博客目录
- 1.项目简介
- 2.项目采用的技术
- 3.功能需求分析
- 4.项目亮点
- 5.主要功能截图
- 6.Git地址
- 7.总结
Java团队博客分工
| 姓名 | 职务 | 负责模块 |
| 孙岚 | 组长 | 资源文件路径和tomcat服务器的相关配置。 前端的页面设计与逻辑实现的代码编写。 Servlet前后端数据交互的编写。 用户登录和断开连接数据库数据的加载和存取操作。 整合和代码规范与调试。 |
| 刘哲余 | 组员 | 编写相关对数据库的数据进行操作的类。 实现数据库的用户注册时的建表操作,和初始化相关表操作。 待办对象类和专注次数对象类的编写。 |
1.项目简介
-
本次课设实现:
- 用户登录和注册
- 待办的添加和删除
- 专注次数的折线图数据展示
- 日历的小功能
- 倒计时功能
- 音乐播放器
- 实时的时间显示
-
简介:本项目是使用web进行展示的一个时间管理相关的网页,用户可以设置每天待办任务倒计时,把时间进行合理规划。用户每次完成一条待办,网页会进行相关记录,记录每天完成待办次数。
2.项目采用的技术
- 前端技术:HTML、CSS、JS、AJAX(XML)、ECHARTS
- 后端技术:JDBC
- 前后端交互技术:Servlet
- 服务器:Tomcat
3.功能需求分析
本项目作为一个时间管理网页,其最重要的功能是能够记入用户的待办数据,每个用户的账户数据应该独立,所以应该有用户的注册和登录功能。用户注册是账号和密码信息应该要有一个载体存储,所以使用了数据库作为存储单元。在此基础上,为了增加用户体验还增加了日历、实时时间显示功能和背景音乐功能,同时为了激励用户持续完成待办,还设计了专注记录折线图展示功能。

- 项目层次

4.项目亮点
- 该项目采用了MVC的开发模式,将前端显示(View),后端的数据实体类(Model和Dao结构),前后端数据交互逻辑控制层(Servlet)区分开来。
- 前端对用户展示数据和待办信息。
- 前后端数据交互逻辑控制层(Servlet)进行前后端的交互。
- 后端数据负责数据传输。
- 各个部分分工明确构成这时间管理系统。

