欢迎来到程序小院
斑马斑马跳
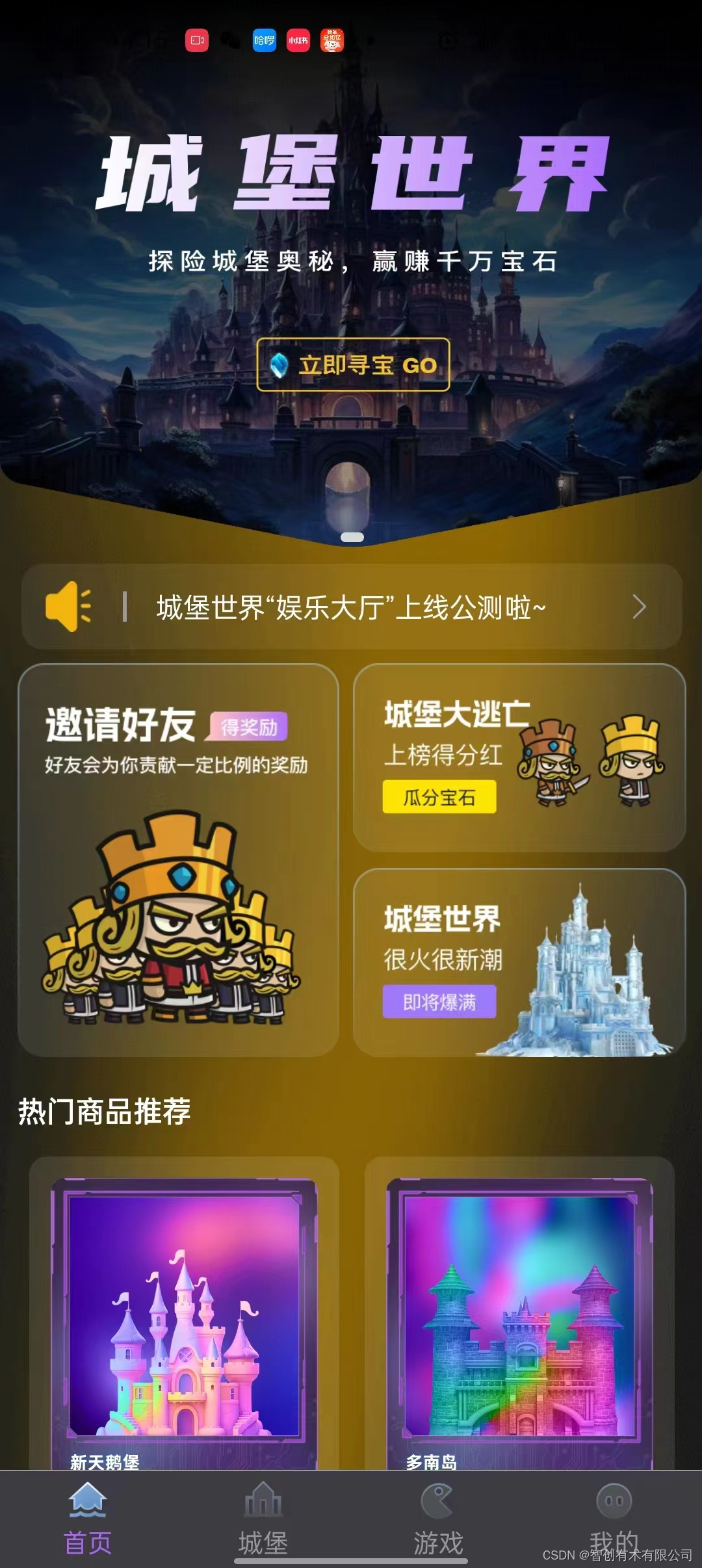
玩法:行走的斑马,点击鼠标左键斑马左右跳动,左右两侧有大树,和移动的小鸟,
撞到大树和小鸟游戏结束,统计分数,快去斑马跳吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/242
https://www.ormcc.com/play/gameStart/242

html
<canvas id="c2canvas" width="720" height="1280">
css
html, body {
background: #fff;
color: #fff;
overflow: hidden;
touch-action: none;
-ms-touch-action: none;
}
canvas {
touch-action-delay: none;
touch-action: none;
-ms-touch-action: none;
}
js
function s() {
return function () {}
}
function aa(a) {
return function (c) {
this[a] = c
}
}
function w(a) {
return function () {
return this[a]
}
}
function x(a) {
return function () {
return a
}
}
var z, ca, da, ea, fa, ia, ja, ka, la, ma, na, oa, pa, qa, ra, sa, ta, ua, va, wa, xa, ya,
za, Aa, Ba, Ca, Da, Ea, Fa, Ga, Ha, Ia, Ja, Ka, La, Ma, Na, Oa, Pa, Qa, Ra, Sa, Va, Wa, Xa,
Ya, ab, bb, cb, db, eb, fb, gb, hb, ib, kb, lb, mb, nb, ob, pb, tb, ub, vb, wb, xb, yb, zb,
Ab, Bb, Cb, Db, Eb, Fb, Gb, Hb, Ib, Jb, Nb, Ob, Pb, Qb, Rb, Sb, Tb, Ub, Vb, Wb, Xb, Yb, Zb
= {};
"function" !== typeof Object.getPrototypeOf && (Object.getPrototypeOf = "object" ===
typeof "test".__proto__ ? function (a) {
return a.__proto__
}
: function (a) {
return a.constructor.prototype
});
(function () {
function a(a, b, c, d) {
this.set(a, b, c, d)
}
function c() {
this.ud = this.td = this.wd = this.vd = this.Ed = this.Dd = this.jc = this.ic = 0
}
function b(a, b, c, d) {
a < b ? c < d ? (n = a < c ? a : c, k = b > d ? b : d) : (n = a < d ? a : d, k = b >
c ? b : c) : c < d ? (n = b < c ? b : c, k = a > d ? a : d) : (n = b < d ? b : d,
k = a > c ? a : c)
}
function d() {
this.Lh = this.fh = null;
this.ml = 0;
v && (this.fh = new Set);
this.Wl = [];
this.Ei = !0
}
function e(a) {
u[y++] = a
}
function f() {
this.Cb = this.mr = this.y = this.F = 0
}
function g(a) {
this.Ec = [];
this.$o = this.cp = this.dp = this.bp = 0;
this.vp = null;
this.ao(a)
}
function h(a, b) {
this.ZB =
a;
this.YB = b;
this.cells = {}
}
function m(a, b, c) {
var d;
return F.length ? (d = F.pop(), d.LD = a, d.x = b, d.y = c, d) : new da(a, b, c)
}
function l(a, b, c) {
this.LD = a;
this.x = b;
this.y = c;
this.Ln = new ea
}
fa = function (a) {
window.console && window.console.log && window.console.log(a)
