动态生成菜单时报错,不能多层获取路由meta下面的title字段
<template>
<p>{{ meneList }}</p>
<template v-for="item in meneList" :key="item.path">
<el-menu-item v-if="!item.children">
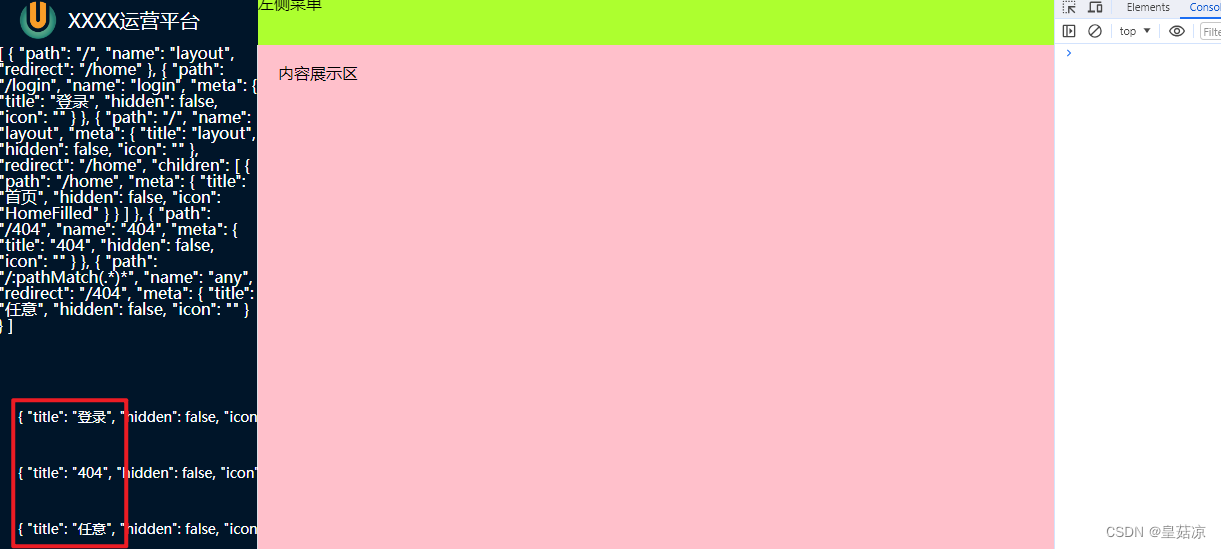
<template #title>{{ item.meta }}</template>
</el-menu-item>
</template>
</template>
<script setup lang="ts">
// 获取父组件传递过来的全部路由组件
defineProps(['meneList'])
</script>

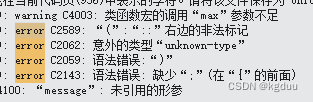
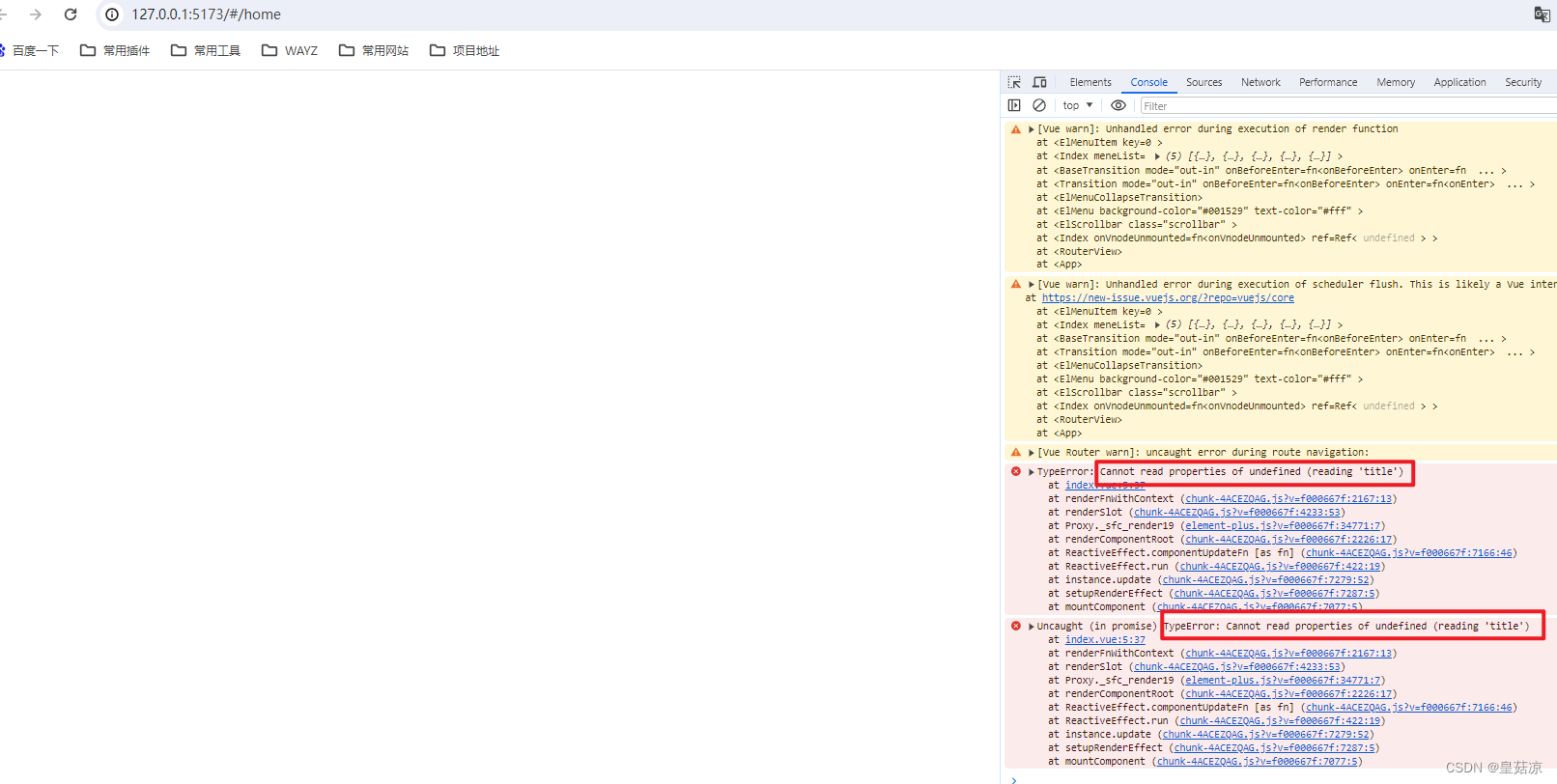
获取item.meta.title,会报错,如下:
<template>
<p>{{ meneList }}</p>
<template v-for="item in meneList" :key="item.path">
<el-menu-item v-if="!item.children">
<template #title>{{ item.meta.title }}</template>
</el-menu-item>
</template>
</template>
<script setup lang="ts">
// 获取父组件传递过来的全部路由组件
defineProps(['meneList'])
</script>