- 项目使用了Maven结构通过依赖导入jar包

- 项目界面精美



5.主要功能截图
-
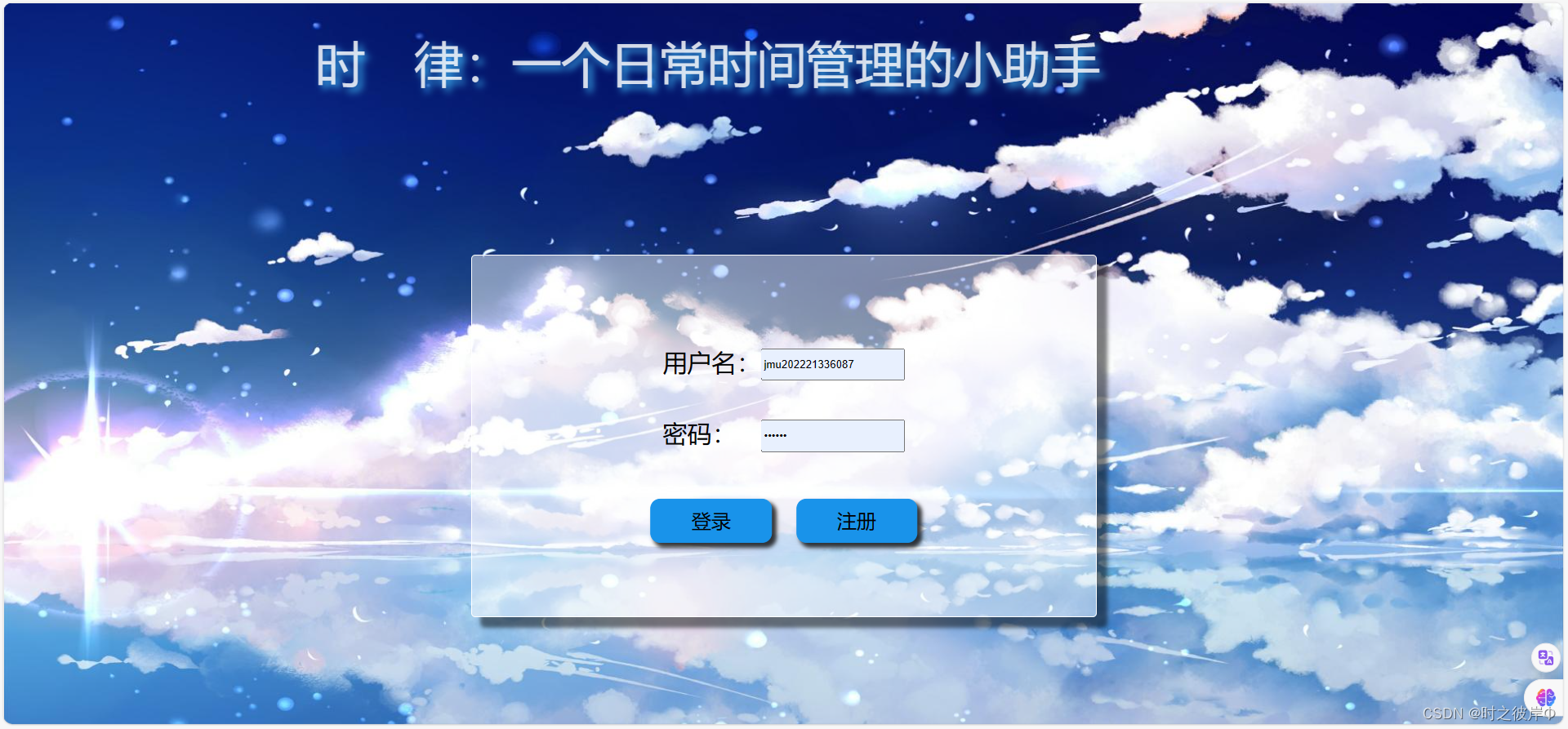
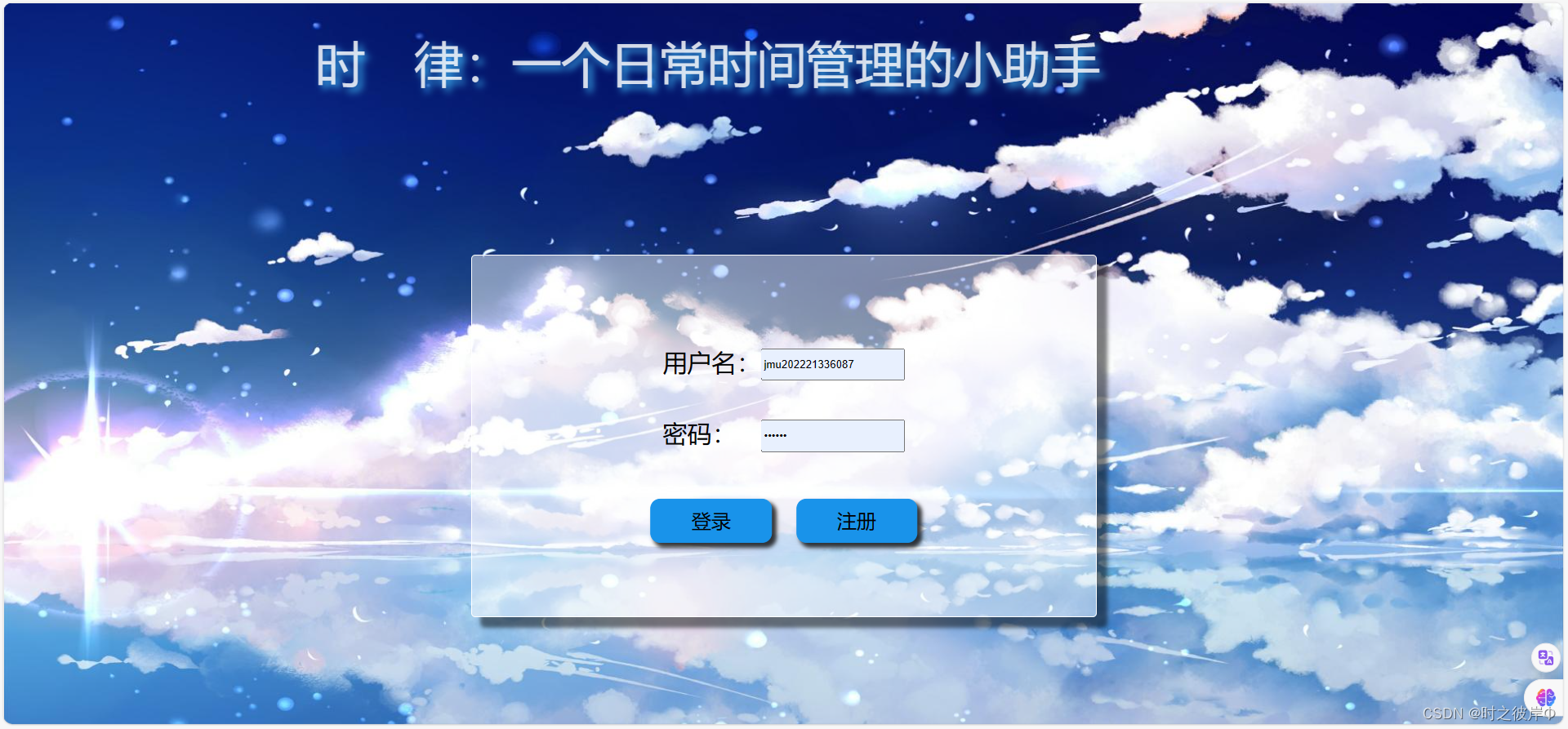
登录与注册

