目录
- 0 引言
- 1 3DTiles数据
- 2 objTo3DTiles
- 2.1 工具的安装
- 2.1.1 拓展:Node.js 和 npm
- 2.2 工具的使用
- 2.2.1 输出成瓦片数据
- 2.2.2 输出带有坐标参数的瓦片数据
- 3 查看3DTiles数据

- 🙋♂️ 作者:海码007
- 📜 专栏:CesiumforUnreal专栏
- 💥 标题:【obj To 3DTiles 格式转换】 可以自定义经纬高、属性表等参数。
- ❣️ 寄语:书到用时方恨少,事非经过不知难!
- 🎈 最后:文章作者技术和水平有限,如果文中出现错误,希望大家能指正,同时有问题的话,欢迎大家留言讨论。
0 引言
其实我之前也写过两篇博客,分别是介绍 3DTiles格式数据、objTo3DTiles 的文章。但是之前储备的知识还不够,所以今天就重新起稿一份。
- 最近使用Cesium插件需要加载很多三维模型数据,如果直接将传统的三维模型格式导入的话,模型还需要制作LOD,通知需要地理配准等一系列工作。
- 然后最近发现3DTiles格式就是为了解决这些问题被创造出来的。所以研究了一下如何将obj格式数据转换成3DTiles格式。
本文将分为三个部分开始讲解:
- 3DTiles数据格式介绍
- 格式转换
- 转换后查看3DTiles格式数据
