在数字化飞速发展的时代,知识已成为企业最宝贵的资产。如何有效地管理和利用这些知识,提高企业的运营效率和创新能力,成为众多企业关注的焦点。而知识库工具成为了企业不可或缺的助手。
HelpLook和Zendesk是市场上两款备受关注的知识库工具,它们各具特色,但在功能和性能上存在一些差异。本文将对这两款工具进行详细的对比,帮助你更好地了解它们的优缺点,从而为你的企业选择最适合的知识库解决方案。
| 1.Zendesk
Zendesk是许多大型企业使用的流行客户支持平台。它提供了各种套餐,包括呼叫中心和聊天支持,以及内部知识库功能。那么使用Zendesk内部知识库都有哪些优缺点呢?

作为附加组件构建
Zendesk的内部知识库是一个更大的旗舰产品的一部分。虽然它可以与主要的支持产品相辅相成,但它可能不是一个独立的平台。对其他产品的依赖可能会限制它对某些企业的价值。
成本和计划限制
Zendesk套件计划的价格为每个坐席每月19美元。Zendesk的定价结构,包括额外功能的额外费用,可能会对预算受限的小型企业构成阻碍。
较为复杂的用户界面
由于Zendesk具有全渠道的特性,其用户界面可能变得复杂,并且通常需要广泛的培训。在Zendesk内设置工作流可能需要几周甚至几个月的时间,这可能需要额外的资源投入。界面的复杂性可能导致员工对知识库的抵制,特别是如果他们认为它过于复杂。
技术设置要求
Zendesk不需要安装,web端即可使用。但在设置上它可能在技术上要求较高,特别是在与企业内部的其他平台集成时,可能需要Zendesk支持团队的技术协助。
总而言之,Zendesk的内部知识库提供了全面的分析功能、集成能力和丰富的培训材料。然而,它也存在一些缺点,包括对其他产品的依赖性、价格考虑、用户界面挑战和技术设置要求。对这些因素进行仔细评估是必要的,以确定Zendesk是否是组织内部知识库需求的正确选择。
| 2.HelpLook
Zendesk和像HelpLook这样的独立知识库在基本方面存在着区别。独立的知识库软件更偏向于创建一个比较强大的数据库。而Zendesk提真正的优势在于与平台提供的整个支持套件的集成。
如果选择像HelpLook这样的独立知识库,企业可以在使用所提供的功能或保证平台质量的情况下获得更大的灵活性。这种灵活性使组织能够根据自身特定的需求和要求来定制知识库。
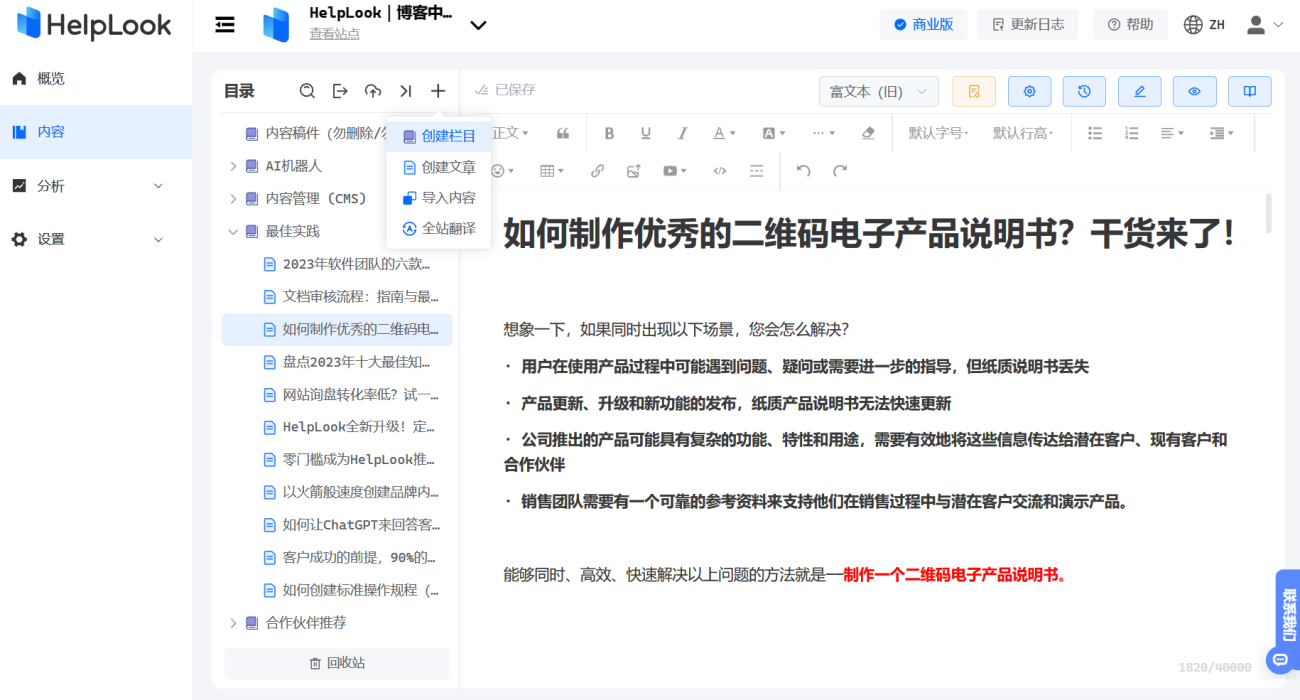
所见即所得的用户界面
用户界面在任何SaaS平台的成功中起着至关重要的作用,在这方面,HelpLook还是很有优势的。它拥有流畅直观的界面,视觉效果也非常不错。

