在现代应用程序设计中,一个漂亮的WPF导航界面不仅为用户提供视觉上的享受,更对提升用户体验、增强功能可发现性和应用整体效率起到至关重要的作用。以下是对WPF漂亮导航界面重要性的详尽介绍:
首先,引人入胜的首页界面是用户与软件交互的第一触点,它如同一本好书的封面,能够迅速吸引用户的注意力并激发其进一步探索的兴趣。精心设计的WPF导航界面采用丰富的图形元素、流畅的动画效果和响应式布局,营造出专业且友好的氛围,从而给用户留下深刻而积极的第一印象。
其次,优秀的导航设计有助于简化复杂的操作流程。通过直观易用的侧边栏、面包屑导航、Tab控件或层次分明的TreeView组件,用户可以轻松定位自己在应用内的位置,并快速跳转到不同功能模块。这样的设计显著降低了用户的学习成本,提高了工作效率,使用户在使用过程中保持专注,避免迷失于众多的功能选项中。
再者,集成品牌风格和个性化主题的WPF导航界面还能强化企业形象和产品识别度。一致的设计语言和精美的UI细节,既能展现开发者对品质的追求,也能让用户感受到产品的用心与专业。
最后,支持触摸友好和无障碍访问的漂亮导航界面意味着更广泛的用户群体覆盖,无论是桌面环境还是触摸屏设备,无论是普通用户还是具有特殊需求的用户,都能够舒适地进行交互操作。
一个设计出色、功能完善的WPF导航界面不仅是美学层面的加分项,更是关乎应用程序可用性、用户满意度以及最终市场竞争力的核心要素之一
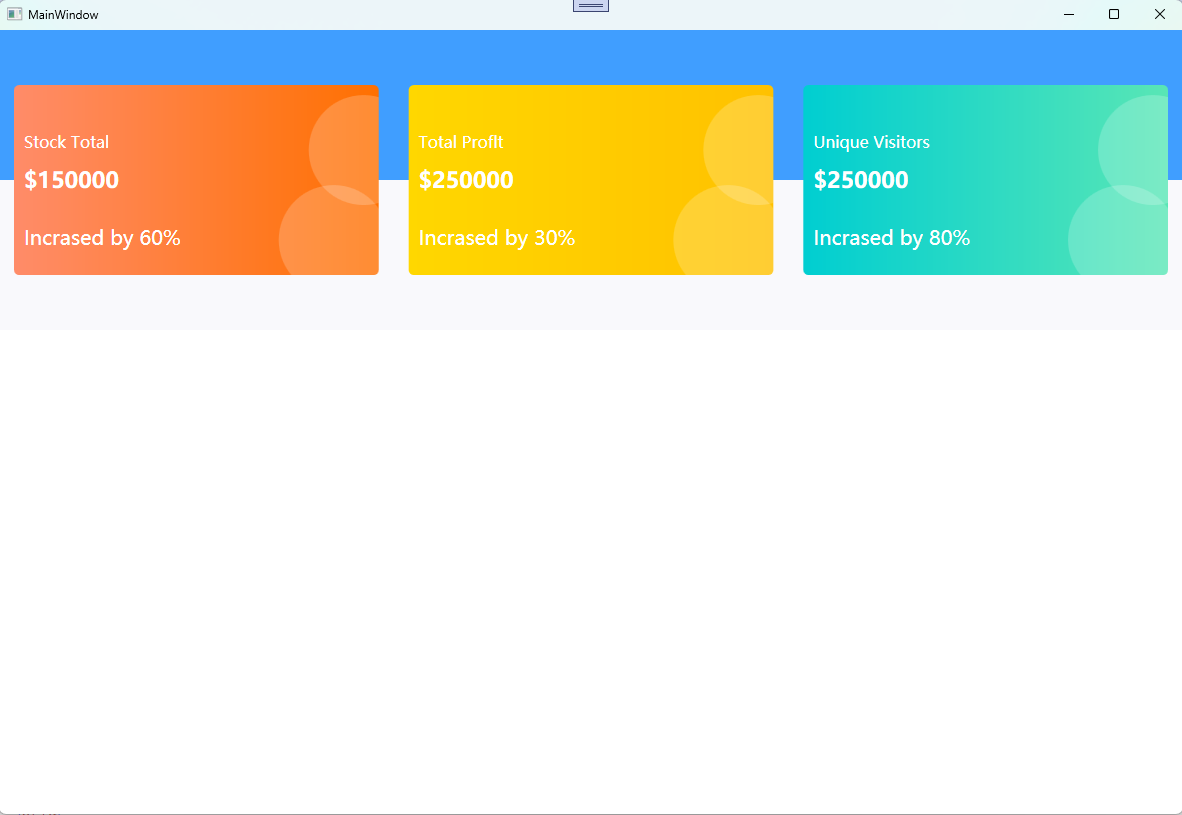
下载源代码

<Window x:Class="headBeautiful.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:headBeautiful"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Title="MainWindow" Height="850" Width="1200">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="300" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<!--这两个broder是背景-->
<Border Background="#409eff" Grid.Row="0"/>
<Border Background="#F9F9FC" Grid.Row="1"/>
<UniformGrid Grid.Row="0" Grid.RowSpan="2" Columns="3" Margin="0 40 0 40">
<Border Margin="15" CornerRadius="5">
<Border.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,1">
<GradientStop Offset="0" Color="#FF8C69"/>
<GradientStop Offset="1" Color="#FF7000"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Text="Stock Total" Grid.Row="1" VerticalAlignment="Center" FontSize="16" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="$150000" FontWeight="Bold" VerticalAlignment="Center" Grid.Row="2" FontSize="22" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="Incrased by 60%" Grid.Row="3" FontSize="20" Foreground="White" Margin="10 0 0 0" VerticalAlignment="Center"/>
<Canvas ClipToBounds="True" Grid.RowSpan="4">
<Border Canvas.Right="-40" Canvas.Top="10" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Top" HorizontalAlignment="Right"/>
<Border Canvas.Right="-10" Canvas.Top="100" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
</Canvas>