1 3DTiles数据
3DTiles格式数据是 OGC 组织进行规范的,显然他们的官网就有对这个数据格式的介绍。只不过是全英的,比较磨人,当然国内也有很多大佬进行翻译总结,这里我就不再赘述,直接上网址:
- 3DTiles官方文档:https://docs.ogc.org/cs/22-025r4/22-025r4.html#toc5
- 国内翻译链接:https://blog.csdn.net/weixin_45782925/article/details/124360642?spm=1001.2014.3001.5506
- 我的文章:https://blog.csdn.net/hhw_hhw/article/details/135103914?spm=1001.2014.3001.5502
2 objTo3DTiles
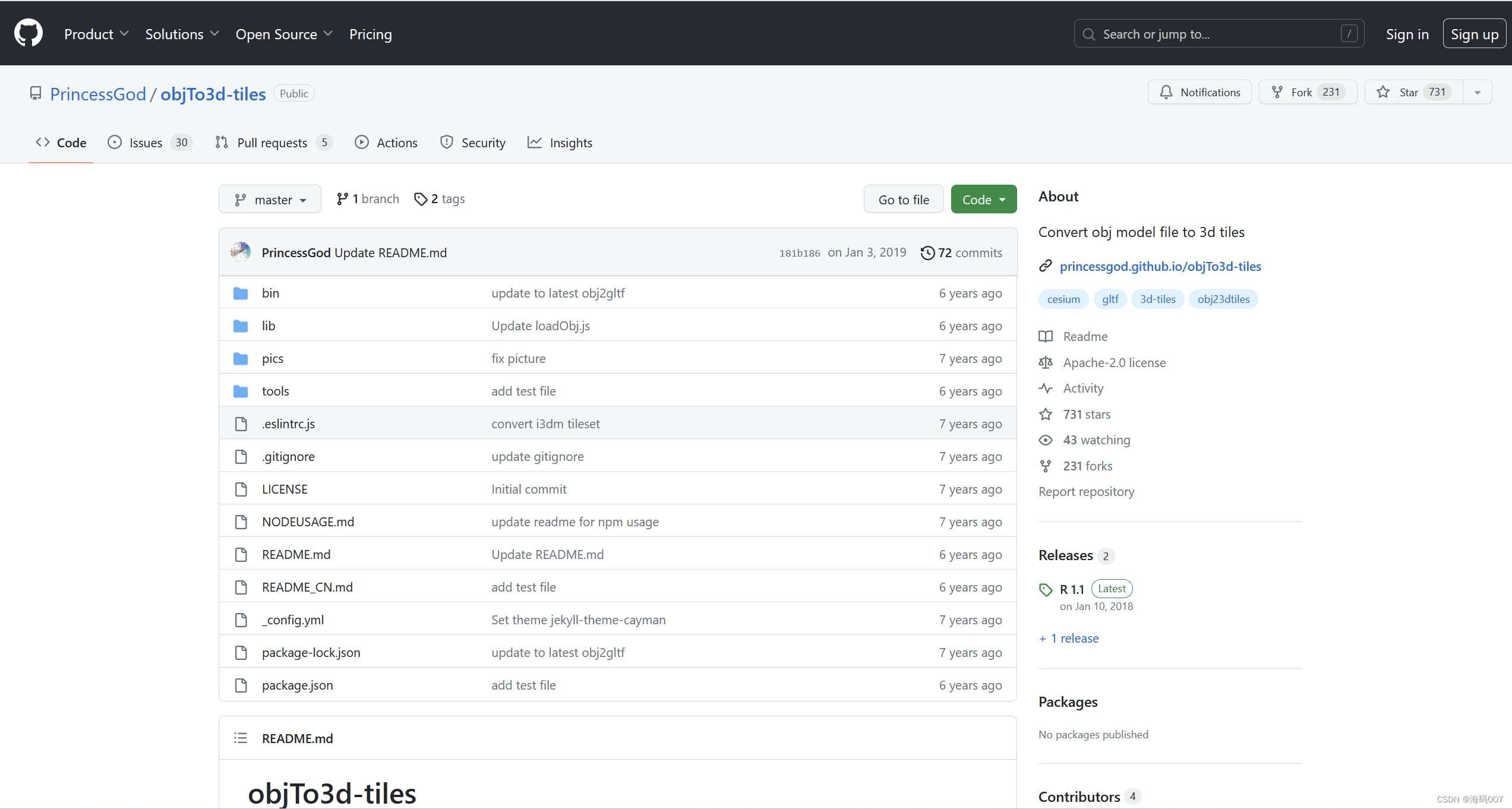
我试了很多工具,发现还是GitHub上的大佬做的好用,这里就直接放出链接:objTo3d-tiles工具链接。

2.1 工具的安装
- 其实我之前使用GitHub的频率很少,而且也不知道怎么部署GitHub上面的工具,所以还是自己摸索了一阵。今天我就手把手教学。
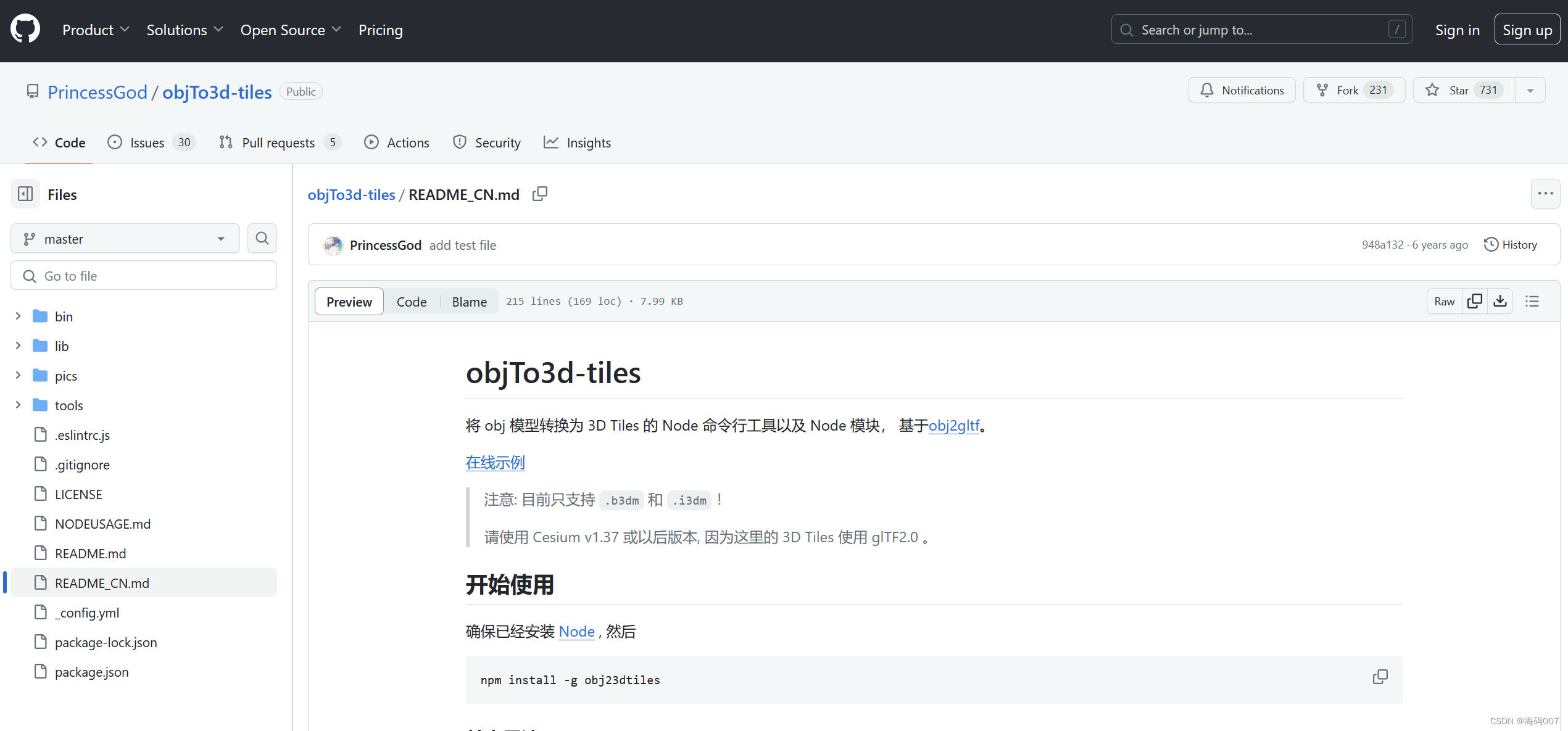
