Webpack v4.6.0+ 增加了对预获取(prefetch)和预加载(preload)的支持。
在声明 import 时,使用下面这些内置指令,可以让 webpack 输出“resource hint”,来告知浏览器:
- prefetch(预获取):将来某些导航下可能需要的资源
- preload(预加载):当前导航下可能需要资源
下面这个预获取的简单示例中,有一个 HomePage 组件,其内部渲染一个 LoginButton 组件,然后在点击后按需加载 LoginModal 组件。
LoginButton.js
//...
import(/* webpackPrefetch: true */ './path/to/LoginModal.js'); 这会生成 <link rel="prefetch" href="login-modal-chunk.js"> 并追加到页面头部,指示浏览器在闲置时间预取 login-modal-chunk.js 文件。
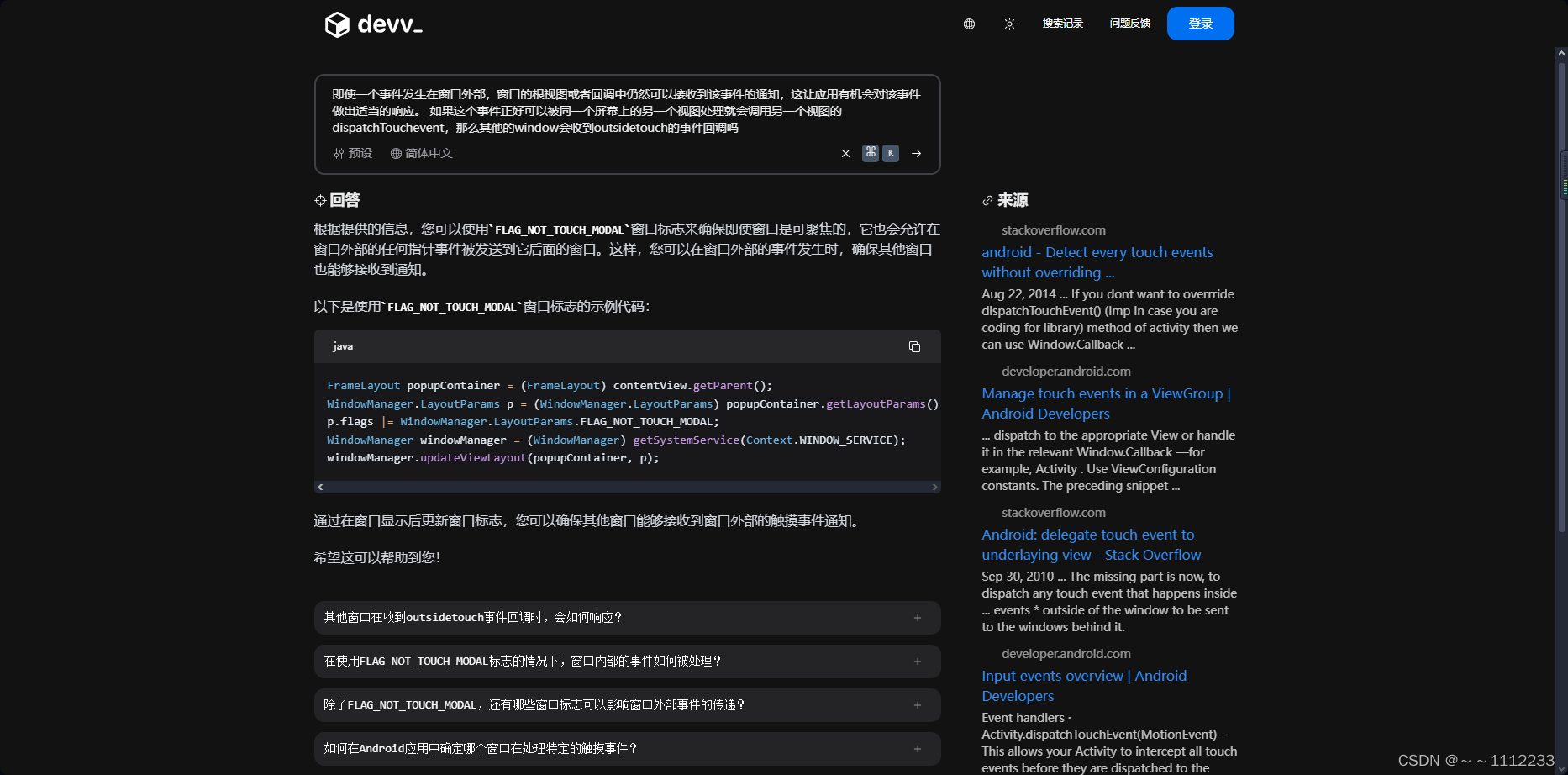
生成的link标签,可以看到rel为prefetch:

参考文档:
代码分离 | webpack 中文文档 | webpack中文文档 | webpack中文网