</Grid>
</Border>
<Border Margin="15" CornerRadius="5">
<Border.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,1">
<GradientStop Offset="0" Color="#FFD700"/>
<GradientStop Offset="1" Color="#FFC100"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Text="Total Proflt" Grid.Row="1" VerticalAlignment="Center" FontSize="16" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="$250000" FontWeight="Bold" VerticalAlignment="Center" Grid.Row="2" FontSize="22" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="Incrased by 30%" Grid.Row="3" FontSize="20" Foreground="White" Margin="10 0 0 0" VerticalAlignment="Center"/>
<Canvas ClipToBounds="True" Grid.RowSpan="4">
<Border Canvas.Right="-40" Canvas.Top="10" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Top" HorizontalAlignment="Right"/>
<Border Canvas.Right="-10" Canvas.Top="100" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
</Canvas>
</Grid>
</Border>
<Border Margin="15" CornerRadius="5">
<Border.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="1,1">
<GradientStop Offset="0" Color="#00CED1"/>
<GradientStop Offset="1" Color="#59E6B5"/>
</LinearGradientBrush>
</Border.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<TextBlock Text="Unique Visitors" Grid.Row="1" VerticalAlignment="Center" FontSize="16" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="$250000" FontWeight="Bold" VerticalAlignment="Center" Grid.Row="2" FontSize="22" Margin="10 0 0 0" Foreground="White"/>
<TextBlock Text="Incrased by 80%" Grid.Row="3" FontSize="20" Foreground="White" Margin="10 0 0 0" VerticalAlignment="Center"/>
<Canvas ClipToBounds="True" Grid.RowSpan="4">
<Border Canvas.Right="-40" Canvas.Top="10" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Top" HorizontalAlignment="Right"/>
<Border Canvas.Right="-10" Canvas.Top="100" Grid.RowSpan="4" Width="110" Height="110" CornerRadius="100" Background="#ffffff" Opacity="0.2" VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
</Canvas>
</Grid>
</Border>
</UniformGrid>
</Grid>
</Grid>
</Window>