- 然后这个工具的作者也做了一个中文版的文档,我们直接看:

- 文档中写了,开始使用前,确保安装了Node.js。然后运行命令:
npm install -g obj23dtiles
Node.js直接去官网下载即可,然后下载完成后打开 Windows 操作系统的 命令行解释器 也就是 cmd 。然后输入刚才的命令,然后再点击回车,就开始安装了。
- -g 参数的意思是将工具安装到系统的全局目录,也就是说不管在哪里启动 cmd 命令都可以访问 obj23dtiles 工具。

2.1.1 拓展:Node.js 和 npm
Node.js 和 npm(Node Package Manager)是两个紧密相关的工具,通常一起使用,但它们有不同的作用。
-
Node.js:
- Node.js 是一个基于Chrome V8引擎的 JavaScript 运行时环境,使 JavaScript 具备了在服务器端运行的能力。
- 它允许开发者使用 JavaScript 来编写服务器端应用程序,而不仅仅是在浏览器中运行的前端脚本语言。
- Node.js 提供了一种事件驱动的、非阻塞的 I/O 模型,使其非常适合处理大量并发连接的应用程序。
-
npm(Node Package Manager):
- npm 是 Node.js 的包管理工具,用于安装、分享和管理 Node.js 模块。
- Node.js 模块是可重用的代码单元,可以通过 npm 进行安装,以便在应用程序中使用。
- npm 还允许开发者将自己的模块发布到 npm 的仓库中,供其他开发者使用。
关系:
- Node.js 本身提供了一个运行 JavaScript 代码的环境,但它并没有涉及到模块的管理。
- npm 则是用于管理 Node.js 模块的工具,通过 npm 可以方便地安装、升级、卸载模块,并管理项目所依赖的模块。
- 当你安装 Node.js 时,npm 通常也会随之安装,因此在大多数情况下,你可以直接使用 npm。
总的来说,Node.js 是提供 JavaScript 运行时环境的工具,而 npm 是用于管理 Node.js 模块的工具,二者一同构成了 Node.js 生态系统的基础。
总结:GitHub 上很多开源的工具,会将工具上传到 npm 上,然后我们可以下载 npm 工具,然后直接安装别人上传的工具。也就是说 npm 相当于一个中间站。然后在安装 Node.js 的时候会帮我们安装 npm 工具。
2.2 工具的使用
2.2.1 输出成瓦片数据
我们直接看如何将 .obj 转换为 .b3dm 格式的瓦片数据。
obj23dtiles -i ./bin/barrel/barrel.obj --tileset
