
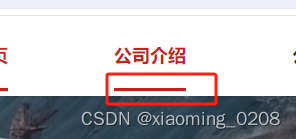
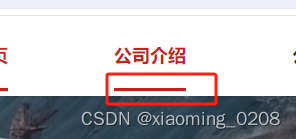
首先,给 <span> 标签添加一个父元素,定义属性类名:nav-wrapper ,父级设置相对定位。然后,使用 ::after 伪元素来创建一个与底部边框相同宽度的元素,初始时宽度为 0,通过过渡动画transition逐渐增加宽度,从而实现从左到右的过渡效果。
<div class="nav-wrapper">
<span class="nav" :class="$route.fullPath === '/companyProducts' ? 'active' : ''">公司产品</span>
</div>
.nav-wrapper {
position: relative;
}
.nav::after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 0;
height: 2px;
background-color: red;
transition: width 0.3s ease;
}
.nav:hover::after,
.nav:focus::after {
width: 100%;
}
//当前路由样式
.active {
color: #cd1e19;
font-weight: 700;
}


















![[书生·浦语大模型实战营]——基于 InternLM 和 LangChain 搭建你的知识库](https://img-blog.csdnimg.cn/direct/4c02f6f1c1d842fa8bfea4556178cf7a.png)