目录
写在前面
代码实现
服务端代码
客户端代码
调用示例
写在前面
Fleck 是 C# 实现的 WebSocket 服务器,通过 WebSocket API,浏览器和服务器只需要做一个握手的动作,然后浏览器和服务器之间就形成了一条快速通道;两者之间就可以直接双工数据通讯,改变了原有的B/S模式。整个实现过程的代码非常简单,分为服务端和客户端两部分,服务端用控制台,客户端只有一个内嵌js的html文件。
老规矩用NuGet安装Fleck类库。

代码实现
服务端代码
using Fleck;
public class WebSocketServerDemo
{
public static void Main(string[] args)
{
var server = new WebSocketServer("ws://127.0.0.1:7181");
server.Start(socket =>
{
socket.OnOpen = () => Console.WriteLine("Open!");
socket.OnClose = () => Console.WriteLine("Close!");
socket.OnMessage = message =>
{
Console.WriteLine(message);
socket.Send(message + " from server");
};
});
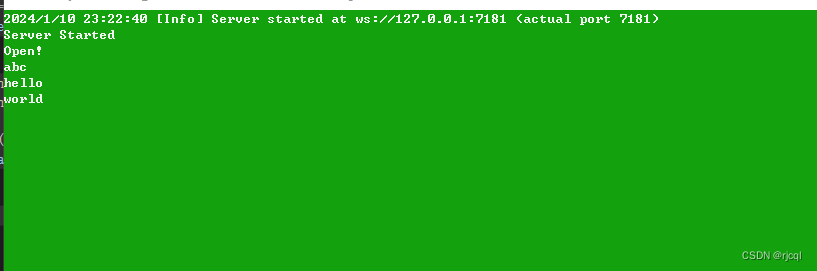
Console.WriteLine("Server Started");
Console.ReadLine();
}
}
客户端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>WebSocket Demo</title>
<script type="text/javascript">
var start = function () {
var inc = document.getElementById('incomming');
var wsImpl = window.WebSocket || window.MozWebSocket;
var form = document.getElementById('sendForm');
var input = document.getElementById('sendText');
inc.innerHTML += "connecting to server ...<br/>";
// 创建新的websocket新连接端口为7181
window.ws = new wsImpl('ws://127.0.0.1:7181/');
// 当数据从服务器服务中心发送后,继续向下运行过程
ws.onmessage = function (evt) {
inc.innerHTML += evt.data + '<br/>';
};
// 当链接对象找到服务端成功对接后,提示正常打开
ws.onopen = function () {
inc.innerHTML += 'connection opened<br/>';
};
// 当链接对象未找找到服务端成功对接后,提示打开失败,别切单项关闭
ws.onclose = function () {
inc.innerHTML += 'connection closed<br/>';
}
form.addEventListener('submit', function (e) {
e.preventDefault();
var val = input.value;
ws.send(val);
input.value = "";
});
}
window.onload = start;
</script>
</head>
<body>
<form id="sendForm">
<input id="sendText" placeholder="Text to send" />
</form>
<pre id="incomming"></pre>
</body>
</html>调用示例
先启动服务端,建立监听,等待客户端的连接。

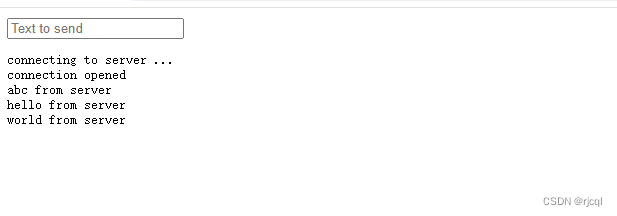
用浏览器打开html 文件,这边用的是Chrome:





![P1328 [NOIP2014 提高组] 生活大爆炸版石头剪刀布————C++](https://img-blog.csdnimg.cn/direct/a9c5d0d83d73425b87372f1372d52077.png)