go后端模版语法是通过 {{}} ,vue也是通过双花括号来渲染的,如果使用go渲染vue的html页面的时候就会报错,因为分别不出来哪个是vue的,哪个是go的,既可以修改go的模板语法
template.New("output").Delims("{%", "%}")
也可以修改vue的
new Vue({
delimiters: ['${', '}'],
el: '#vue-app',
})
但是由于我在golang的编辑器中,在html文件类型改为go模板时,不想看到语法报错,所以就修改vue的。并且由于我的组件多,且复用的html多,所以我需要抽离公共的部分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue.js Delimiters Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<component-one></component-one>
<component-two></component-two>
</div>
<script>
// 定义 mixin
var myMixin = {
data: function () {
return {
message: 'Hello from mixin!'
}
}
}
// 定义组件 ComponentOne
Vue.component('component-one', {
mixins: [myMixin],
data: function () {
return {
message: 'Hello from mixin1111!'
}
},
template: '<div>${ message }</div>',
delimiters: ['${', '}'] // 设置分隔符
});
// 定义组件 ComponentTwo
Vue.component('component-two', {
mixins: [myMixin],
template: '<div>${ message }</div>', // 使用相同的分隔符
delimiters: ['${', '}'] // 设置分隔符
});
new Vue({
el: '#app'
});
</script>
</body>
</html>
这种已经可以实现,但是每个组件的template可能是一样的,并且也不是上面那种简单没有class等信息的,所以需要抽离,所以就变成了下面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue.js Delimiters Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<component-one></component-one>
<component-two></component-two>
</div>
<script>
// 定义 mixin
var myMixin = {
data: function () {
return {
message: 'Hello from mixin!'
}
}
}
// 复杂的共享模板字符串
var sharedTemplate = `
<div class="my-component">
<p>${message}</p>
<!-- Add your complex HTML structure and styles here -->
</div>
`;
// 定义组件 ComponentOne
Vue.component('component-one', {
mixins: [myMixin],
template: sharedTemplate,
delimiters: ['${', '}'] // 设置分隔符
});
// 定义组件 ComponentTwo
Vue.component('component-two', {
mixins: [myMixin],
template: sharedTemplate, // 使用相同的分隔符
delimiters: ['${', '}'] // 设置分隔符
});
new Vue({
el: '#app'
});
</script>
</body>
</html>
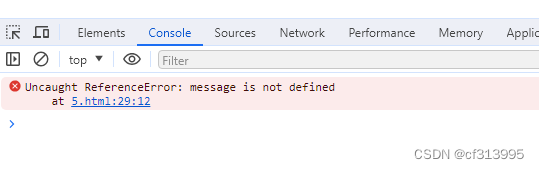
这种运行后你会发现,无法渲染,控制台报错

怎么回事,语法也没错,分隔符设置也没问题,但提示没有定义,猜测是`符号影响了(不确定,有懂的call我),
想要解决这个问题,法一,模板中替换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue.js Delimiters Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<component-one></component-one>
<component-two></component-two>
</div>
<script>
// 定义 mixin
var myMixin = {
data: function () {
return {
message: 'Hello from mixin!'
}
}
}
// 复杂的共享模板字符串
var sharedTemplate = `
<div class="my-component">
<p>$MESSAGE$</p>
<!-- Add your complex HTML structure and styles here -->
</div>
`;
// 定义组件 ComponentOne
Vue.component('component-one', {
data: function () {
return {
message: 'Hello from mixin1111!'
}
},
mixins: [myMixin],
template: sharedTemplate.replace('$MESSAGE$', '${message}'),
delimiters: ['${', '}'] // 设置分隔符
});
// 定义组件 ComponentTwo
Vue.component('component-two', {
mixins: [myMixin],
template: sharedTemplate.replace('$MESSAGE$', '${message}'), // 使用相同的分隔符
delimiters: ['${', '}'] // 设置分隔符
});
new Vue({
el: '#app'
});
</script>
</body>
</html>
可以渲染,但是麻烦,传递几个变量就得替换几次

法二:和法一类似,在生成模板时处理
<body>
<div id="app">
<component-one></component-one>
<component-two></component-two>
</div>
<script>
// 定义 mixin
var myMixin = {
data: function () {
return {
message: 'Hello from mixin!'
}
}
}
// 生成带有动态值的模板字符串
function generateTemplate(message) {
return `
<div class="my-component">
<p>${message}</p>
<!-- Add your complex HTML structure and styles here -->
</div>
`;
}
// 定义组件 ComponentOne
Vue.component('component-one', {
data: function () {
return {
message: 'Hello from mixin1111!'
}
},
mixins: [myMixin],
template: generateTemplate('${message}'),
delimiters: ['${', '}'] // 设置分隔符
});
// 定义组件 ComponentTwo
Vue.component('component-two', {
mixins: [myMixin],
template: generateTemplate('${message}'), // 使用相同的分隔符
delimiters: ['${', '}'] // 设置分隔符
});
new Vue({
el: '#app'
});
</script>
</body>
</html>
可以渲染,但是比较麻烦,单独传值

法三(推荐,简单),模板字面量,使用vue变量的地方带上\转义,无需修改其它
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue.js Delimiters Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body>
<div id="app">
<component-one></component-one>
<component-two></component-two>
</div>
<script>
// 定义 mixin
var myMixin = {
data: function () {
return {
message: 'Hello from m1!',
msg: 'Hello from m2!'
}
}
}
// 使用模板字面量定义模板字符串
var sharedTemplate = `
<div class="my-component">
<p>\${message}</p>
<p>\${msg}</p>
<!-- Add your complex HTML structure and styles here -->
</div>
`;
// 定义组件 ComponentOne
Vue.component('component-one', {
data: function () {
return {
message: 'Hello from mixin1111!',
msg: 'Hello from mixin2222!'
}
},
mixins: [myMixin],
template: sharedTemplate,
delimiters: ['${', '}'] // 设置分隔符
});
// 定义组件 ComponentTwo
Vue.component('component-two', {
mixins: [myMixin],
template: sharedTemplate, // 使用相同的分隔符
delimiters: ['${', '}'] // 设置分隔符
});
new Vue({
el: '#app'
});
</script>
</body>
</html>
如下

然后在数据渲染时使用golang的模板语法替换数据进行渲染即可