};
ca = function (a) {
return a
};
ia = function (a) {
return "undefined" === typeof a
};
ja = function (a) {
return "number" === typeof a
};
ka = function (a) {
return "string" === typeof a
};
la = function (a) {
return 0 < a && 0 === (a - 1 & a)
};
ma = function (a) {
--a;
for (var b = 1; 32 > b; b <<= 1)
a |= a >> b;
return a +
1
};
na = function (a) {
return 0 > a ? -a : a
};
oa = function (a, b) {
return a > b ? a : b
};
pa = function (a, b) {
return a < b ? a : b
};
qa = Math.PI;
ra = function (a) {
return a + 0.5 | 0
};
sa = function (a) {
return 0 <= a ? a | 0 : (a | 0) - 1
};
ta = function (a) {
var b = a | 0;
return b === a ? b : b + 1
};
ua = function (a, b, c, d, f, k, e, r) {
var g,
h,
u,
l;
a < c ? (h = a, g = c) : (h = c, g = a);
f < e ? (l = f, u = e) : (l = e, u = f);
if (g < l || h > u)
return !1;
b < d ? (h = b, g = d) : (h = d, g = b);
k < r ? (l = k, u = r) : (l = r, u = k);
if (g < l || h > u)
return !1;
g = f - a + e - c;
h = k - b + r - d;
a = c - a;
b = d - b;
f = e - f;
k = r - k;
r = na(b * f - k * a);
return na(f * h - k * g) > r ? !1 : na(a * h - b * g) <=
r
};
a.prototype.set = function (a, b, c, d) {
this.left = a;
this.top = b;
this.right = c;
this.bottom = d
};
a.prototype.copy = function (a) {
this.left = a.left;
this.top = a.top;
this.right = a.right;
this.bottom = a.bottom
};
a.prototype.width = function () {
return this.right - this.left
};
a.prototype.height = function () {
return this.bottom - this.top
};
a.prototype.offset = function (a, b) {
this.left += a;
this.top += b;
this.right += a;
this.bottom += b;
return this
};
a.prototype.normalize = function () {
var a = 0;
this.left > this.right && (a = this.left, this.left = this.right,
this.right = a);
this.top > this.bottom && (a = this.top, this.top = this.bottom, this.bottom = a)
};
a.prototype.SD = function (a) {
return !(a.right < this.left || a.bottom < this.top || a.left > this.right ||
a.top > this.bottom)
};
a.prototype.TD = function (a, b, c) {
return !(a.right + b < this.left || a.bottom + c < this.top || a.left + b > this.right
|| a.top + c > this.bottom)
};
a.prototype.Fe = function (a, b) {
return a >= this.left && a <= this.right && b >= this.top && b <= this.bottom
};