登录成功界面

账号输入错误界面

密码错误界面

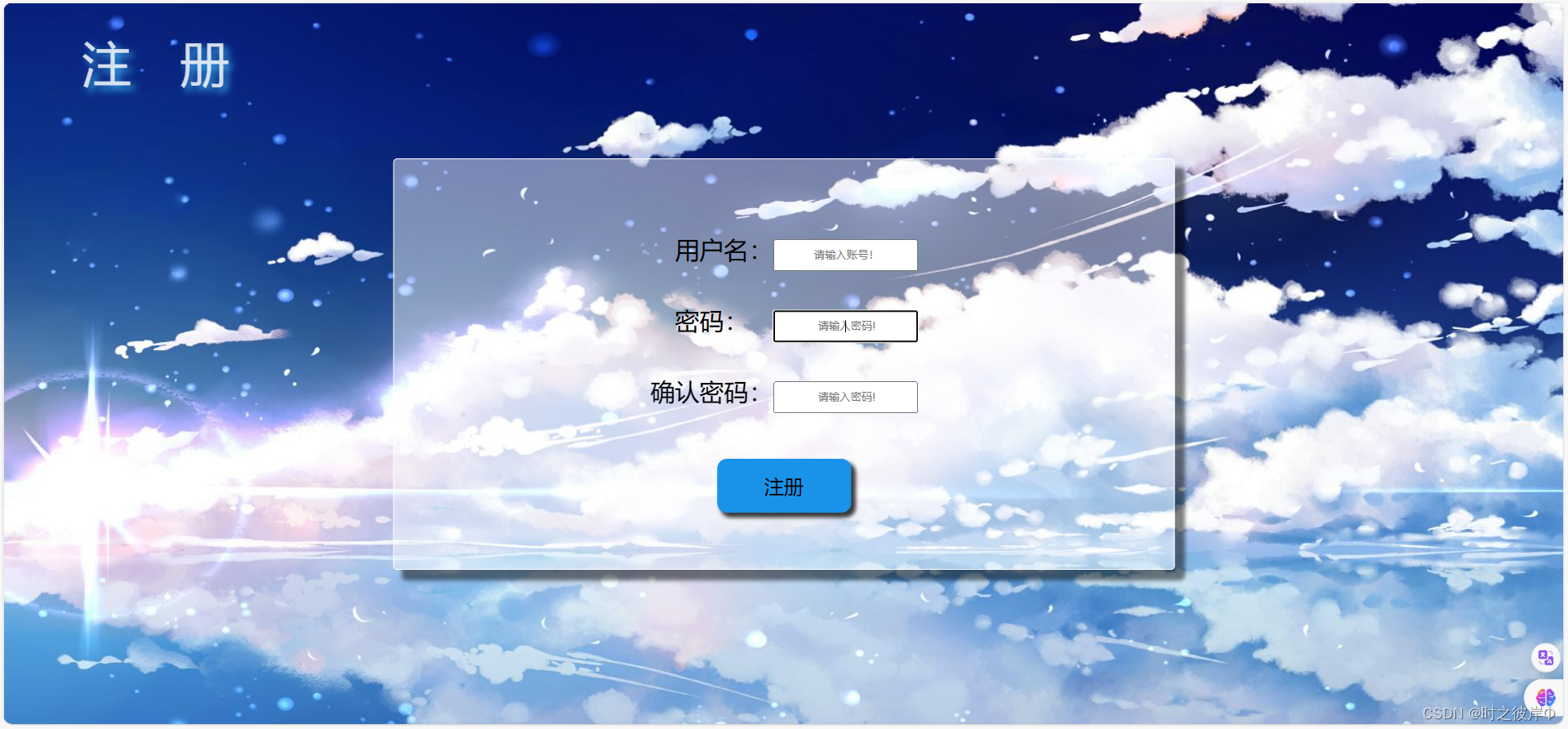
注册界面

重复注册界面

密码筛滤界面

-
日历

可通过按钮查看每月的日历!
-
实时时间更新

-
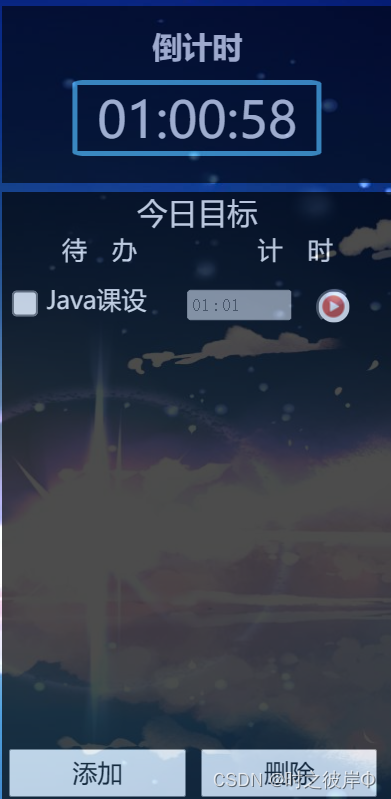
待办列表和倒计时

可以通过按钮添加删除待办!
-
背景音乐播放器

可换歌。
-
专注记录折线图

采用了echarts的技术,来进行折线图的生成,大大提高了效率!
6.Git地址
云仓库地址:https://gitee.com/Timecontrol/time-control
截图:

7.总结
本次课设,因为前端和Java的Servlet大部分知识点都处于一片空白,数据库也只学过一点皮毛,大部分知识都要新学,而时间又很有限,所以这次课设对我们团队来说无疑是一次巨大的挑战。为了成功完成本次课设的命题,我们团队边复习考试边学习课设所需要的知识,最终成功在规定时间内完成本次课设。在本次课设完成那刹那,我们充满了满满的成就感,虽然知识并不可能永远记着,但这无疑增加了我们的代码编写能力。这正是所谓的付出越多而收获越多。