变量
--name 两个破折号加变量名称(可以在当前的选择器内定义)var(--*)
命名规则
body {
--深蓝: #369;
background-color: var(--深蓝);
}变量值只能做用属性值,不能用做属性名。变量命名不能包含 $,[,^,(,% 等字符 普通字符局限在只要是数字[0-9]/字母[a-zA-Z]/_/-这些组合。 还能够是中文,日文或者韩文; 变量名大小写敏感, --blue 和 --Blue 是两个不一样变量。
使用语法
var(--name, [value1] )
第一个参数:引用的变量名称
第二个参数:回退值,表示如果第一个参数未定义,使用回退值代替
js控制css变量
获取css变量:getPropertyValue('--name')
设置css变量:setProperty('--name', value)
let dom = document.getElementById("header");
// 获取css变量
let color = dom.getPropertyValue("--bgColor").trim();
// 设置css变量
dom.setProperty("--bgColor", '#f34e25');函数
通常带 () 的都是函数表达
属性函数(慎用,用在伪元素):attr()
attr(attrName, [ type, defaultValue]) - 第一个参数是html标签的属性名称;第二个参数是属性值的单位类型(例如string(默认)、number,但因为很多目前都处于试验阶段,因此基本都是string字符串类型);第三个参数是默认值
理论上能用于所有的 CSS 属性但目前支持的仅有伪元素的 content 属性,其他的属性和高级特性目前是实验性的
<div class="main" bgColor="#ffffff" data-width="100px"></div>
<style>
.main {
background: attr(bgColor);
width: attr(data-width);
}
</style>兼容性也很是的好,IE8+都是能够完美支持这个属性的
值处理函数:calc()
calc(表达式) - 表达式支持加、减、乘、除,可以使用不同维度的值计算
width: calc(2em + 16vh)值处理函数:min、max、clamp
min(val1... valN):接受任意数量的参数,每个参数也可以是表达式。取出参数中最小的值。
max(val1...valN):同上,取最大的值。
clamp(minVal, defaultVal, maxVal):3个参数,分别是最小值,首选值,最大值。相当于将最终取值限制在一个范围内。
以上3个函数都具有响应式的功能,可以将不同维度的值用来比较
div {
width: min(10px, 8vh, 2em);
height: max(120px, 50vh);
max-height: clamp(20px, 50px, 100px);
}滤镜函数:filer()
filter: grayscale(1); 灰色效果--网站哀悼主题色就是用它,一行代码搞定
filter: blur(5px); 毛玻璃效果
等等
// css 版的 ps
img {
-webkit-filter: blur(5px); /* Chrome, Safari, Opera */
filter: blur(5px);
}计数函数:counter()
<div class="box">
<p>选择你想要吃的水果</p>
<input type="checkbox" value="苹果"/>苹果
<input type="checkbox" value="橘子"/>橘子
<input type="checkbox" value="柠檬"/>柠檬
<p>你一共选择了<span class="total"></span>种水果</p>
</div>
.box {
counter-reset: characters;
}
input:checked {
counter-increment: characters
}
.total {
position: relative;
padding-right: 10px;
}
.total:after {
position: absolute;
content: counter(characters);
}颜色函数:rgb()、rgba()
rgb(redValue, greenValue, blueValue)
接受3个参数,分别代表红、绿、蓝的色值。取值范围在0~255之间rgba(redValue, greenValue, blueValue, opacity)
接受4个参数,前三个与rgb的参数一致;最后一个参数是透明度,取值范围在0~1之间。
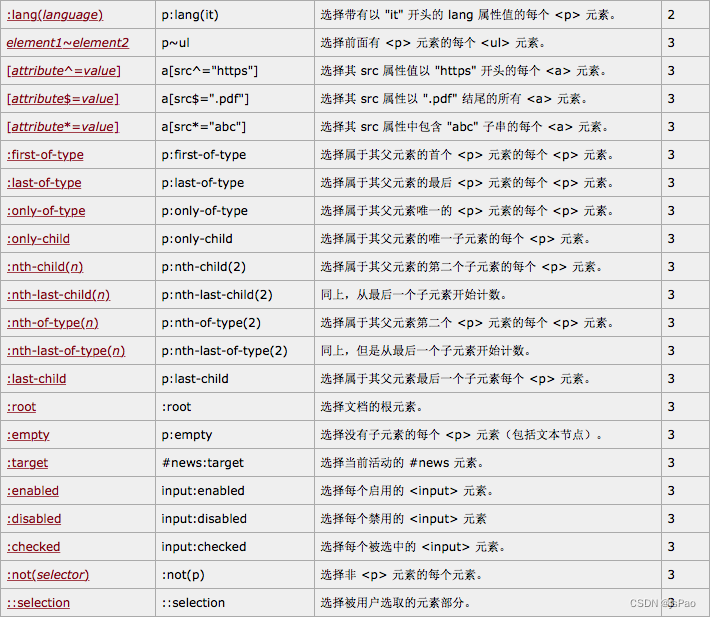
伪类选择器函数
:where()函数是一个高级的伪类选择器,他的作用是将一系列的选择器列表,都应用相同的样式,简化多个选择器样式编码的流程。
:where(class1,...classN) { css样式 }- 接受n个参数,参数值为选择器(任意的css选择器)
可以把:where选择当成普通的选择器一样,和其他选择器组合使用,比如放在中间、开头、或者结尾。
// 传统方式
.main span {
font-size: 12px;
}
.line span {
font-size: 12px;
}
// 如果有大量样式相同,选择:where函数选择器
:where(.main, .line) span {
font-size: 12px;
}
// 组合使用
div :where(.main, .line) span {
font-size: 12px;
}:is()函数与:where()函数选择器用法一致。
:is()函数与:where()函数的区别:
优先级不同。:where()函数选择器的优先级总是为0(即使他的样式代码在最下面)
而:is()函数选择器的优先级取决于他的参数选择器列表中最高的选择器
li {
list-type-style: none;
}
:where(li) {
list-type-style: circle;
}
// 以上代码,li标签的样式仍为none,设置了li选择器的样式,:where()函数选择器的样式优先级最低
.main span {
font-size: 12px;
}
:is(.main) span {
font-size: 13px;
}
span {
font-size: 14px;
}
:where(.main) span {
font-size: 15px;
}
// 以上代码,由于都设置了span选择器的font-size样式,
// :where()优先级最低;其次是span选择器;
// 第一个选择器和:is()函数选择器的优先级都是.main span,因此他们优先级一致,但是因为is()函数在下面,因此font-size为13px。E:not(exception):该选择器将选择与括号内的选择器不匹配的元素:
:not(:placeholder-shown) 选择器表示输入框不显示占位符文本,即输入框有值
p:not(.info) 匹配所有class值不为info的p元素
:has()函数可以通过后面及里面的元素确定前面或外面的元素的CSS样式。
:has选择可以根据一个相对选择器来选中某个元素,如
div:has(p)表示当 div 中有 p 时,选中 divdiv:has(>p)表示当 div 有子元素 p 时,选中 divdiv:has(+p)表示当 div 后面紧跟一个 p 时,选中 divdiv:has(~p)表示当 div 后续有 p 类型兄弟元素时,选中 div注意上面的三个选择器都可以不使用 div 而直接使用 :has()
:has(p)选中任何一个内部有 p 的元素:has(>p)选中任何一个有 p 子结点的元素:has(+p)选中任何一个后面紧跟 p 的元素:has(~p)选中任何一个后续 p 兄弟的元素
伪类
:placeholder-shown:选择器表示输入框显示占位符文本,即输入框无值
:valid和:invalid 伪类。这两个伪类通常用于表单验证,但也可以用于检测输入是否有值
:selection:匹配选中的文本
:empty:没有子元素的元素,没有子元素包括文本节点
:in-range:应用于具有范围限制的元素,其中该值位于限制内;比如具有min和max属性的number和range输入框
:out-of-range:与:in-range选择相反,其中该值在限制范围外
:required:应用于具有必填属性required的表单控件
:optional:应用于没有必填属性required的所有表单控件
:read-only:应用于其内容无法供用户修改的元素
:read-write:应用于其内容可供用户修改的元素,比如输入框
:target:该选择器定位当前活动页面内定位点的目标元素:
#info:target {font-size:24px;} //当访问的URL网址为 123.html#info 时,id="info"将加载这个字体样式
优先级表格


