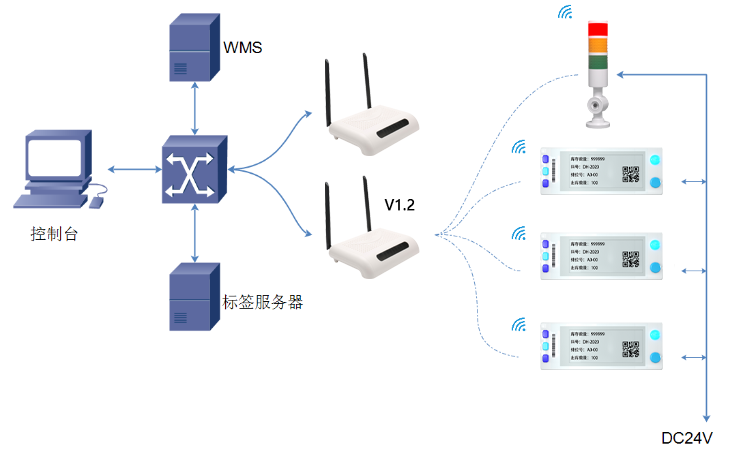
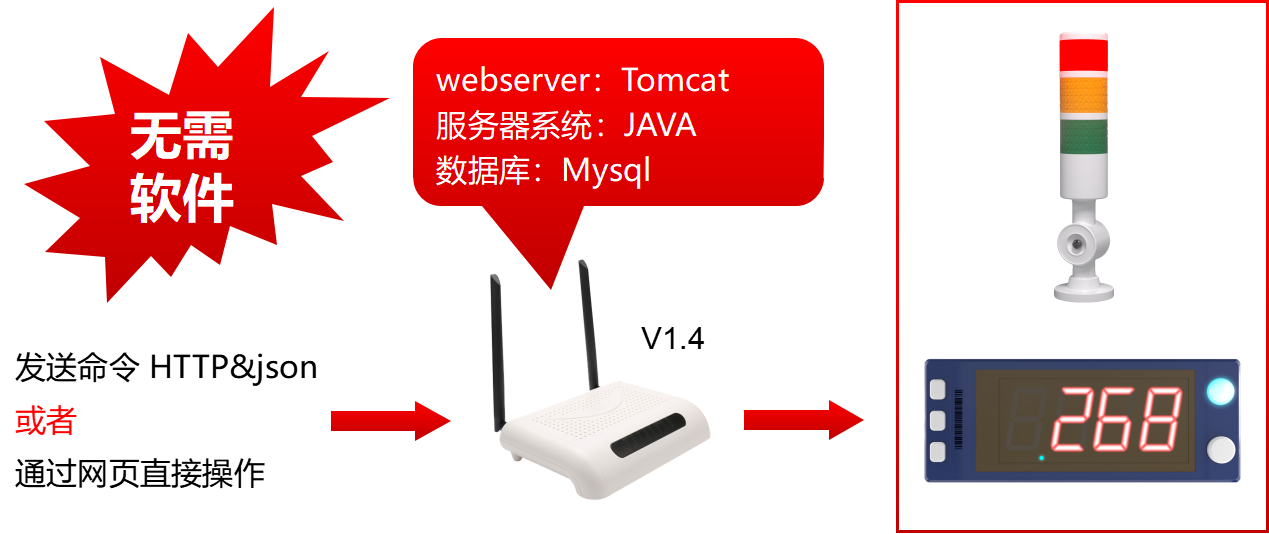
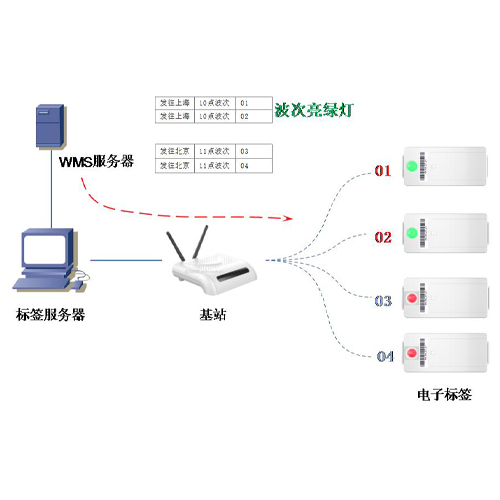
电子标签拣货系统就是通过PC机或扫描枪发送指令,通过路由器转发,控制电子标签上的LED灯或屏幕指引拣货人员准确,快速地到指定的位置拣取相应的货物。

