Vscode代码格式化
有时候总是想,为什么我的代码格式化完后为什么这么挤,而且不想让代码在格式化后换行,他总是自动换行,所以我去网上查了相关资料
第一步,搜索插件ESLint并安装,安装完成后你就可以进行格式化了

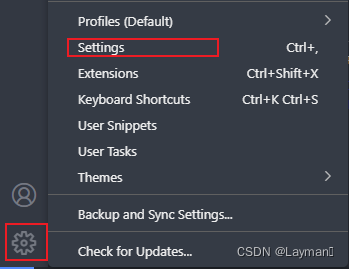
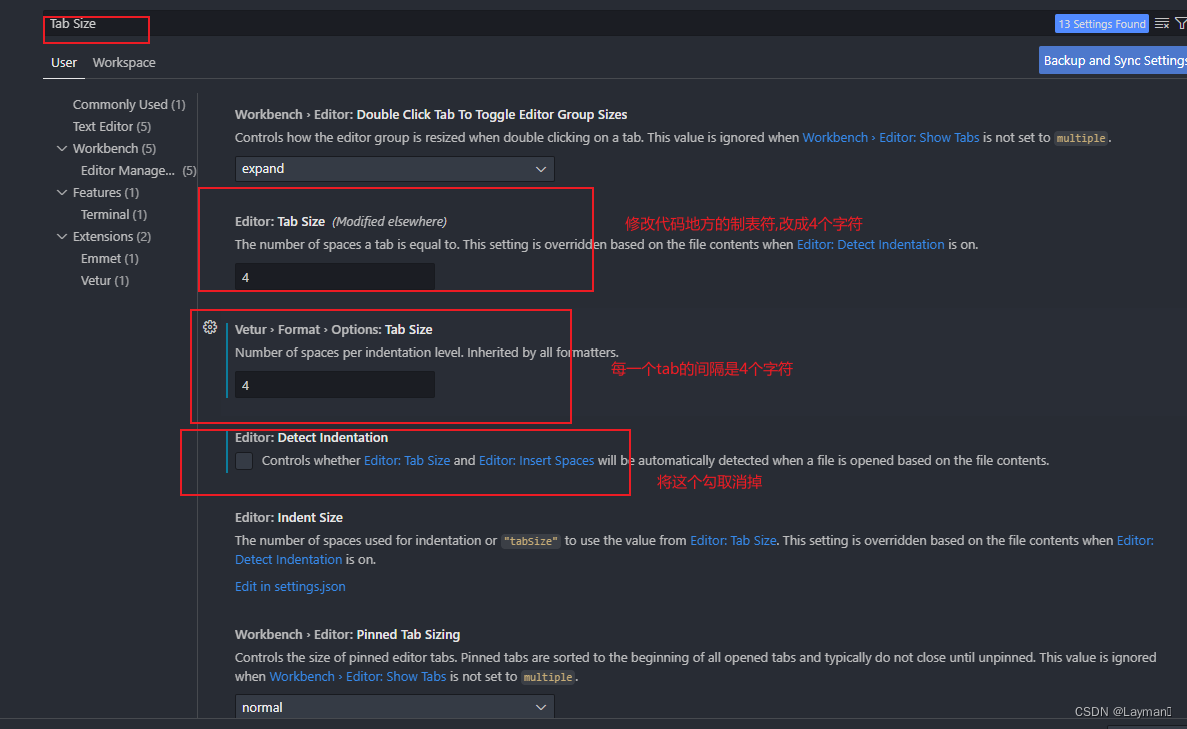
第二步,设置中选择settings,搜索Tab size,根据一下图片更改


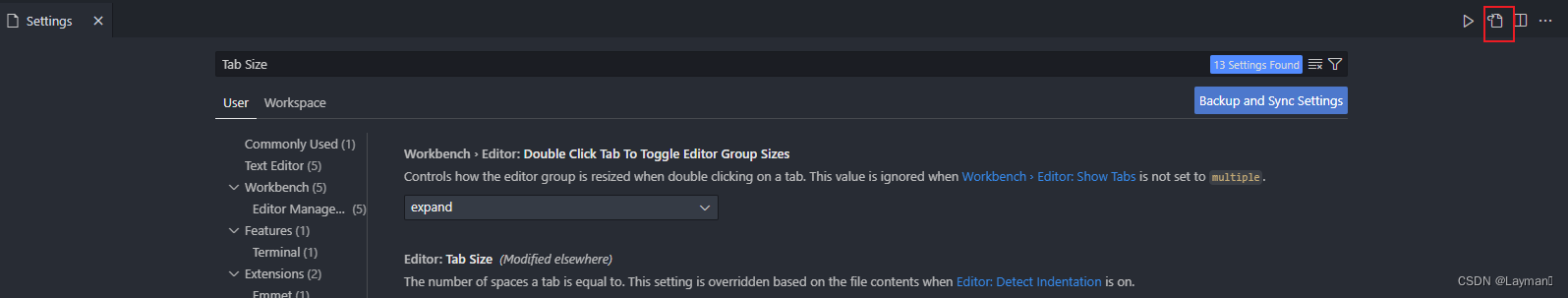
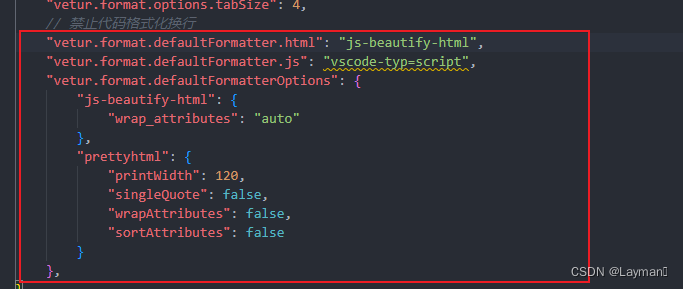
第三步,点击右边的setting(JSON),将以下代码插入进去,为了防止每次格式化代码,他都自动换行,保存即可


// 禁止代码格式化换行
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "vscode-typ=script",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
"prettyhtml": {
"printWidth": 120,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
最后你会得到这样的好看页面