Websockt概念
Websockt是一种网络通信协议,允许客户端和服务器双向通信。最大的特点就是允许服务器主动推送数据给客户端,比如股票数据在客户端实时更新,就能利用websocket。
Websockt和http协议一样,并不是设置在linux内核中,而是通过用户空间的应用程序来实现和处理。
http网址的格式:协议://域名/路径。如:Example Domain。
websocket网址的格式:ws://域名/路径 或 wss://域名/路径。如:ws://www.example.com/chat。
Websocket与http的关联
1、基于HTTP协议的握手:WebSocket协议的握手过程是基于HTTP协议的。在建立WebSocket连接之前,客户端和服务器之间会进行一次HTTP握手,这是为了协商和确认使用WebSocket协议进行通信。
2、共享同一端口:WebSocket协议使用HTTP协议的80端口(或443端口,用于加密连接),这意味着WebSocket连接可以通过与HTTP服务器共享同一端口来进行通信。这样可以避免在网络上开启新的端口,降低了网络配置的复杂性。
Websocket与http对比
优点
实时性:WebSocket支持双向通信,服务器可以主动推送数据给客户端,实现实时更新和推送功能。
较低的延迟:WebSocket建立一次连接后,可以保持长时间的连接状态,避免了每次请求都要建立新的连接的开销,从而减少了延迟。
较小的数据开销:WebSocket使用二进制消息传输,相对于HTTP的文本数据传输,可以减少数据包的大小,降低网络传输开销。
更少的网络流量:由于WebSocket采用长连接,不需要频繁的请求和响应,可以减少网络流量和负载。
缺点
兼容性问题:WebSocket是HTML5的一部分,相对于HTTP,对于一些低版本的浏览器和服务器来说,支持程度可能较低。
需要服务器端支持:WebSocket需要服务器端支持实现双向通信,而有些服务器可能没有提供WebSocket的支持。
协议复杂性:相对于HTTP来说,WebSocket的协议相对复杂一些,实现和维护的成本可能较高。
Websocket的握手
与http握手的区别
下图是websocket的握手报文案例。与http握手报文的核心区别是两处红框部分是否是Upgrade和websocket。

Websocket的握手流程
1.浏览器发送握手报文。
2.服务器解析出sec-websocket-key
![]()
3.sec-websocket-key与GUID字符串联合成新字符串。
GUID是一组固定的字符串,在websocket的官方文档里有规定。

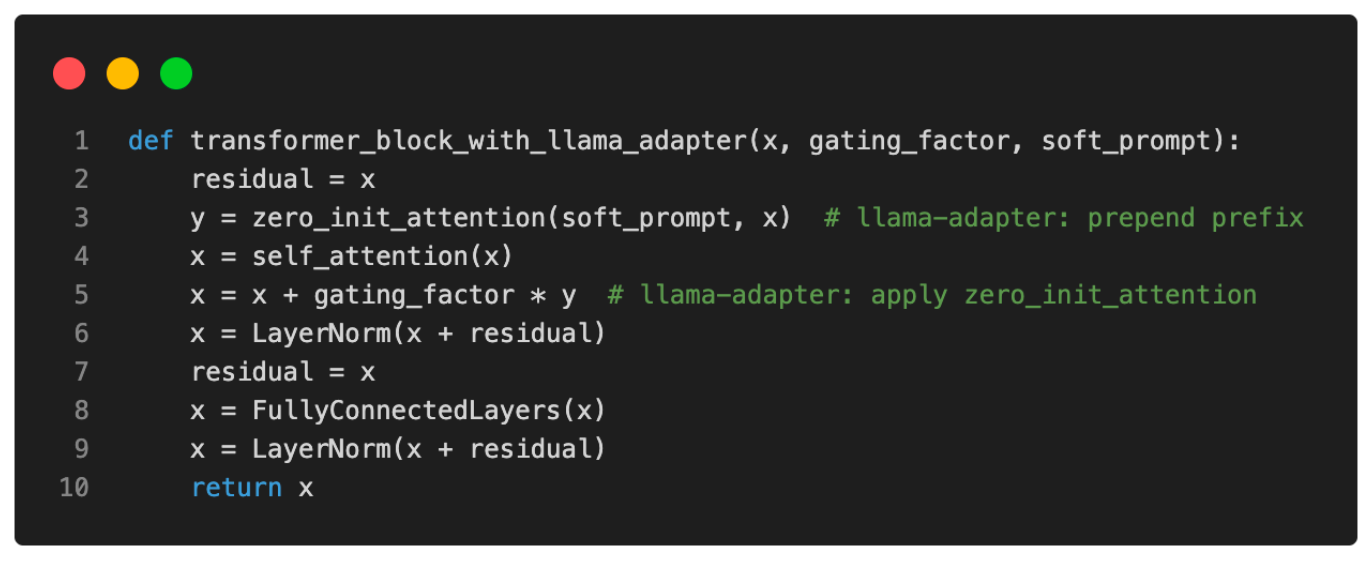
4.用哈希算法对新字符串进行哈希
![]()
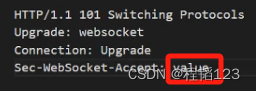
5.对哈希值转为base64格式,生成value
![]()
6.把value配握手返回报文中进行返回

