目录
一.安装
1.下载安装依赖
2.创建src/stores/index.ts文件
3.创建src/stores/states.ts文件
4.创建src/stores/interface/index.ts文件
5.修改main.ts
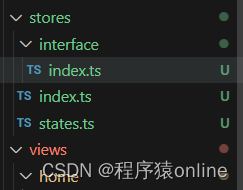
6.目录结构如下
7.测试使用
8.去到首页点击按钮,打开控制台查看
一.安装
1.下载安装依赖
npm install pinia
2.创建src/stores/index.ts文件
import { createPinia } from 'pinia';
// 创建
const pinia = createPinia();
// 导出
export default pinia;3.创建src/stores/states.ts文件
// 在 src/store/index.js 中创建一个简单的 store
import { defineStore } from 'pinia'
import { UserInfoState } from "./interface/index"
interface State {
userForm: UserInfoState;
}
export const useMyStore = defineStore('myStore', {
state: (): State => ({
userForm: {
user: '',
ID: '',
age: '',
sex: ''
},
// 其他状态
}),
actions: {
// 动作
setUserInfo(data:UserInfoState) {
this.userForm = data
},
},
})
4.创建src/stores/interface/index.ts文件
// 示例
export interface UserInfoState {
user:string;
ID:string;
age:string | number ;
sex:string
} 5.修改main.ts
添加内容
import pinia from "./stores/index"
app.use(pinia)
最后如下
import { createApp } from 'vue'
import '@/assets/style/index.css'
import App from './App.vue'
// 以下是 完整引入 element plus 时使用
// import ElementPlus from 'element-plus'
// import 'element-plus/dist/index.css'
// 引入图标库,如果您正在使用CDN引入,请删除下面一行。
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
// 导入新建的路由文件
import router from "./router/index"
import pinia from "./stores/index"
const app = createApp(App)
app.use(router)
app.use(pinia)
// 以下是 完整引入 element plus 时使用
// app.use(ElementPlus)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.mount('#app')
6.目录结构如下

7.测试使用
来到home/index.vue页面
新增测试代码
import { useMyStore } from "@/stores/states"
import { UserInfoState } from '@/stores/interface';
const useStore = useMyStore()
const testUseStore = () => {
let data: UserInfoState = {
user: 'admin',
ID: '12345',
age: '18',
sex: '男'
}
useStore.setUserInfo(data)
console.log(useStore.userForm);
}最后home/index.vue页面代码
<template>
<div class="common-layout">
<div class="main-layout">
<div class="line-first">
<div class="line-first-one">
<newsShow></newsShow>
</div>
<div class="line-first-two">
<scoreShow></scoreShow>
</div>
</div>
<!-- 测试功能按钮 -->
<div>
<el-button type="primary" @click="testUseStore">打印store</el-button>
</div>
</div>
</div>
</template>
<script setup lang="ts">
// import Vditor from "@/components/vditor.vue"
// import Tinymce2 from "@/components/tinymce_vue2.vue" //vue2 写法
// import Tinymce3 from "@/components/tinymce_vue3.vue"
import newsShow from './components/news.vue'
import scoreShow from './components/actions.vue'
import { useMyStore } from "@/stores/states"
import { UserInfoState } from '@/stores/interface';
const useStore = useMyStore()
const testUseStore = () => {
let data: UserInfoState = {
user: 'admin',
ID: '12345',
age: '18',
sex: '男'
}
useStore.setUserInfo(data)
console.log(useStore.userForm);
}
</script>
<style scoped>
.common-layout {
height: 100%;
overflow: hidden;
}
.line-first {
margin-bottom: 20px;
display: flex;
justify-content: space-between;
}
.line-first-one {
width: 720px;
}
.line-first-two {
width: 520px;
}
</style>
8.去到首页点击按钮,打开控制台查看