仓库拣货标签的优势:
● 超低功耗,支持外部电源和内部电池供电,无线通信范围可达半径30米
● 868MHz无线通讯,无惧障碍物,超强穿透力
● 简易快速部署,无需电缆,支持数据对接,并且容易安装和移动
● 自定义双向通信协议,安全可靠,合格认证:RoHS、CE、FCC
● 按键及指示灯指引人员拣货,提升作业速度与品质,缩短操作人员培训时间
● 降低人力成本和管理成本,实现无纸化标准化作业,使拣货更智能,盘点更方便












应用场景:货架、物流、仓库、工厂、货品分类等
● 仓库亮灯拣选:提高作业效率和物料明晰展示
● 播种墙分拣:合单拣货完成后按订单播种
● 智能料仓:电子化作业,提高管理效率
● 智能无纸化管理:从下单到整个出入库全程无纸化,无需要纸质打印
● 波次亮灯:波次到点区分提醒,解决查找麻烦,提高波次区分效率
● 电子叫料:按键呼叫物料,整个过程及时高效满足现场需要
● 亮灯拣选:不规则杂料仓库使用亮灯标签,解决查找复杂度
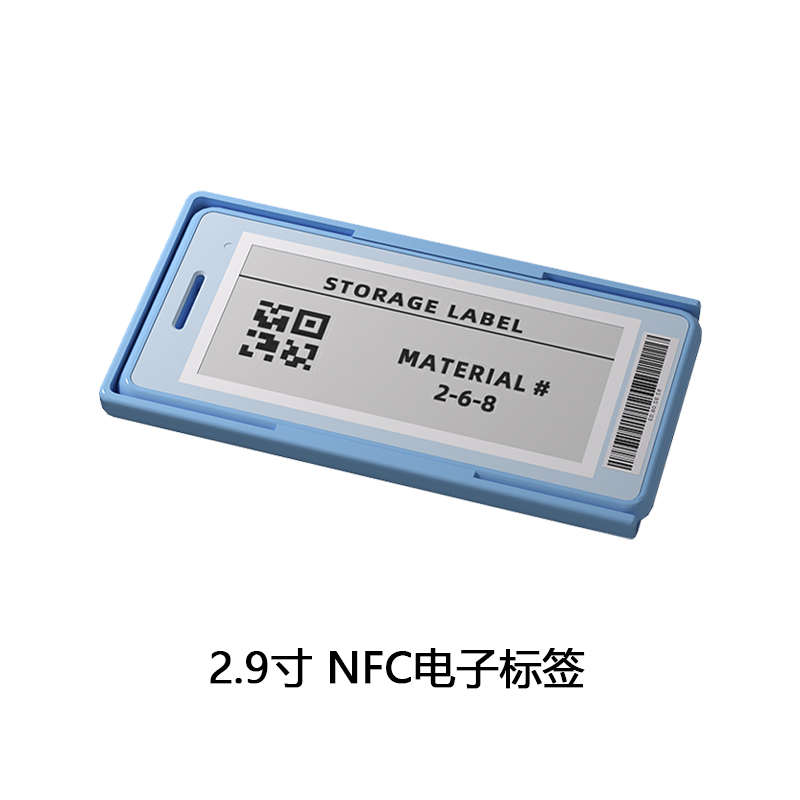
● NFC标签:病人信息,衣服吊牌,仓储物料,扫码快速获取信息












PTL系统由三部分组成:
1、标签管理软件
2、标签控制器
3、仓库拣货标签
挑灯系统大大减少了操作人员目视搜索货物的时间,提高了操作的效率和准确性,有效降低了培训和管理的成本,提高了整体性能,提高了仓库的信息化管理水平。








![[Vue]Vue3学习笔记(尚硅谷)](https://img-blog.csdnimg.cn/b683a1e173d24010b1fce0387bd9eba5.png)