typora导出html添加目录
使用方法
首先要从typora导出html文件,之后用记事本编辑器html文件
找到文档最后面,如图:

用文字编辑类工具打开sideBar.txt,复制其中所有内容【内容在下面】

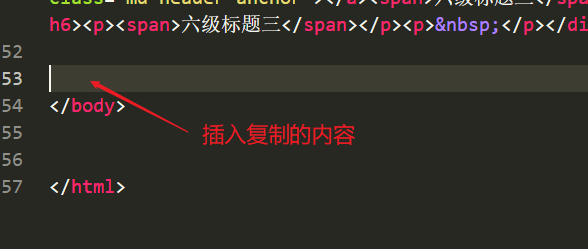
在如上图的位置插入所复制的内容
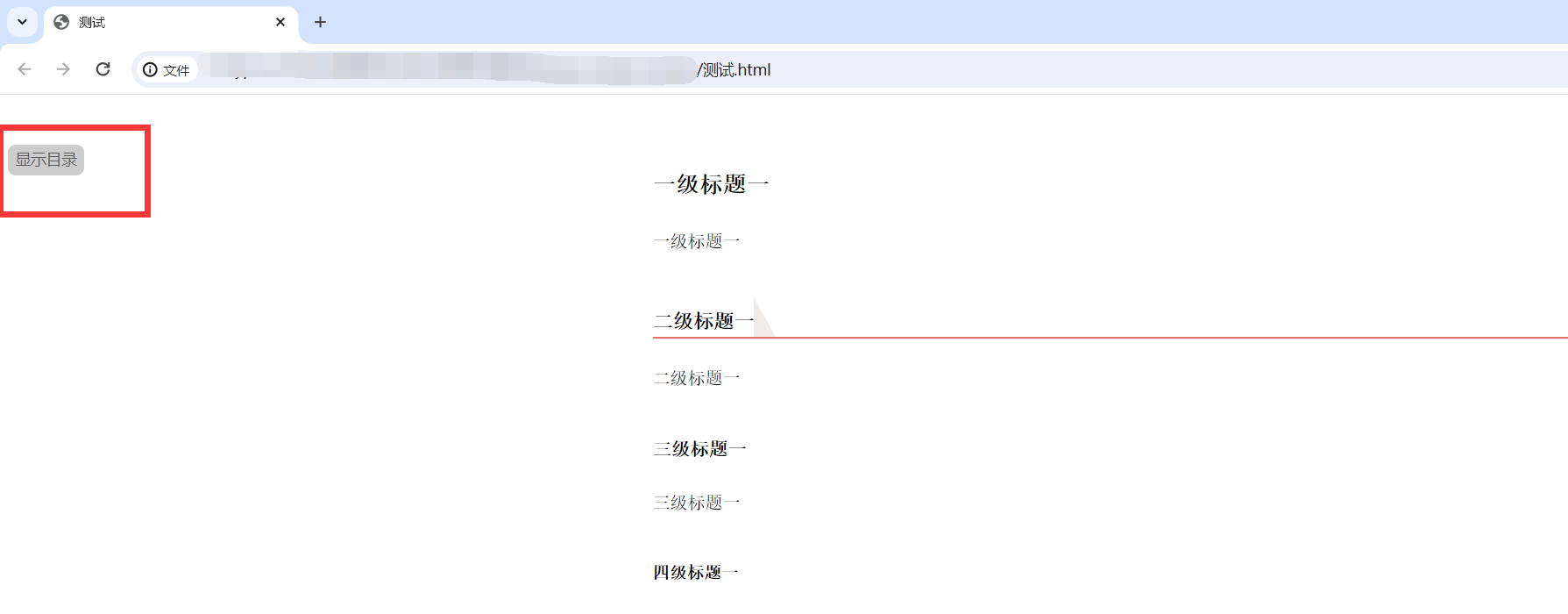
打开修改过的html文件后左上角会出现一个按钮

点击按钮出现标题的大纲视图

sideBar.txt
<div class="sideBar">
<div class="sidebarText"></div>
<div class="hideBtn">显示目录</div>
<div class="author">Powered by me</div>
</div>
<script>
// 隐藏按钮
var hideBtn = document.querySelector(".hideBtn");
var hideMain = document.querySelector(".sidebarText");
var author = document.querySelector(".author");
var isHide = true;
var hidFun = () => {
if (isHide) {
hideMain.style.display = "none";
hideBtn.style.left = "0.5rem";
hideBtn.innerHTML = "显示目录";
author.style.display = "none";
} else {
hideMain.style.display = "block";
let leftLength = hideMain.offsetWidth/16 + 0.5;
hideBtn.style.left = `${leftLength}rem`;
hideBtn.innerHTML = "隐藏目录";
author.style.display = "block";
}
}
// hidFun();
hideBtn.onclick = function () {
isHide = !isHide;
hidFun();
}
var write = document.querySelector("#write").childNodes;
//渲染子节点
var list = [];
write.forEach((item,index)=>{
if (
item.localName == 'h1' || item.localName == 'h2' || item.localName == 'h3' || item.localName == 'h4' || item.localName == 'h5' || item.localName == 'h6'
) {
let title = "";
for (let i = 1; i < item.childNodes.length; i++) {
//console.log(item);
//console.log(item.childNodes[i].data);
//title = title + item.childNodes[i].innerHTML;
title = title + item.childNodes[i].data;
}
list.push({
text: title,
a: item.childNodes[0].name,
tag:item.nodeName
})
}
})
list.forEach((item, index) => {
let sideH1 = document.createElement("div");
sideH1.setAttribute("class", `side`+`${item.tag}`);
sideH1.setAttribute("id", `${item.a}`);
sideH1.innerHTML = item.text;
hideMain.appendChild(sideH1);
})
// 点击事件
hideMain.onclick = (event) => {
if (event.target.className != "sidebarText") {
let jumpArr = document.querySelector(`a[name=` + `"${event.target.id}"` + `]`);
jumpArr.scrollIntoView();
}
}
</script>
<style>
body {
margin: 0px 0px 0px 150px;
}
.sidebarText{
min-width: 16rem;
max-width: 25rem;
height: 100vh;
background-color: #f3f4f4;
position: fixed;
left: 0;
top: 0;
display: none;
overflow-x:auto;
white-space:nowrap;
padding: 0.8rem 0.8rem 2.5rem 0.8rem;
}
.hideBtn{
width: 5rem;
height: 2rem;
background-color: #ccc;
position: fixed;
left: 0.5rem;
top: 0.8rem;
text-align: center;
color: #595959;
cursor: pointer;
line-height: 2rem;
border-radius: 0.5rem;
user-select:none;
}
.author{
min-width: 16rem;
max-width: 25rem;
text-align: center;
position: fixed;
left: 0;
bottom: 0.7rem;
display: none;
user-select:none;
}
.sideH1{
margin: 0.2rem 0 0.2rem 0;
cursor: pointer;
}
.sideH2{
margin: 0.2rem 0 0.2rem 0.6rem;
cursor: pointer;
}
.sideH3{
margin: 0.2rem 0 0.2rem 1.2rem;
cursor: pointer;
}
.sideH4{
margin: 0.2rem 0 0.2rem 1.8rem;
cursor: pointer;
}
.sideH5{
margin: 0.2rem 0 0.2rem 2.4rem;
cursor: pointer;
}
.sideH6{
margin: 0.2rem 0 0.2rem 3rem;
cursor: pointer;
}
</style>