// 在模型目录导出 Batchedbarrel 文件夹
这是官方给的示例
- obj23dtiles 表示调用的工具名称
- -i 表示接下来的参数是输入的数据
- ./bin/barrel/barrel.obj表示是输入数据的路径和文件名
- –tileset表示输出的是瓦片数据格式
输出的瓦片数据格式如下:是带有 tileset.json 的数据。这是3DTiles数据加载的入口,定义了数据的一下基本信息,包括数据的坐标信息。

2.2.2 输出带有坐标参数的瓦片数据
源码中给出了一个 customTilesetOptions.json 数据,定义了瓦片的一些信息。
{
"longitude": -1.31968, // 瓦片原点(模型原点 (0,0,0)) 经度的弧度值。
"latitude": 0.698874, // 瓦片原点维度的弧度值。
"transHeight": 0.0, // 瓦片原点所在高度,单位为米。
"region": true, // 使用 region 作为外包体。
"box": false, // 使用 box 作为外包体。
"sphere": false // 使用 sphere 作为外包体。
}
3DTiles瓦片数据使用的是 WGS84 坐标系 。
可以在输出瓦片数据的同时,将 customTilesetOptions.json 数据作为瓦片的参数一起输入。
obj23dtiles -i ./bin/barrel/barrel.obj --tileset -p ./bin/barrel/customTilesetOptions.json
输出结果如下:还是这两个文件,不过现在的瓦片数据已经是带有经纬高信息的数据了。(那么我们如何验证数据的坐标是否正确呢,那就要看本文的第三部分,查看3DTiles瓦片数据)

3 查看3DTiles数据
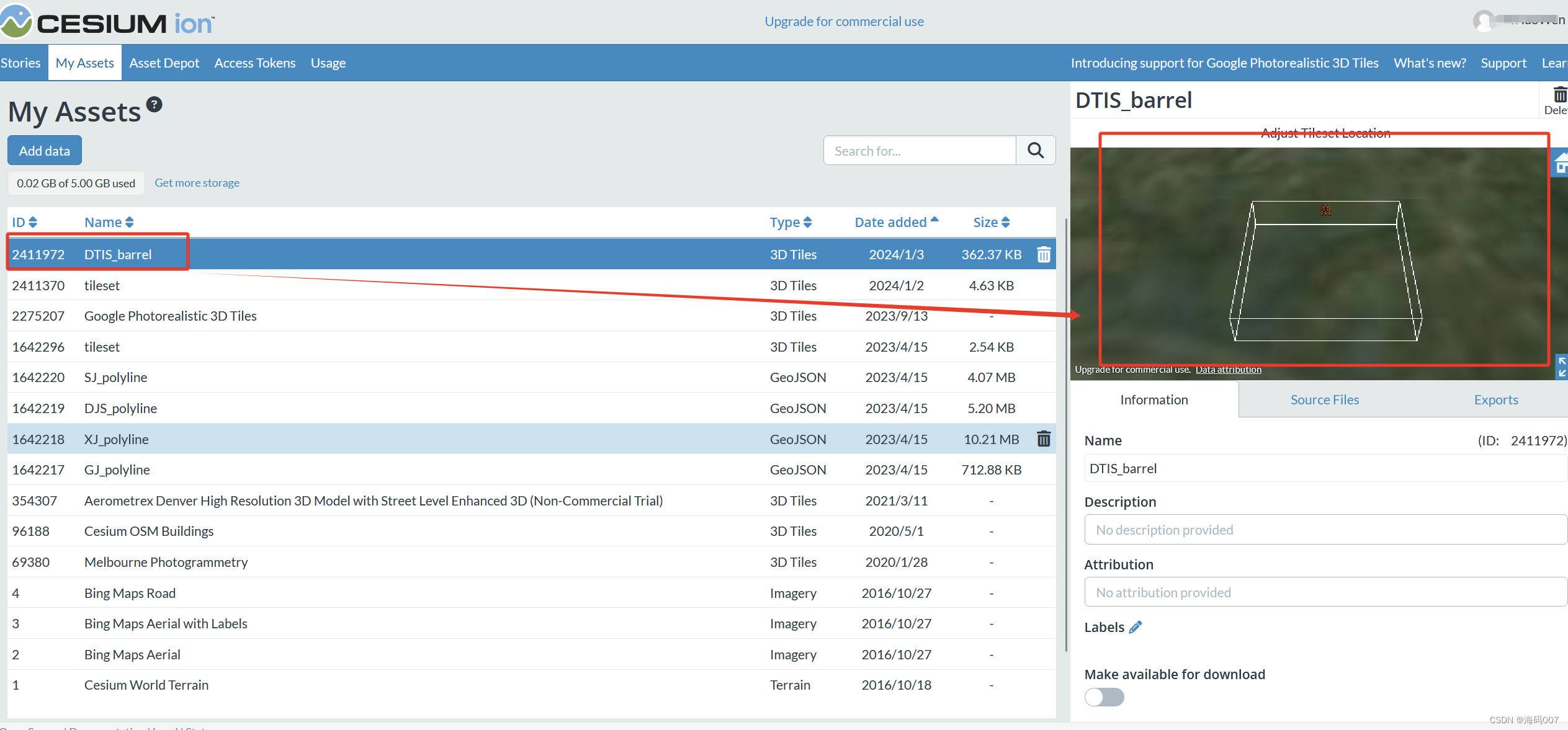
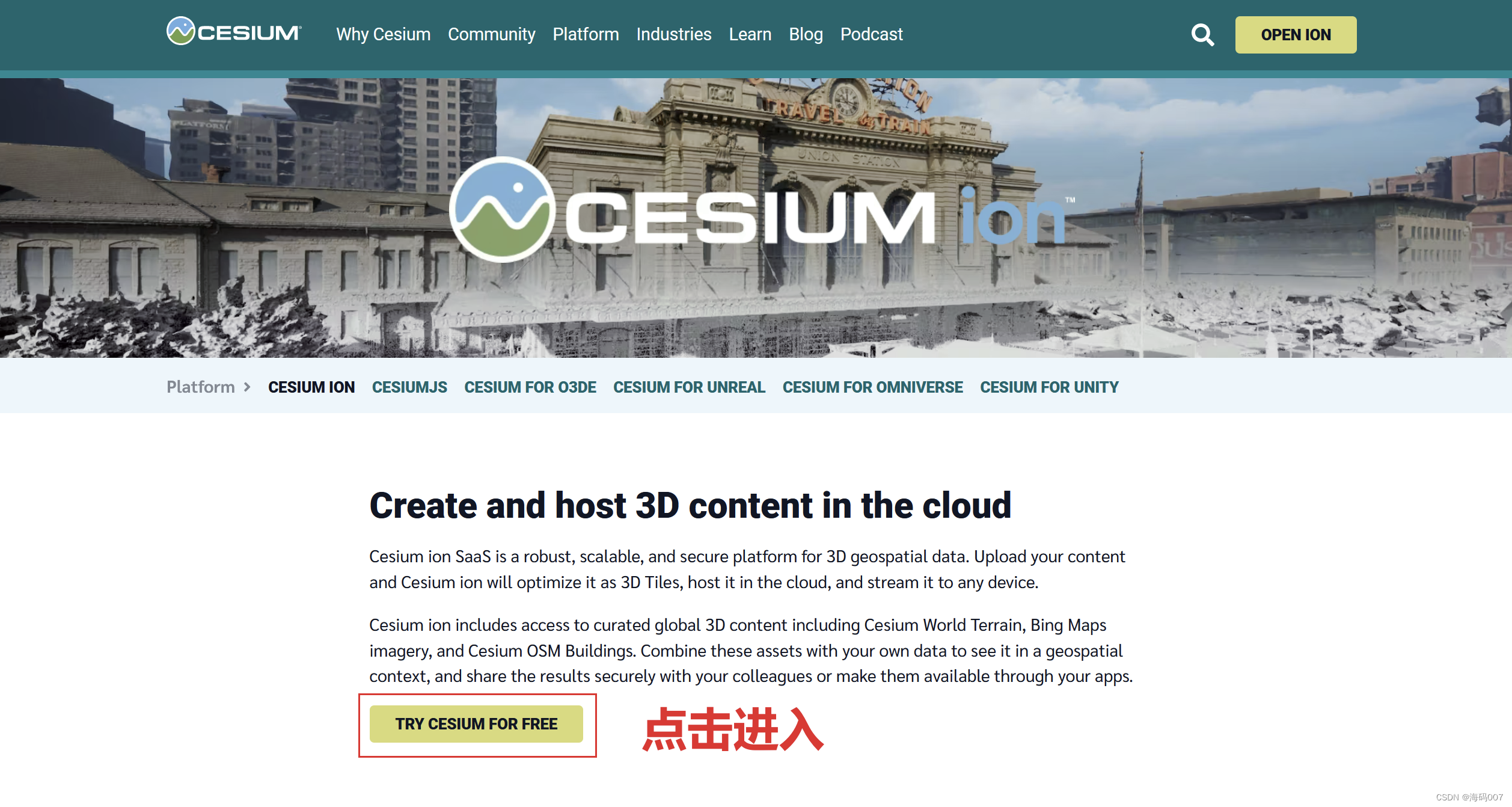
查看3DTiles数据的方式有很多,我使用的是Cesium官方的Cesium ion工具。
网址:https://cesium.com/platform/cesium-ion/

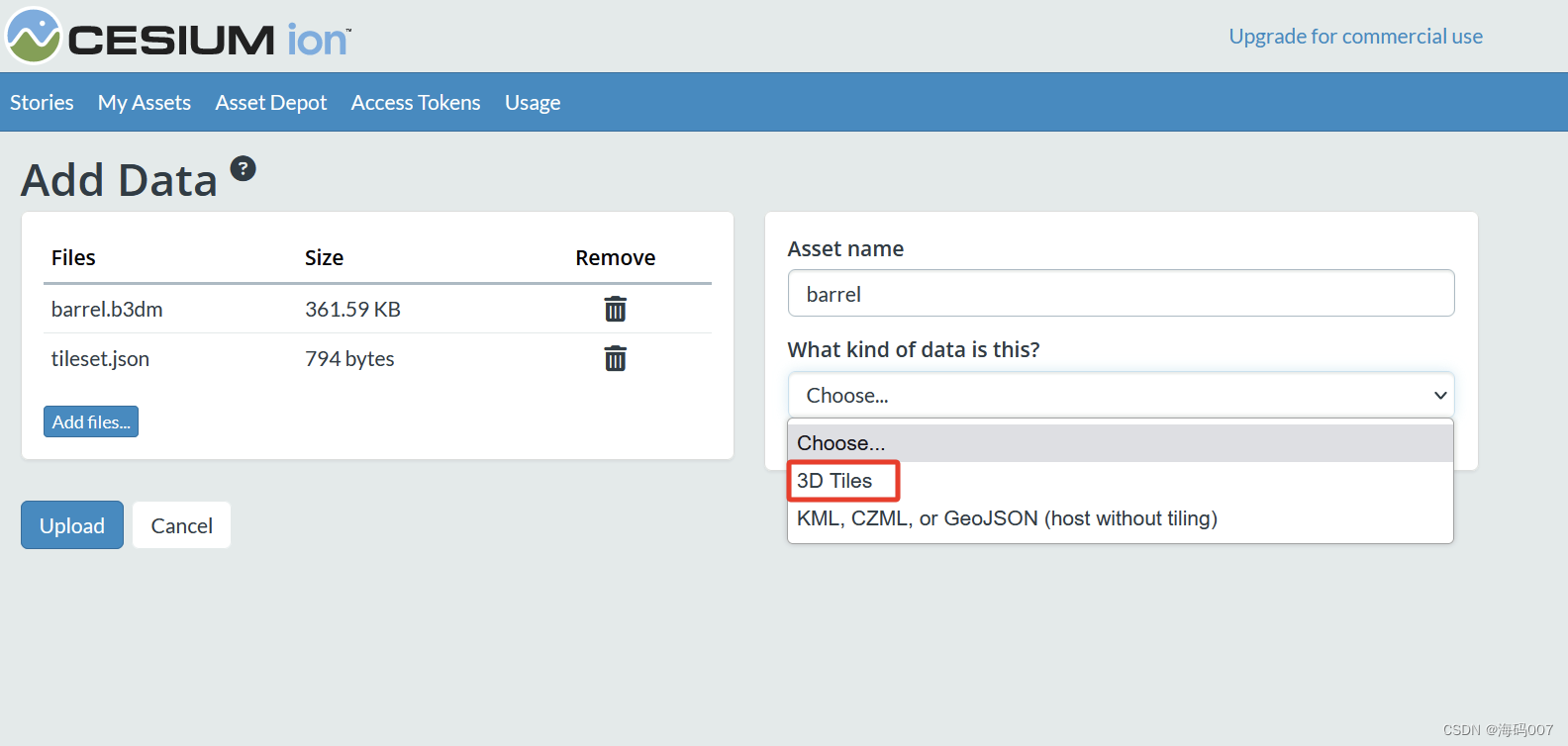
- 登入后,进入 My Asset ,然后添加数据


- 选择 Add files。选择两个文件。


- 选择 3D Tiles 数据类型。然后点击左下角的 Upload 进行数据的上传。

- 然后回到 My Assets 界面,点击刚才新添加的数据,即可在右侧窗口进行数据的查看。