仿股票数据推流
股票数据的推流的特点:客户端连接上服务器之后,服务器就会定时往客户端发送更新过的股票数据。
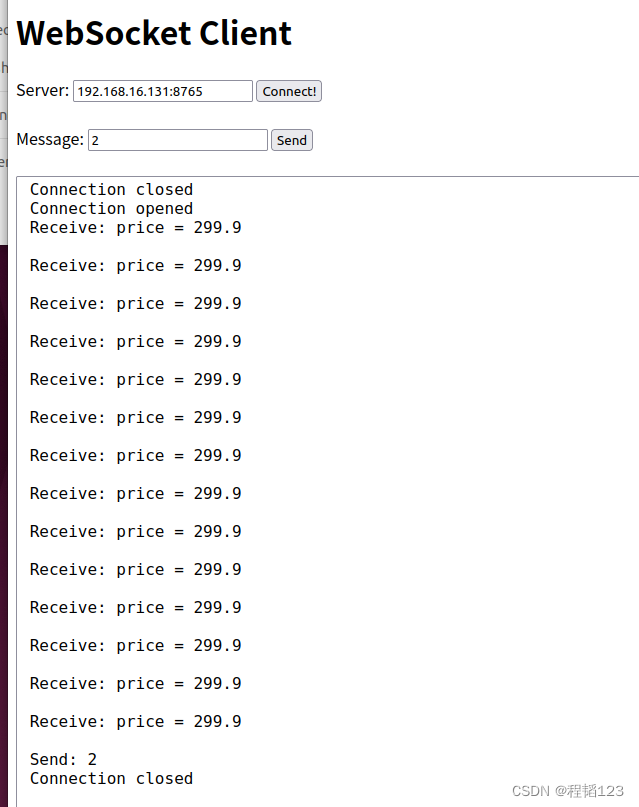
下图实现了一个简易版的服务器,能定时给连接上的客户端推送数据,当客户端尝试发送数据的时候会断开连接。
import asyncio
import websockets
async def push_price(websocket, path):
while True:
price = "price = 299.9"
await websocket.send(price)
try:
# 接收消息
message = await asyncio.wait_for(websocket.recv(), timeout=1)
# 如果接收到消息,立即断开连接
if message:
await websocket.close()
break
except:
pass
start_server = websockets.serve(push_price, None, 8765) //返回一个协程对象
//该对象的任务函数是push_price
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()客户端
<html>
<head>
<script>
let ws;
function doConnect(addr) {
ws = new WebSocket("ws://" + addr);
ws.onopen = () => {
document.getElementById("log").value += (" Connection opened\n");
};
ws.onmessage = (event) => {
document.getElementById("log").value += (" Receive: " + event.data + "\n\n"); // JSON.stringify()
};
ws.onclose = () => {
document.getElementById("log").value += (" Connection closed\n");
};
}
document.addEventListener("DOMContentLoaded", (event) => {
document.getElementById("btn_connect").onclick = () => {
let server_addr = document.getElementById("server_addr").value;
doConnect(server_addr);
};
document.getElementById("btn_send").onclick = () => {
let msg = document.getElementById("message").value;
ws.send(msg);
document.getElementById("log").value += (" Send: " + msg + "\n");
};
});
</script>
</head>
<body>
<div id="header">
<h1 align="left">WebSocket Client</h1>
Server: <input id="server_addr" type="text" value="192.168.232.132:8888">
<input id="btn_connect" type="button" value="Connect!"><br/><br/>
Message: <input id="message" type="text" value="">
<input id="btn_send" type="button" value="Send"><br/><br/>
<textarea cols="250" id="log" rows="50"></textarea>
</div>
</body>
</html>
~
~
~ 运行结果