a.prototype.JC = function (a) {
return this.left === a.left && this.top === a.top && this.right === a.right &&
this.bottom === a.bottom
};
va = a;
c.prototype.$n = function (a) {
this.ic = a.left;
this.jc = a.top;
this.Dd = a.right;
this.Ed = a.top;
this.vd = a.right;
this.wd = a.bottom;
this.td = a.left;
this.ud = a.bottom
};
c.prototype.Dz = function (a, b) {
if (0 === b)
this.$n(a);
else {
var c = Math.sin(b),
d = Math.cos(b),
f = a.left * c,
k = a.top * c,
e = a.right * c,
c = a.bottom * c,
r = a.left * d,
g = a.top * d,
h = a.right * d,
d = a.bottom * d;
this.ic = r - k;
this.jc = g + f;
this.Dd = h - k;
this.Ed = g + e;
this.vd = h - c;
this.wd = d + e;
this.td = r - c;
this.ud = d + f
}
};
c.prototype.offset = function (a, b) {
this.ic += a;
this.jc += b;
this.Dd += a;
this.Ed += b;
this.vd += a;
this.wd += b;
this.td += a;
this.ud += b;
return this
};
var n = 0,
k = 0;
c.prototype.$w = function (a) {
b(this.ic, this.Dd, this.vd, this.td);
a.left = n;
a.right = k;
b(this.jc, this.Ed, this.wd, this.ud);
a.top = n;
a.bottom = k
};
c.prototype.Fe = function (a, b) {
var c = this.Dd - this.ic,
d = this.Ed - this.jc,
f = this.vd - this.ic,
k = this.wd - this.jc,
e = a - this.ic,
r = b - this.jc,
g = c * c + d * d,
h = c * f + d * k,
d = c * e + d * r,
u = f * f + k * k,
l = f * e + k * r,
y = 1 / (g * u - h * h),
c = (u * d - h * l) * y,
g = (g * l - h * d) * y;
if (0 <= c && 0 < g && 1 > c + g)
return !0;
c = this.td - this.ic;
d = this.ud - this.jc;
g = c * c + d * d;
h = c * f + d * k;
d = c * e + d * r;
y = 1 / (g * u - h * h);
c = (u * d - h * l) * y;
g = (g * l - h * d) * y;
return 0 <= c && 0 < g && 1 > c + g
};
c.prototype.Bi = function (a, b) {
if (b)
switch (a) {
case 0:
return this.ic;
case 1:
return this.Dd;
case 2:
return this.vd;
case 3:
return this.td;
case 4:
return this.ic;
default:
return this.ic
}
else
switch (a) {
case 0:
return this.jc;
case 1:
return this.Ed;
case 2:
return this.wd;
case 3:
return this.ud;
case 4:
return this.jc;
default:
return this.jc
}
};
c.prototype.ej = function () {
return (this.ic + this.Dd + this.vd + this.td) /
4
};
c.prototype.fj = function () {
return (this.jc + this.Ed + this.wd + this.ud) / 4
};
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/