HelpLook的一个显著特点是其所见即所得的编辑界面。这个界面使技术撰写人员和内容创作者能够以视觉方式对其内容进行格式和结构的设定,确切地呈现给最终用户。使用HelpLook,作者可以轻松地应用格式样式,插入表情、图表和视频,创建超链接,甚至添加交互元素,而不需要深入了解编码知识。
24小时全天候AI聊天机器人
HelpLook可以无缝集成AI聊天机器人功能,提供改善的客户体验、全天候的可用性、基于数据的洞察力、增强的满意度水平和提高的忠诚度。将HelpLook Chatbot等chatGPT聊天机器人整合到企业的战略中可以带来显著的好处。

性价比高
HelpLook提供了四种方案,采用基于用户的定价结构,适用于各种规模的企业,是一个理想的知识管理基础。值得注意的是,无论选择哪种方案,所有HelpLook方案都可以访问所有可用的功能,包括AI聊天机器人功能。这种全面的方式确保企业可以充分利用各种功能,无论其订阅级别如何。

与其他知识库工具相比,HelpLook以更实惠的选择脱颖而出,尤其适用于较小的团队。从每月仅7美元起,就可以为一个项目使用HelpLook,其提供了具有成本效益的定价,使其适用于预算有限的企业。
智能便捷的的AI搜索引擎
HelpLook中的AI搜索引擎通过减少繁琐的搜索需求,为用户提供了良好的体验。传统的知识管理系统需要用户花费时间在大量信息中筛选,HelpLook刚好简化了这一过程。通过HelpLook的AI知识管理解决方案,在同一界面中可以拥有关键词搜索以及AI搜索,一举两得。

总结一下
通过对比HelpLook和Zendesk两款知识库工具,发现HelpLook在知识库管理方面具有很多优势,特别是在性价比、AI功能和界面设计等方面表现突出。随着企业对知识管理的需求不断增加,HelpLook成为许多企业的首选知识库工具,可以通过邀请码【LookCSDN】去注册使用。当然,Zendesk也有其独特的优点和适用场景。企业在选择知识库工具时,应该根据自身的实际需求和发展目标进行充分考虑,选择最适合自己的解决方案。未来,随着技术的不断进步和市场需求的不断变化,我们期待HelpLook和Zendesk等知识库工具能够持续创新和发展,为企业提供更加完善的知识库解决方案。







![[C#]winform部署yolov5-onnx模型](https://img-blog.csdnimg.cn/direct/dd189f85df3f49fbbeb847142ea20980.jpeg)