selector specificity
特异性是浏览器表示一个 css selector 和其元素的相关性。相关性越强, 即表示表示其权重最高。
特异性基于匹配规则,这些规则由不同类型的 CSS 选择器组成。
Selector Type
根据 W3 标准中的规定, css selector 分为 4 种 type: a, b, c, d. 他们的数目计算规则为:
-
a: 如果 css 属性声明是写在
style=“”中的, 则数目为 1, 否则为 0 -
b: id 选择器的数量
-
c: class 选择器, 属性选择器(如
type=“text”), 伪类选择器(如:::hover) 的数量 -
d: 标签名(如:
p,div), 伪类 (如::before)的数量
在比较不同 css selector 的权重时, 按照 a => b => c => d 的顺序进行比较.
由第一个 selector type a 的计算规则可知: 写在 html 代码 style 属性中的 css 相较写在 css 选择器中的 css 属性具有最高的优先级.
而 id selector (b) 相较 class selector (c) 有更高的优先级. 这也和我们平时的经验相吻合。

重复同样的 css selectory type, 权重会增加!
.testClass.testClass 高于 .testClass
!important(慎用)
按照 MDN的说法, !important 是不在 css 选择器的权重计算范围内的, 而它之所以能让 css 选择器生效是因为浏览器在遇见 !important 时会进行特殊的判断. 当多个 !important 需要进行比较时, 才会计算其权重再进行比较。
不提倡使用 !important













![P1003 [NOIP2011 提高组] 铺地毯————C](https://img-blog.csdnimg.cn/direct/c1dd273ece0e4bde8496d36343391517.png)