Grey
全部学习内容汇总: GitHub - GreyZhang/editors_skills: Summary for some common editor skills I used.
1872_emacs company backend的选择尝试
从C语言开发的使用场景角度,通过测试尝试看看这个company的backend应该来如何配置。
emacs使用很多年了,基本上从开始使用的时候 company 就是我emacs中的一个插件。自然,这个插件过去这么多年帮我节省了很多时间。但是,相比很多工具的补全功能来说,我自己使用的配置这个功能实现的的确还不是很理想。如果从语义分析以及补全的角度来讲,使用lsp或许是目前为止我体验到的比较好的一种解决方案。
这一次主要是从尝试的角度来进行对比,找到一个合理的方式。不过,关于这个主题我的确找到了一篇文章,里面的相关链接等或许都值得我们去看看: company-mode for Emacs
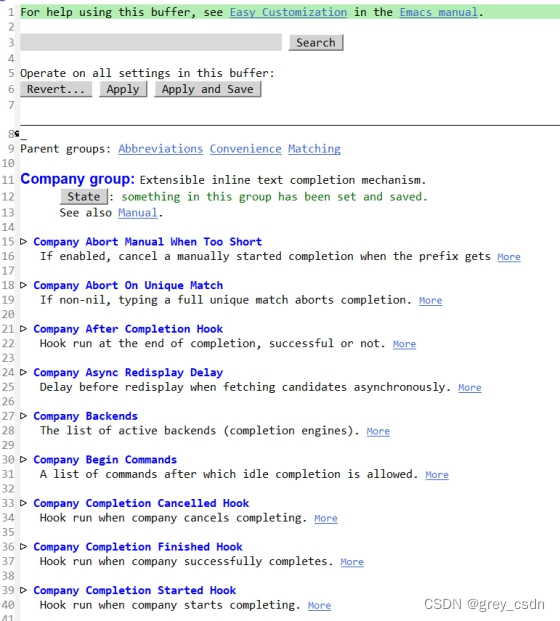
进行company backend配置,可以直接通过代码配置实现,但是我觉得比较好用的还是直接借助于内置的配置界面来处理。进入方式: M-x customize-group,回车后可以进入配置界面。效果如下:

- 这种配置属于GUI的模式,在操作上更加简单。
- 箭头都可以点击实现展开。
- 上面已经有了backend的条目。

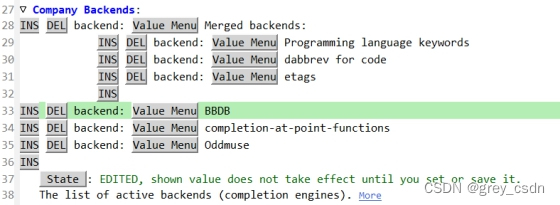
- 以上是backend的一个配置方式,可以有多种选择,还可以实现组合。
- 如果针对不同的场景选择不同的补全方式,使用elisp应该还是更简单的。
- 这里后面没有DEL的INS,点击一下,会创建一个新的backend,而后面的数值菜单中可以选择什么引擎。
默认的时候,我的配置中有一堆的backend。但是,在C语言的补全使用中效果并不理想。加上我在代码中也吵了一些别人的配置,让效果更加不好。之前,我用了多年的spacemacs,补全上虽不理想但是至少差强人意。从这样的效果看,至少是能够看得出来,这个东西不是放的配置越多越好。

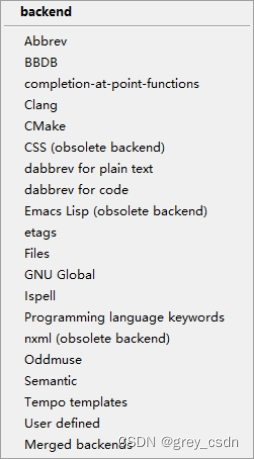
以上是可以选择的一些效果,我尝试进行了一种配置的选择测试,这里简单总结一下我试过的几种backend的效果吧。
clang
- C语言很有针对性。经过测试,的确如此,甚至能够实现结构体成员的补全。但是我用的机器是Windows,这个补全的速度太慢了!
Programming language keywords
- void、return等关键词就实现不了补全。
etags
- TAG文件。不过,单纯的一种,补全的只是TAG文件中分析出来的语素信息,补全不了诸如void以及return等关键词。
dabbrev for code
dabbrev for plain text
- for code的功能。但是,会导致弹出来的候选项太多,因此我放弃不用。
其实,从配置界面能够看到一个很好的组合模式。可以一次性用集中backend来实现后续的补全效果。这也是我后面的选择方式,我把关键词、etags、dabbrev for code组合起来,实现了不错的补全效果。
其实,网络上的好的补全效果看起来几种。clang、lsp、GNUPG Global等。我在Windows上hack的时候都不算顺利,因此之前一直算是勉强用着一点略有加强的补全效果。后续,这部分还是可以进一步深入分析一下的。
![[AutoSar]基础部分 RTE 07 VFB虚拟功能总线](https://img-blog.csdnimg.cn/direct/67a5ec4a1ca743d8907499639fd0b3e1.png)