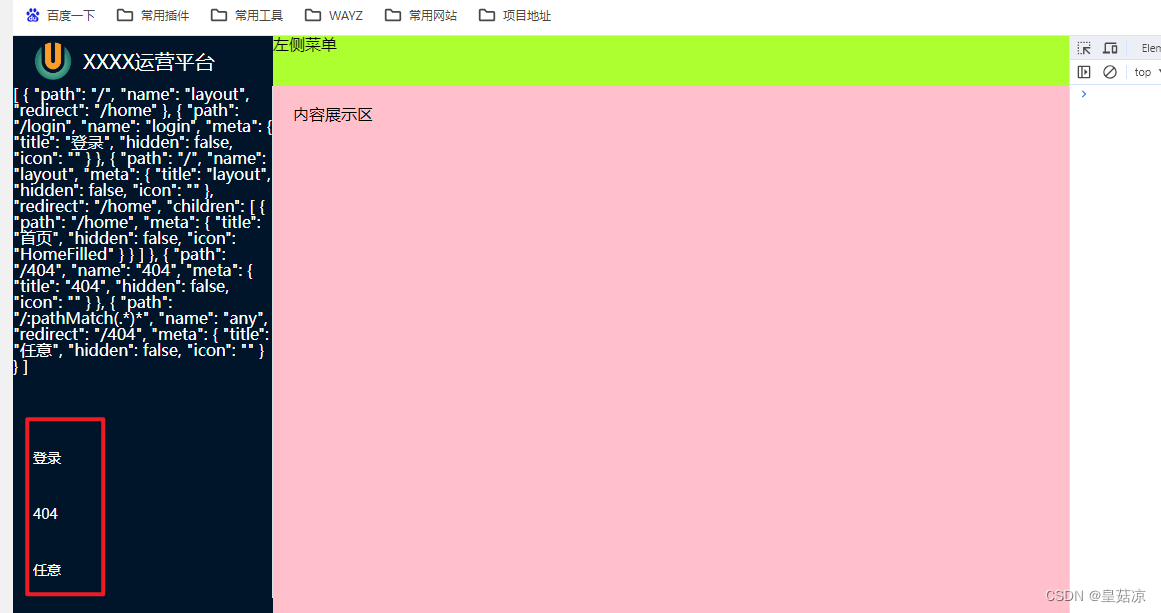
发现如下操作就好了,加个?
<template>
<p>{{ meneList }}</p>
<template v-for="item in meneList" :key="item.path">
<el-menu-item v-if="!item.children">
<template #title>{{ item.meta?.title }}</template>
</el-menu-item>
</template>
</template>
<script setup lang="ts">
// 获取父组件传递过来的全部路由组件
defineProps(['meneList'])
</script>

这是因为循环的数组里面有未配置meta字段,当这个字段都没有的时候,meta.title就会报错,所以加个?进行判断,当有meta字段且有值的时候再进行取值。